今話題の「ChatGPT」、無料版GPT-4を超簡単な方法で利用してみました。面倒な設定一切無し、その方法をEdge の「Copilot※」で試した結果をまとめてみました。OpenAIに申請しなくても、Chat GPTのAPI key generatedからAPI keyを入手しなくても良いのです。手軽に、気軽に始めてみませんか? あなたも!
※.ここと、他の記事で”ChatGPT“と書いているものは、正式には(GPT-4搭載したマイクロソフトEdge「Copilot」です。) 「Copilot」の 良いところは、API keyの入手も設定も不要で手軽でいて高機能なところです。
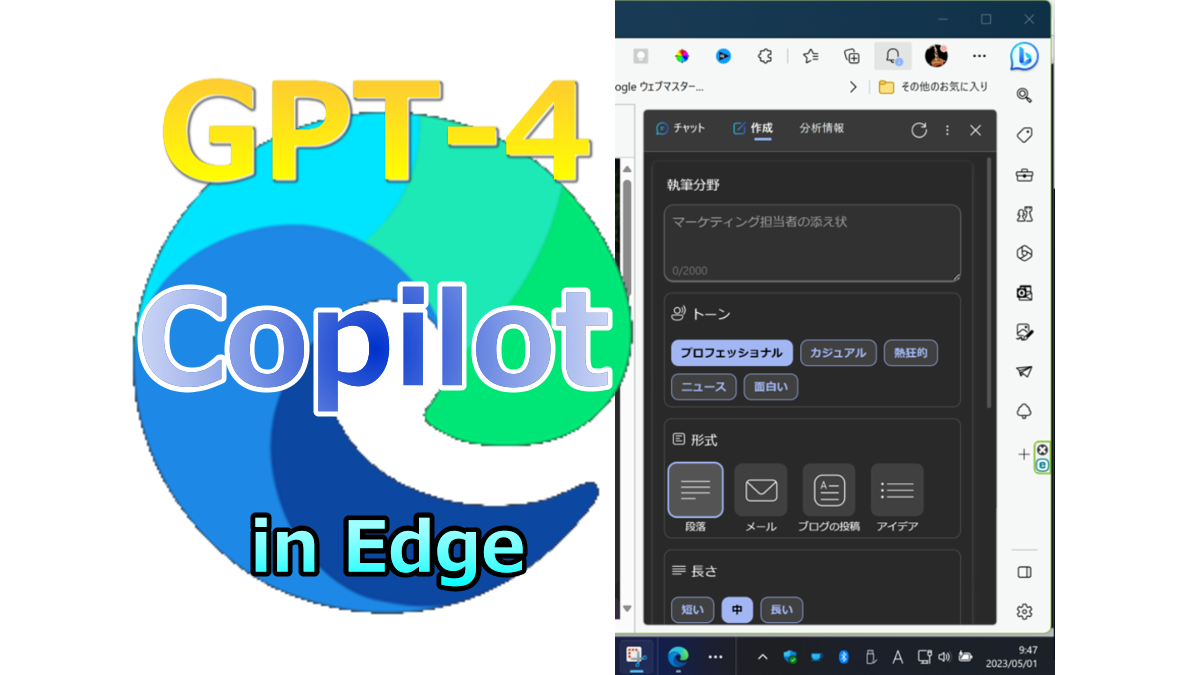
Copilot
“Chat GPT” で、”Bootstrap 5“化の質問をしてみる
今回は、
Bootstrap3のCodeで書かれたWebサイトのフェードイン動作のBootstrap5への置き換え。(横3個のそれぞれのアイコンクリックで、真上に吹き出しフェードインを実現するもの。)
自力でやりたかったのですが、アイコンの真上ではなく左端にフェードインしてしまい、Bootstrap3の時の様にならないので、ChatGPTで検索してみた結果をお伝えしたいと思います。
Chat GPT
筆者もOpenAIに申請(無料で)して
「Chat GPTのAPI key generatedから」API keyを4/5に入手していたのですが、
とある事情から放置状態だったのです。
(OPEN AI社のサイト内にある、『loginChatGPTページ』から、メールアドレスと電話番号を登録することで利用できます。)
無料で使えるChatGPTですが、世界的に人気が集中したことによって、
「無料プランだと動作が遅い…」という声も多く上がっている様です。
ChatGPTの有料サブスクリプション版『ChatGPT Plus』価格は月額20ドル(約2,600円)
① 混雑ピーク時にアクセスしやすい。
② レスポンスの時間が短縮されたりというメリットがある様です。
“Chat GPT” on Edge
でも、無料でGPT-4をEdgeから、簡単に利用できます。
この記事は、Edge の「チャット GPT」で、試した結果をまとめたものです。
まれに以下の様にエラー(下の画像)になることもありますが、
同じ内容(執筆分野の内容)で、プレビュー内の 下書きの生成アイコンをクリックすることでも動作を再開してくれます。
また、長さをでリクエストした場合、
以下の様に途中でプレビューが止まってしまうこともありますが、
全体的には問題と言うほどのものではなく、この様な場合は改めてリクエストをすれば良いと思います。
(この様な場合でも、
コピーアイコンは有効ですので、このまでの内容でクリップボードにコピーすることもできます。)
繰り返し同じ内容(執筆分野エリアに記載した内容)で、
をクリックした場合でも、帰ってくる答え(プレビューの内容)が異なった内容になったりもします。
私の場合では、
Bootstrap 5に関することで、
「一切日本語を含まない簡単な英文字単語の羅列」のみで「リクエスト」しても、
ブラウザのベースが日本語であることからか?
回答(プレビュー)表示は日本語混じりになっています。これはスゴイ!
また、ChatGPT相手でも
丁寧に「please」とか「thank you.」を含ませると、
より丁寧な回答が返ってくる様?です。
これもまたChatGPT(AI)の素晴らしいところだと思ます。

Edgeでの使い方
EdgeのCopilot機能でほしい答えを瞬時に入手する方法
操作開始
Edgeの右上にある
b アイコンをクリックすると、 (又はアイコン)
右側ペインにCopilotのサイドバーが現れます。
(Copilotは、副操縦士(Google翻訳))
今回は、文章を執筆する機能を試してみます。
右ペイン上部の左から2つめのアイコン 作成アイコンをクリックし、
「執筆分野」に聞きたいこと(検索・質問)について入力します。
例えば、
Bootstrap5 Fade-in HTML and .js all more code please thank you.
pleaseと thank you.を付けたのは、ChatGPT相手により丁寧に書いた方が有効な結果が得られてたからです。
トーン
の5パターンから選択できます。
形式
長さ
3段階から選べます。
欲しい内容の原稿に近いスタイルで生成してくれるのがすごい。
「執筆分野」に適切な長さの文言(日本語もOK)を入力すると、
が
に変化します。
ボタンをクリックすると、すぐに下のプレビューにテキストが生成されます。
生成し終わったら、プレビュー内の下側にある 「Copy」アイコンをクリックしてコピーできます。
ブログの作成ツールなどがEdgeで開いている場合は、「サイトに追加」をクリックするだけで直接貼り付けられ便利です。
環境により(詳細は不明ですが、)出力が1200文字くらいでストップしてしまいます。
回答が気に入らなければ、再度「下書きの生成」をクリックすると、再チャレンジできます。
プレビュー内の、 [下書きを再生成]アイコンのクリックでも再生成してくれます。
実際の操作
執筆分野
「執筆分野」
Bootstrap5 Fade-in code and all HTML and .js code please.
トーン
トーン
形式
形式長さ
長さ で リクエスト下書きの生成
「執筆分野」内容に、 HTML and .js codeを入れました。
初回の回答は簡単なHTMLと.jsでした。(は含まれていません。)
日本語で答えてくれた!
「執筆分野」に、一言も日本語を入れていないのに、
日本語で答えてくれた。
プレビューに「結果」が表示される。これをコピペした結果が以下の内容です。
回答1
こんにちは、このメールでは、Bootstrap5を使ってフェードインのエフェクトを実現する方法について説明します。必要なHTMLと.jsのコードもすべて示しますので、参考にしてください。 まず、Bootstrap5のCDNをHTMLのheadタグに追加します。 これは、Bootstrap5のスタイルシートとJavaScriptファイルにアクセスするために必要です。
<!-- Bootstrap 5のCDNをHTMLのheadタグに追加(.css & .js)-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0/css/bootstrap.min.css">
<!-- JavaScriptファイルにアクセス -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0/js/bootstrap.bundle.min.js"></script>
</head>
次に、フェードインさせたい要素にdata-bs-toggle=”fade”とdata-bs-target=”#id”の属性を追加します。 data-bs-targetは、フェードインさせたい要素のidを指定します。 例えば、以下のようになります。
<button type="button" class="btn btn-primary" data-bs-toggle="fade" data-bs-target="#myDiv">フェードイン</button>
<div id="myDiv" class="fade">ここに何か書く</div>
最後に、フェードインの動作を制御するJavaScriptのコードを書きます。以下のようになります。
<script>
// フェードインさせる要素を取得
var fadeElements = document.querySelectorAll('[data-bs-toggle="fade"]');
// 各要素にイベントリスナーを設定
fadeElements.forEach(function (element) {
// クリックされたときの処理
element.addEventListener('click', function () {
// data-bs-targetの値を取得
var target = element.getAttribute('data-bs-target');
// 対象の要素を取得
var targetElement = document.querySelector(target);
// 対象の要素が存在する場合
if (targetElement) {
// 対象の要素にshowクラスを追加または削除
targetElement.classList.toggle('show');
}
});
});
</script>
以上で、Bootstrap5を使ってフェードインのエフェクトを実現する方法の説明を終わります。 不明な点がありましたら、お気軽にご連絡ください。よろしくお願いします。
もう少し詳細が知りたかったので、
同じ内容で、「執筆分野」を少し丁寧に
Bootstrap5 Fade-in code and all HTML and .js more code please thank you.
として、再度をクリック
thank youを入れたら、「ありがとうございました」が帰ってきました(中々面白いです)。
回答2
Bootstrap5は、CSS と JavaScript のフレームワークで、レスポンシブなウェブサイトやアプリケーションを作成するためのツールを提供します。 Bootstrap5では、フェードインやスライドインなどの様々なアニメーション効果を使って、フモーダルやアイコンなどのコンポーネントに動きを与えることができます。 フェードインのアニメーションを使うには、data-mdb-toggle=”animation” とdata-mdb-animation=”fade-in” という属性をコンポーネントに追加します。例えば、以下のようにボタンにフェードインのアニメーションを適用することができます。
<button type="button" class="btn btn-primary" data-mdb-toggle="animation" data-mdb-animation="fade-in">フェードインするボタン</button>
このようにして、Bootstrap5を使って、コードを書いてフェードインや他のアニメーション効果を実現することができます。 もっと詳しく知りたい場合は、公式ドキュメント を参照してください。ありがとうございました。
[公式ドキュメント を参照してください。]とあり、
1回目の内容に対して<buttunの説明が新たに出てきただけなので、
ダメもとで、さらにもう一度、
同じ内容に、
.cssを追加して、
Bootstrap5 Fade-in code and all HTML and .css and .js more code please thank you.
再度をクリック
今度は、HTML部分と、cssの要素やクラスの説明と合わせて.cssまで答えてくれました。
回答3
Bootstrap5は、Webサイトやアプリケーションの開発に便利なフレームワークです。
Bootstrap5では、CSSやJavaScriptのコードを使って、レスポンシブでモダンなデザインを実現できます。
例えば、Fade-inという効果を使って、要素を徐々に表示させることができます。
Fade-inのコーディングは、以下のように行います。
1. Fade-inさせたい要素に、fadeとshowというクラスを付けます。
2. 要素に、data-bs-toggle=”fade”という属性を付けます。
3. 要素の親要素に、fade-containerというクラスを付けます。
4. fade-containerのCSSに、opacity: 0;とtransition: opacity 0.5s ease;というスタイルを付けます。
5. JavaScriptで、fade-containerのopacityを1に変更します。
以上で、Fade-inのコーディングが完了です。Bootstrap5を使って、Webサイトやアプリケーションの開発を楽しみましょう。
Bootstrap5は、Webサイトやアプリケーションの開発に役立つフレームワークです。
Bootstrap5では、Fade-inというコードを使って、要素を徐々に表示させることができます。
Fade-inコードの例は以下の通りです。
<div class="container">
<div class="row">
<div class="col">
<div class="fade-in">ここにテキストを入力します。</div>
</div>
</div>
</div>
このコードでは、fade-inクラスを持つdiv要素が、ページが読み込まれたときに徐々に表示されます。 fade-inクラスのスタイルは、CSSで定義する必要があります。 例えば、以下のように書くことができます。
<style>
.fade-in {
opacity: 0;
transition: opacity 1s;
}
.fade-in.show {
opacity: 1;
}
</style>
さらにもう一度、同じ内容で、再度をクリック
➡ 内容を変更しなくても[下書きの生成]クリックを行うたびに返答内容が変わってくる様です。
➡ 人間であれば、「しつこい」と嫌われて無視されるところですが、
流石「ChatGPTです。」
今度は、HTML部分に<!–で注釈付きです。–>
回答4
Bootstrap5は、Webサイトやアプリケーションの開発に便利なフレームワークです。 Bootstrap5では、CSSやJavaScriptのコードを使って、さまざまなデザインや機能を実装できます。 例えば、Fade-in というエフェクトは、要素が徐々に表示されるアニメーションを作ることができます。 Fade-in のコードは、以下のように書くことができます。
<div class="fade-in">
<p>ここにテキストを入れます。</p>
</div>
<style>
.fade-in {
opacity: 0;
transition: opacity 1s;
}
.fade-in:hover {
opacity: 1;
}
</style>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
このように、Bootstrap5を使えば、簡単にフェードインのアニメーションをコードに追加することができます。もっと詳しく知りたい場合は、公式ドキュメントやチュートリアルを参照してください。
「執筆分野」を微妙に変更した場合、
どの様になるかを確かめたくて、少しだけ「執筆分野」を変えてみました。
Bootstrap5 Fade-in code and all more code thank you please.
回答5
Bootstrap5では、フェードインのアニメーションを使ってモーダルや通知などの要素を表示することができます。 フェードインのアニメーションは、CSS の transition プロパティを使って実現されており、ブラウザの互換性も高いです。 フェードインのアニメーションを適用するには、data-mdb-toggle=”animation” と data-mdb-animation=”fade-in” という属性を要素に追加します。 例えば、以下のようなコードでボタンをクリックしたときにフェードインするモーダルを作成できます。
<!-- ボタン -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
モーダルを表示
</button>
<!-- モーダル -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">モーダルのタイトル</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="閉じる"></button>
</div>
<div class="modal-body">モーダルの内容</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
同じ内容で、形式をに設定した場合。
➡ 部分の出だしが
「こんにちは、」です。まるでメールです。(気付くのが遅かったですが、)
回答6
こんにちは、このメールでは、Bootstrap5を使ってフェードインのアニメーションを実装する方法について説明します。まず、Bootstrap5のCDNをHTMLファイルに追加します。次に、フェードインさせたい要素に.fadeと.showのクラスを付けます。例えば、以下のようなコードになります。モーダルウィンドウをフェードインさせるコードをBootstrap5で書いてみました。モーダルウィンドウは、画面の中央に表示される小さなウィンドウで、ユーザーに何かを伝えたり、入力を求めたりするときに便利です。Bootstrap5では、モーダルウィンドウを作成するためのコンポーネントが用意されています。以下のコードは、ボタンをクリックするとモーダルウィンドウがフェードインして表示される例です。ありがとうございます。よろしくお願いします。
<div class="fade show"><p>ここにフェードインするテキストが入ります。</p></div>
これで、ページを読み込んだときにテキストがフェードインするようになります。もし、クリックやホバーなどのイベントでフェードインさせたい場合は、JavaScriptのコードを書く必要があります。例えば、以下のようなコードになります。
<script>
// フェードインさせたい要素を取得
var fadeElement = document.querySelector(".fade");
// クリックしたときにフェードインする関数を定義
function fadeIn() {
fadeElement.classList.add("show");
}
// フェードインさせたい要素にクリックイベントを追加
fadeElement.addEventListener("click", fadeIn);
</script>
これで、要素をクリックしたときにテキストがフェードインするようになります。他のイベントやオプションについては、Bootstrap5の公式ドキュメントを参照してください。以上が、Bootstrap5でフェードインのアニメーションを実装する方法の説明です。もし、質問や不明点がありましたら、お気軽にご連絡ください。ありがとうございました。
同じ内容で、形式を に設定した場合。
➡ に要点の 箇条書きがあります。
ただ、続けて同じ質問をしたせいか?
HTML、.css、.jsは省略されました。
➡ 前に「メールで答えたよね?」・・・とでも言う様に「人間的な返答です。」
回答7
Bootstrap5のフェードインコードについて
– Bootstrap5では、モーダルやアラートなどのコンポーネントにフェードインのアニメーション効果を適用できます。
– フェードインのアニメーションは、CSSのtransitionプロパティとopacityプロパティを使って実現されています。
– フェードインのアニメーションを有効にするには、コンポーネントのクラス名にfadeクラスを追加します。
– フェードインのアニメーションを無効にするには、fadeクラスを削除します。
– フェードインのアニメーションの速度やタイミングなどをカスタマイズするには、CSS変数やカスタムプロパティを使って調整できます。
以上がBootstrap5のフェードインコードに関する説明です。ご参考になれば幸いです。ありがとうございます。
Error
次はErrorの例です。
最初から動きが他とは異なっていました。
このコードでは、fade-in というクラスを作り、その中にテキストを入れています。スタイルシートでは、fade-in クラスの要素に透明度とトランジションを設定しています。マウスを要素の上に乗せると、透明度が1になり、テキストが表示されます。これで、Fade-in のエフェクトが完成です。Bootstrap5では、フェードインするアニメーションを使って、ウェブページに動きを加えることができます。フェードインするアニメーションは、要素が徐々に透明度を増して表示される効果です。フェードインするアニメーションを適用するには、data-mdb-toggle=”animation”という属性と、data-mdb-animation=”fade-in”という属性を要素に追加します。さらに、data-mdb-animation-reset=”true”という属性を追加すると、アニメーションを繰り返すことができます。以下は、フェードインするアニメーションのコード例※です。 Bootstrap5では、 フェードインのアニメーション効果を使って、モーダルやカルーセルなどのコンポーネントをより魅力的に見せることができます。 フェードインのアニメーションは、CSSのtransitionプロパティとopacityプロパティを組み合わせて実現されています。 フェードインのアニメーションを適用するには、対象の要素に.fadeクラスを付けるだけです。 また、.showクラスを付けると、要素が表示された状態になります。 以下は、フェードインのアニメーションを使ったモーダルのコード例※です。
※.コード部分はプレビュー内ではなく」
実行途中に、プレビューの上部に順次表示されていました。
最終的には、プレビューの中に以下の様なエラーが表示されて、コピペは出来ない状態になりました。」
コピペ出来たのは以下の内容です。
「申し訳ございません。プロンプトに応答できません。他の方法をお試しください。」
回答8
Error表示

執筆分野を
Bootstrap5 Fade-in code and all HTML and .js more code please thank you.に
文章のトーンは、を選びました。 形式をで
ただ、回答の内容の何が「熱狂的」なのかはわかりませんでした。
回答9
こんにちは、Bootstrap5の使い方についてメールを送ります。Bootstrap5は、ウェブサイトのデザインを簡単にするためのフレームワークです。Bootstrap5では、さまざまなコンポーネントやユーティリティを使って、レスポンシブでモダンなウェブページを作成できます。今回は、Bootstrap5でフェードイン効果を実現する方法について説明します。フェードイン効果とは、ウェブページに要素が徐々に表示されるアニメーションのことです。Bootstrap5では、fadeクラスとshowクラスを使って、フェードイン効果を簡単に実装できます。例えば、以下のようなHTMLコードがあるとします。
<div class="container">
<h1>Bootstrap5でフェードイン効果を作る</h1>
<div id="fade-in" class="alert alert-primary fade">これはフェードインする要素です。</div>
</div>
このコードでは、containerクラスでコンテナを作り、h1タグで見出しを作ります。
そして、fade-inというidとalertクラスとfadeクラスを持つdivタグを作ります。
alertクラスはBootstrap5のコンポーネントで、メッセージを表示するためのものです。
fadeクラスはBootstrap5のユーティリティで、フェードイン効果を適用するためのものです。
このコードだけでは、フェードイン効果は発生しません。
フェードイン効果を発生させるには、JavaScriptのコードが必要です。
以下のようなJavaScriptのコードを追加します。
<script>
// fade-inというidの要素を取得する
var fade_in = document.getElementById("fade-in");
// ウィンドウが読み込まれたら、showクラスを追加する
window.addEventListener("load", function() {
fade_in.classList.add("show");
});
</script>
このコードでは、fade-inというidの要素を取得し、ウィンドウが読み込まれたらshowクラスを追加します。
showクラスはBootstrap5のユーティリティで、要素を表示するためのものです。
fadeクラスとshowクラスを組み合わせることで、フェードイン効果が実現できます。
以上が、Bootstrap5でフェードイン効果を作る方法です。
Bootstrap5では、他にも多くのアニメーションやエフェクトが用意されています。
ぜひ試してみてください。ありがとうございました。
執筆分野を
Bootstrap5 Fade-in HTML and .js all more code please thank you.に
文章のトーンは、 を選びました。 形式は で
ここで、文字数制限からか?・・・以下の様に出力が途中で止まってしまいました。
もし画面内に で止まっています。幸いにも、途中までコピペできました。
回答10
こんにちは、Bootstrap5のファンの皆さん!今日は、Bootstrap5でFade-in HTMLと.jsを使って、素敵なアニメーションを作る方法をご紹介します。このテクニックは、ウェブサイトやアプリに動きと魅力を加えるのに最適です。さらに、Bootstrap5はとても使いやすく、コードもシンプルで効率的です。では、早速始めましょう!まず、HTMLファイルに以下のコードを書きます。
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="card fade-in" data-delay="0">
<img src="img1.jpg" class="card-img-top" alt="Image 1">
<div class="card-body">
<h5 class="card-title">Card 1</h5>
<p class="card-text">This is a card with a fade-in effect.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card fade-in" data-delay="500">
<img src="img2.jpg" class="card-img-top" alt="Image 2">
<div class="card-body">
<h5 class="card-title">Card 2</h5>
<p class="card-text">This is another card with a fade-in effect.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
このコードでは、Bootstrap5のグリッドシステムとカードコンポーネントを使って、2つのカードを作っています。
それぞれのカードには、fade-inというクラスと、data-delayという属性を付けています。
fade-inクラスは、カードにフェードイン効果を与えるためのもので、
data-delay属性は、フェードインが開始されるまでの時間(ミリ秒)を指定するためのものです。
この例では、左のカードは0ミリ秒(すぐに)、右のカードは500ミリ秒(0.5秒)後にフェードインが始まります。
次に、.jsファイルに以下のコードを書きます.
<script>
$(document).ready(function() {
// フェードイン要素を非表示にする
$(".fade-in").hide();
// スクロールイベントを監視する
$(window).scroll(function() {
// フェードイン要素を順番にチェックする
$(".fade-in").each(function() {
// フェードイン要素の位置を取得する
var position = $(this).offset().top;
// ウィンドウの高さとスクロール量を取得する
var windowHeight = $(window).height();
var scroll = $(window).scrollTop();
// フェードイン要素が画面内に入ったら
if (position < windowHeight + scroll) {
// フェードイン要素のディレイ時間を取得する
var delay = $(this).data("delay");
// ディレイ時間後にフェードインする
$(this).delay(delay).fadeIn(1000);
}
});
});
});
</script>
このコードでは、jQueryを使って、フェードイン効果を実現しています。 まず、フェードイン要素を非表示にしておきます。 次に、ウィンドウがスクロールされたときに発生するイベントを監視します。 その中で、フェードイン要素を順番にチェックして、その位置が画面内に入ったかどうかを判定します。 もし画面内に
執筆分野を
Bootstrap5 Fade-in HTML and .js all more code please thank you.
のまま、
トーン
形式
再度 をクリックしてみました。
➡ 結果は、途中までで、前回のものとは異なりますが、今回分と合わせることによって利用できるのではないかと思います。
回答11
こんにちは、Bootstrap5の素晴らしい機能の一つであるフェードイン効果についてお話ししたいと思います。フェードイン効果とは、HTML と JavaScript を使って、モーダルやアラートなどのコンポーネントをページにスムーズに表示させることができるアニメーション効果です。Bootstrap5では、jQuery を使わずにこの効果を実現できます。どのようにしているのでしょうか?それでは見ていきましょう。まず、フェードイン効果を使いたいコンポーネントに .fade クラスを追加します。例えば、以下のようなモーダルの場合です。
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
次に、JavaScript を使って、モーダルを表示するトリガーとなる要素にdata-bs-toggle=”modal” と data-bs-target=”#exampleModal” のような属性を追加します。例えば、以下のようなボタンの場合です。
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
これで、ボタンをクリックすると、モーダルがフェードインして表示されます。同様に、アラートやトーストなどの他のコンポーネントにもフェードイン効果を適用できます。詳しくは、Bootstrapの公式ドキュメントを参照してください。フェードイン効果は、ページに動きと魅力を加えるだけでなく、ユーザーの注意を引くのにも役立ちます。Bootstrap5 を使って、フェードイン効果を簡単に実装できることがわかりましたね。ぜひ試してみてください。ありがとうございました。
“Chat GPT” on Edgeで得られた結果
僅かなヒントは得られたものの、実現にはもっと調査・検証が必要です。
その為には、もっと的確(ChatGPTに分かる様な)なキーワードが必要と思われます。
ただ、完璧な答えを求めるつもりもなく・過度な期待も未だできない、
しかし、もっと適切なキーワードを使えば良いヒントが得られるかも知れません。
ChatGPTは、GPT-4まで来ており、今後ますます進化してくると思います。
次回は、日本語も含めて行ってみたいとも考えています。
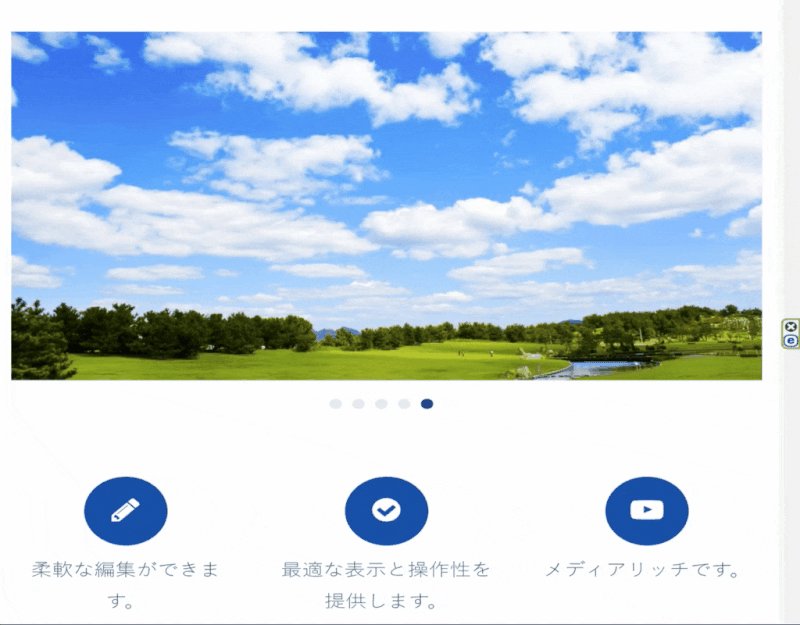
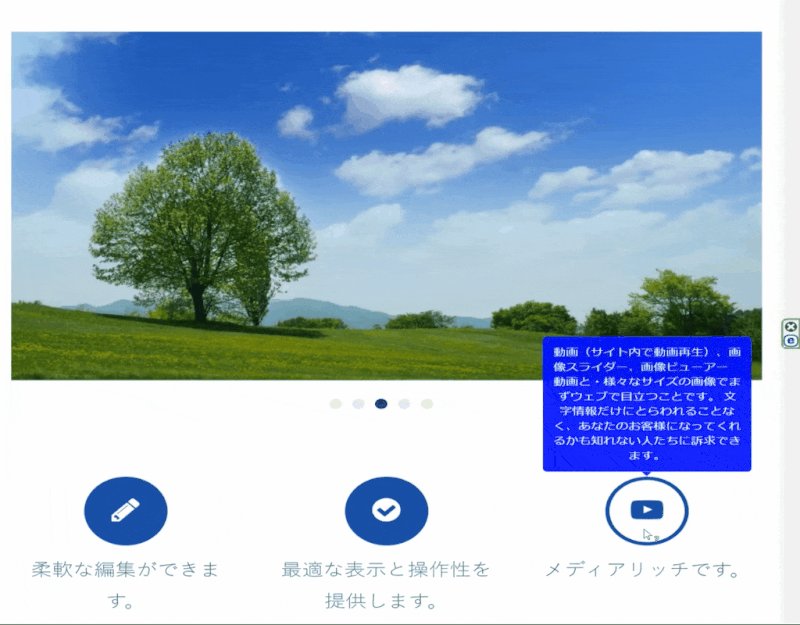
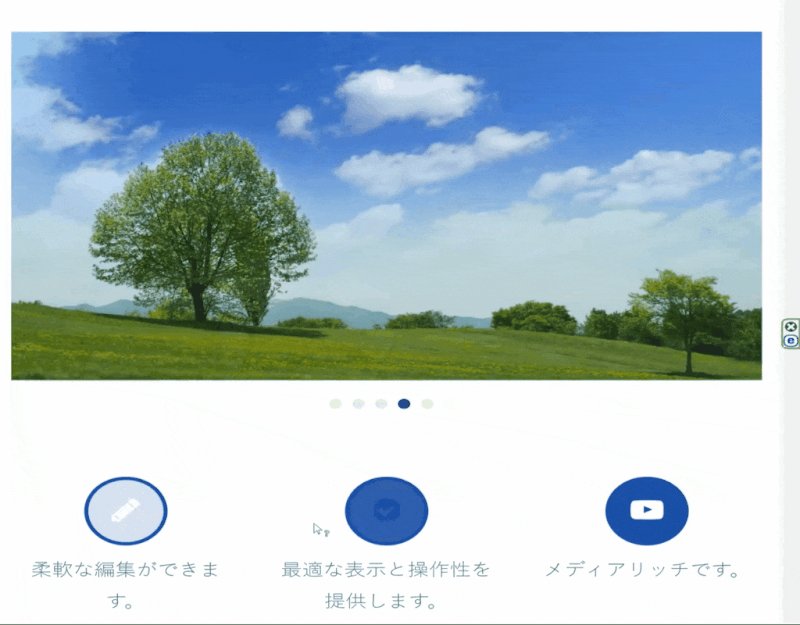
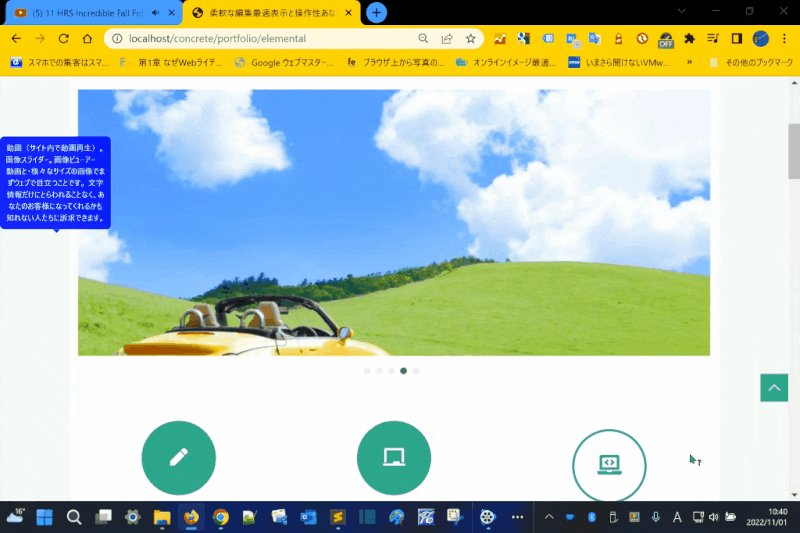
実現したいのはこれ
アニメーション.gifで表示しています

実際のサイト:[conctere 5(v.8)]&[Bootstrap 3]で実現
https://a-itc.info/portfolio/elementalブログカード
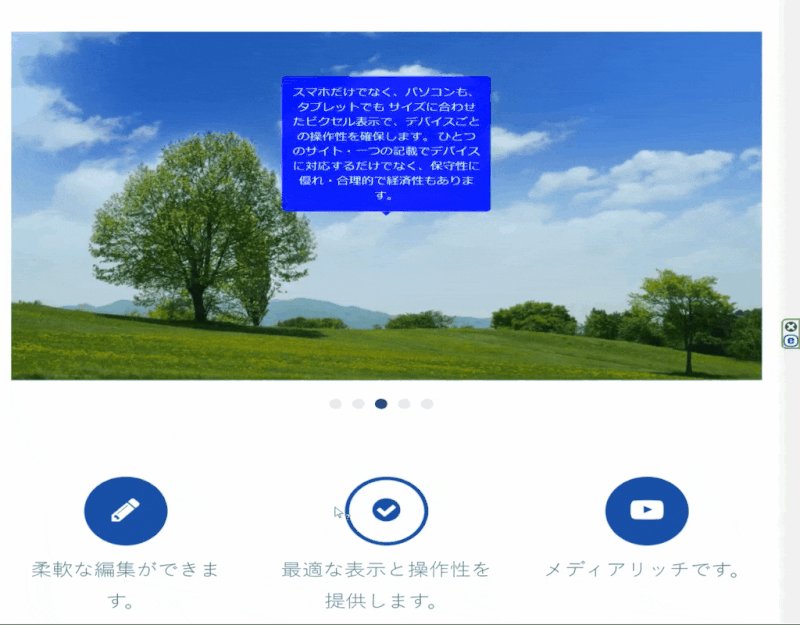
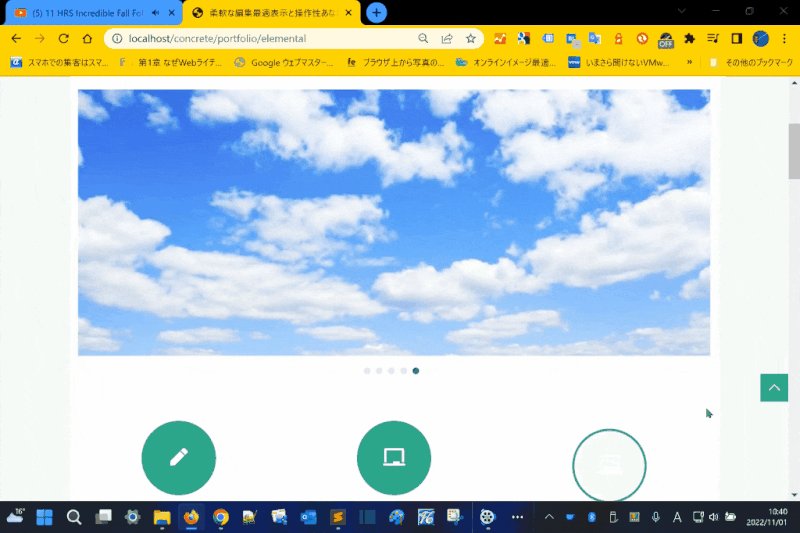
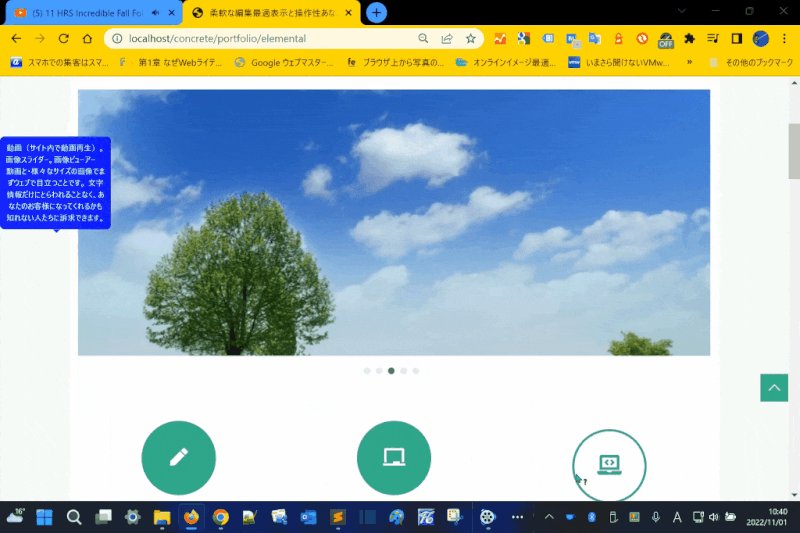
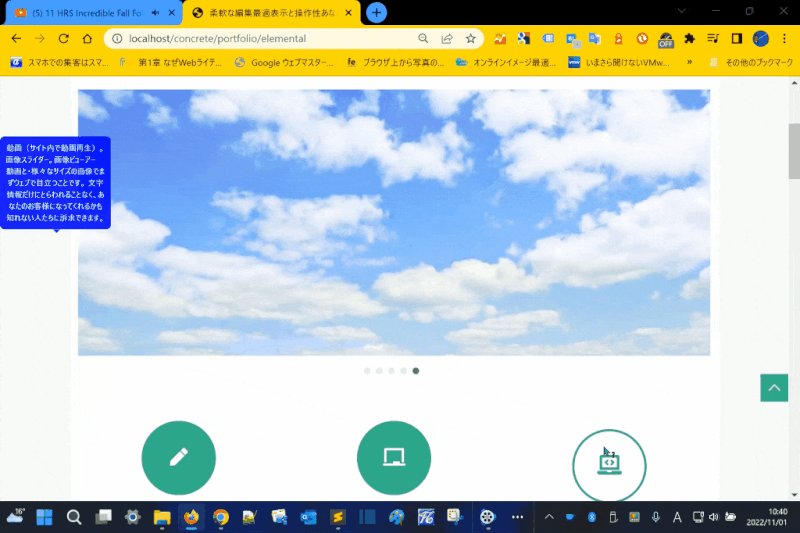
開発環境
アニメーション.gifで表示しています
テスト・サイト:[Conctere CMS(v.9)]&[Bootstrap 5]で実現

おわかり戴けるでしょうか?
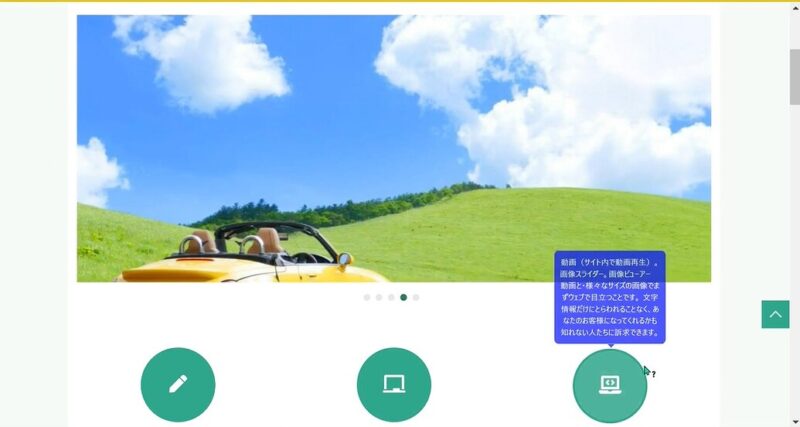
下記画像の様に一瞬だけ正しい位置に吹き出しが現れ

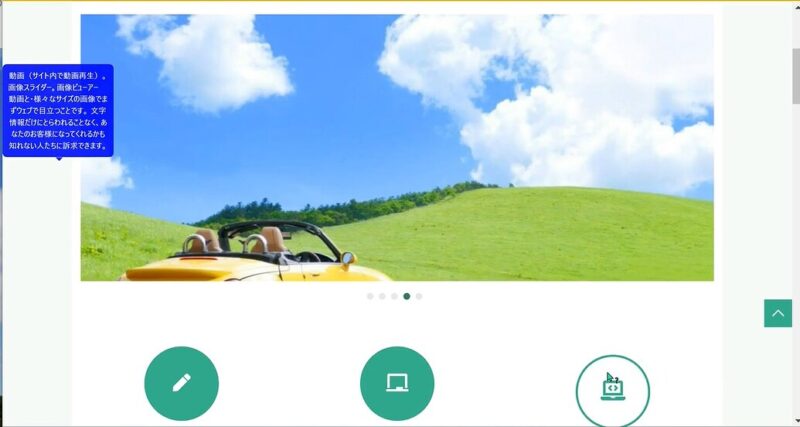
その後すぐに、 下記画像の様に左端に吹き出しが固定表示(どのアイコンのhoverでも)

まとめ
結論は、この様なアプローチでは、解決に至る為の、ヒントはえられなかったこと。
ただ、Bootstrap 5になって新しくなった定義方法が見つかったことが成果ともいえる。
Bootstrap5では、「フェードインのアニメーションは、CSSのtransitionプロパティを使って実現され」
フェードインのアニメーションを適用するには、
data-mdb-toggle=”animation” と
data-mdb-animation=”fade-in” という属性を要素に追加という事が分かったこと。
ChatGPTは未だ進化の途中であるので、今後より詳しい内容の回答が得られる様になってくるのでしょう。
現時点では多くは望めないかも知れません。
切り口を変えて、様々な「執筆分野」の内容を変えてアプローチしてみるのが良いかも知れません。
例えば、
Bootstrap5 Fade-in HTML and .js all more code please thank you.ではなく
Fade-in .css Full Code “Bootstrap5” vs “Bootstrap3” please.とか、
Fade-in HTML and .css and .js Full Code “Bootstrap5” vs “Bootstrap3” please.など・・・
理由は、[開発環境]でも示している通り、既にフェードイン自体は実現しており、
Edgeの「ChatGPT」で得られた情報だけでは、解決に至るヒントが得られていないこと、
上に上げたアプローチでは、明確に「ChatGPT」に伝えきれていない、というか、
まだ「ChatGPT」にそこまでの内容で理解(的確な回答を)を求めるのは無理な様な気がしていることと、
もっと的確なアプローチがあるはずだと思えるるからです。
結果は、進展があれば、またBlogで報告したいと思っています。
Copilotに聞いてみた(1)
Copilot もgpt-4を使用している様ですが、ChatGPTと、どこが違うのでしょうか?優位点を上げてください。
Copilotは、マイクロソフトが開発したGPT-4ベースのAI機能です。
ChatGPTとは異なり、CopilotはOfficeソフトウェアに組み込まれており、ユーザーの指示に従って様々な作業を支援します。
Copilotの優位点は以下のとおりです。
- 自然言語で指示するだけで、WordやExcelなどのOfficeソフトウェアの機能を活用できます。
- Microsoft Graphと連携して、過去の文書やメールなどのデータを分析し、コンテンツを生成できます。
- 文章の執筆や編集だけでなく、データ分析やスライド作成などの幅広い分野で利用できます。
以上のように、CopilotはChatGPTよりも高度で多様なAI機能を提供しています。
追加の質問 ➡
関連記事
#ChatGPT, #GPT-4, “ChatGPT in Edge”, “ChatGPT on Edge”, “#Chat GPT for Edge”
#Bootstrap 5, #Bootstrap3, #Tool, #ConcreteCMS










コメント