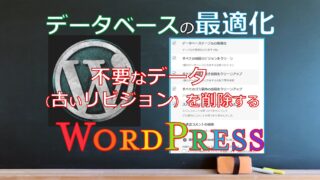
ウェブサイトの軽量化:HTML縮小化・圧縮✅ CSSの縮小化・圧縮✅ JavaScript縮小化、画像の軽量化、遅延読み込み、プラグインの数を少なくしてサイトの軽量化、さらに プラグインの動作制御・読込制御
ウェブサイトの軽量化
 ウェブサイトの軽量化
ウェブサイトの軽量化 記事内に広告が含まれています。
 ウェブサイトの軽量化
ウェブサイトの軽量化 ウェブサイトの軽量化:HTML縮小化・圧縮✅ CSSの縮小化・圧縮✅ JavaScript縮小化、画像の軽量化、遅延読み込み、プラグインの数を少なくしてサイトの軽量化、さらに プラグインの動作制御・読込制御
 WordPress
WordPress  ウェブサイトの軽量化
ウェブサイトの軽量化  サイト運営
サイト運営  サイト運営
サイト運営  .htaccess
.htaccess