HTMLとcssだけで作る虹色に変化する3Dデザイン
Thank you for reading this post, don't forget to subscribe!HTMLの基本形はとても簡単なものです。そこからCSSでclassに様々な設定をして3D表示を完成させます。ここではステップを追う事。進捗が見えるようにHTMLとcssの進捗(進化)をcode化表示してあなたのサイトに参考にできるよう、Sourceコードのコピペもできるようにしています。
<div class='scene03'><!--シーン:コンテナ-->
<div class='wrapper03'><!--ラッパー 3D定義-->
<div class='sphere03'><!--図形 3D回転-->
<div class='ring03'></div><!--図形ベース兄弟要素01 -->
<!-- | 省略 | -->
<!-- | 省略 | -->
<!-- | 省略 | -->
<div class='ring03'></div><!--図形ベース兄弟要素36-->
</div>
</div>
</div> 3D Rainbow Design
要素の境界定義で点線の四角形
.sphere00 .ring00 {
aspect-ratio: 1/1;
border: solid;
border: 5px dotted;
border-color: orange; }
/* アスペクト比:1/1; 要素の境界:種類;点線;オレンジ;*/
<div class='scene00'>
<div class='wrapper00'>
<div class='sphere00'>
<div class='ring00'></div><!--図形ベース兄弟要素など-->
</div>
</div>
</div>
<style>
.scene00 {width:50vmin; height:30vmin; margin:2% auto; perspective:175vmin;}
.wrapper00 {width:100%; aspect-ratio:1/1; transform-style:preserve-3d;}
.sphere00 {position:relative;width:50%;height:50%;margin:0 auto;}
.sphere00 .ring00 {position: absolute; top: 0; left: 0; width:100%;
aspect-ratio: 1/1; border: solid; border: 5px dotted; border-color: orange;}
</style>要素の境界&背景色定義
Rainbow
.sphere01 .ring01 {
color:transparent;
border:0px;
border-color:transparent;
background : conic-gradient(red,orange,yellow,green,aqua,blue,purple); }
/*要素の境界を透明にする。
背景色、conic-gradient:中心点から周回しながら色変化:(扇型虹色グラデーション)*/
<div class='scene01'>
<div class='wrapper01'>
<div class='sphere01'>
<div class='ring01'></div><!--図形ベース兄弟要素など-->
</div>
</div>
</div>
<style>
.scene01 {width:50vmin; height:35vmin; margin:2% auto; perspective:175vmin;}
.wrapper01 {width:100%; aspect-ratio:1/1; transform-style:preserve-3d;}
.sphere01 {position:relative;width:60%;height:60%;margin:0 auto;}
.sphere01 .ring01 { position: absolute; top: 0; left: 0; width:100%;
aspect-ratio:1/1; color:transparent; border:0px; border-color:transparent;
background : conic-gradient(red,orange,yellow,green,aqua,blue,purple); }
/*背景色、conic-gradient:中心点の周りを回りながら色が変化する画像:扇型グラデーション(虹色)*/
</style>第二変形
.sphere02 .ring02 {
border-radius:50%;
border: 0px; border-color: transparent;
background : conic-gradient(red,orange,yellow,green,aqua,blue,purple); }
/* border-radius:50%; 角丸を50%指定して全体の境界を円形にする */
<div class='scene02'>
<div class='wrapper02'>
<div class='sphere02'>
<div class='ring02'></div><!--図形ベース兄弟要素など-->
</div>
</div>
</div>
<style>
.scene02 {width:60vmin; height:40vmin; margin:2% auto; perspective:175vmin;}
.wrapper02 {width:90%; aspect-ratio:1/1; transform-style:preserve-3d;}
.sphere02 {position:relative;width:69%;height:69%;margin:0 auto; }
.sphere02 .ring02 { position: absolute; top: 0; left: 0; width:100%;
aspect-ratio: 1/1; color: transparent;
border-radius:50%; border: 0px; border-color: transparent;
background : conic-gradient(red,orange,yellow,green,aqua,blue,purple); }
</style>疑似3D表示
<div class=’ring03‘></div>
<!–図形ベース兄弟要素を01から36個にする(35個追加) –> :nth-child() :擬似クラスで、兄弟要素のグループの中での位置を01~36を選択しY軸の角度を5度刻みの0度から175度までの角度を付け疑似3D表示する(この時点では回転していない状態)。
.sphere03 .ring03:nth-child(01){transform:rotateY(000deg);}
.sphere03 .ring03:nth-child(02){transform:rotateY(005deg);}
| | |
.sphere03 .ring03:nth-child(36){transform:rotateY(175deg);}
0度から175度までの円の360度回転表示で擬似的な球の表示となる
<div class='scene03'><!--シーン:コンテナ-->
<div class='wrapper03'><!--ラッパー 3D定義-->
<div class='sphere03'><!--図形 3D回転-->
<div class='ring03'></div><!--図形ベース兄弟要素01 -->
<div class='ring03'></div><!--図形ベース兄弟要素02 -->
<div class='ring03'></div><!--図形ベース兄弟要素03 -->
<div class='ring03'></div><!--図形ベース兄弟要素04 -->
<div class='ring03'></div><!--図形ベース兄弟要素05 -->
<div class='ring03'></div><!--図形ベース兄弟要素06 -->
<div class='ring03'></div><!--図形ベース兄弟要素07 -->
<div class='ring03'></div><!--図形ベース兄弟要素08 -->
<div class='ring03'></div><!--図形ベース兄弟要素09 -->
<div class='ring03'></div><!--図形ベース兄弟要素10 -->
<div class='ring03'></div><!--図形ベース兄弟要素11 -->
<div class='ring03'></div><!--図形ベース兄弟要素12 -->
<div class='ring03'></div><!--図形ベース兄弟要素13 -->
<div class='ring03'></div><!--図形ベース兄弟要素14 -->
<div class='ring03'></div><!--図形ベース兄弟要素15 -->
<div class='ring03'></div><!--図形ベース兄弟要素16 -->
<div class='ring03'></div><!--図形ベース兄弟要素17 -->
<div class='ring03'></div><!--図形ベース兄弟要素18 -->
<div class='ring03'></div><!--図形ベース兄弟要素19 -->
<div class='ring03'></div><!--図形ベース兄弟要素20 -->
<div class='ring03'></div><!--図形ベース兄弟要素21 -->
<div class='ring03'></div><!--図形ベース兄弟要素22 -->
<div class='ring03'></div><!--図形ベース兄弟要素23 -->
<div class='ring03'></div><!--図形ベース兄弟要素24 -->
<div class='ring03'></div><!--図形ベース兄弟要素25-->
<div class='ring03'></div><!--図形ベース兄弟要素26-->
<div class='ring03'></div><!--図形ベース兄弟要素27-->
<div class='ring03'></div><!--図形ベース兄弟要素28-->
<div class='ring03'></div><!--図形ベース兄弟要素29-->
<div class='ring03'></div><!--図形ベース兄弟要素30-->
<div class='ring03'></div><!--図形ベース兄弟要素31-->
<div class='ring03'></div><!--図形ベース兄弟要素32 -->
<div class='ring03'></div><!--図形ベース兄弟要素33-->
<div class='ring03'></div><!--図形ベース兄弟要素34-->
<div class='ring03'></div><!--図形ベース兄弟要素35-->
<div class='ring03'></div><!--図形ベース兄弟要素36-->
</div>
</div>
</div>
<style>
.scene03 {width:60vmin; height:50vmin; margin:2% auto; perspective:175vmin;}
.wrapper03 {width:90%; aspect-ratio:1/1; transform-style:preserve-3d;}
.sphere03 {position:relative;width:77%;height:77%;margin:0 auto;
transform-style:preserve-3d; }
.sphere03 .ring03 { position: absolute; top: 0; left: 0; width:100%;
aspect-ratio: 1/1; color: transparent;
border-radius:50%; border: 0px; border-color: transparent;
background : conic-gradient(red,orange,yellow,green,aqua,blue,purple); }
.sphere03 .ring03:nth-child(01) {transform: rotateY(000deg);}
.sphere03 .ring03:nth-child(02) {transform: rotateY(005deg);}
.sphere03 .ring03:nth-child(03) {transform: rotateY(010deg);}
.sphere03 .ring03:nth-child(04) {transform: rotateY(015deg);}
.sphere03 .ring03:nth-child(05) {transform: rotateY(020deg);}
.sphere03 .ring03:nth-child(06) {transform: rotateY(025deg);}
.sphere03 .ring03:nth-child(07) {transform: rotateY(030deg);}
.sphere03 .ring03:nth-child(08) {transform: rotateY(035deg);}
.sphere03 .ring03:nth-child(09) {transform: rotateY(040deg);}
.sphere03 .ring03:nth-child(10) {transform: rotateY(045deg);}
.sphere03 .ring03:nth-child(11) {transform: rotateY(050deg);}
.sphere03 .ring03:nth-child(12) {transform: rotateY(055deg);}
.sphere03 .ring03:nth-child(13) {transform: rotateY(060deg);}
.sphere03 .ring03:nth-child(14) {transform: rotateY(065deg);}
.sphere03 .ring03:nth-child(15) {transform: rotateY(070deg);}
.sphere03 .ring03:nth-child(16) {transform: rotateY(075deg);}
.sphere03 .ring03:nth-child(17) {transform: rotateY(080deg);}
.sphere03 .ring03:nth-child(18) {transform: rotateY(085deg);}
.sphere03 .ring03:nth-child(19) {transform: rotateY(090deg);}
.sphere03 .ring03:nth-child(20) {transform: rotateY(095deg);}
.sphere03 .ring03:nth-child(21) {transform: rotateY(100deg);}
.sphere03 .ring03:nth-child(22) {transform: rotateY(105deg);}
.sphere03 .ring03:nth-child(23) {transform: rotateY(110deg);}
.sphere03 .ring03:nth-child(24) {transform: rotateY(115deg);}
.sphere03 .ring03:nth-child(25) {transform: rotateY(120deg);}
.sphere03 .ring03:nth-child(26) {transform: rotateY(125deg);}
.sphere03 .ring03:nth-child(27) {transform: rotateY(130deg);}
.sphere03 .ring03:nth-child(28) {transform: rotateY(135deg);}
.sphere03 .ring03:nth-child(29) {transform: rotateY(140deg);}
.sphere03 .ring03:nth-child(30) {transform: rotateY(145deg);}
.sphere03 .ring03:nth-child(31) {transform: rotateY(150deg);}
.sphere03 .ring03:nth-child(32) {transform: rotateY(155deg);}
.sphere03 .ring03:nth-child(33) {transform: rotateY(160deg);}
.sphere03 .ring03:nth-child(34) {transform: rotateY(165deg);}
.sphere03 .ring03:nth-child(35) {transform: rotateY(170deg);}
.sphere03 .ring03:nth-child(36) {transform: rotateY(175deg);}
</style>3D回転
Rainbow
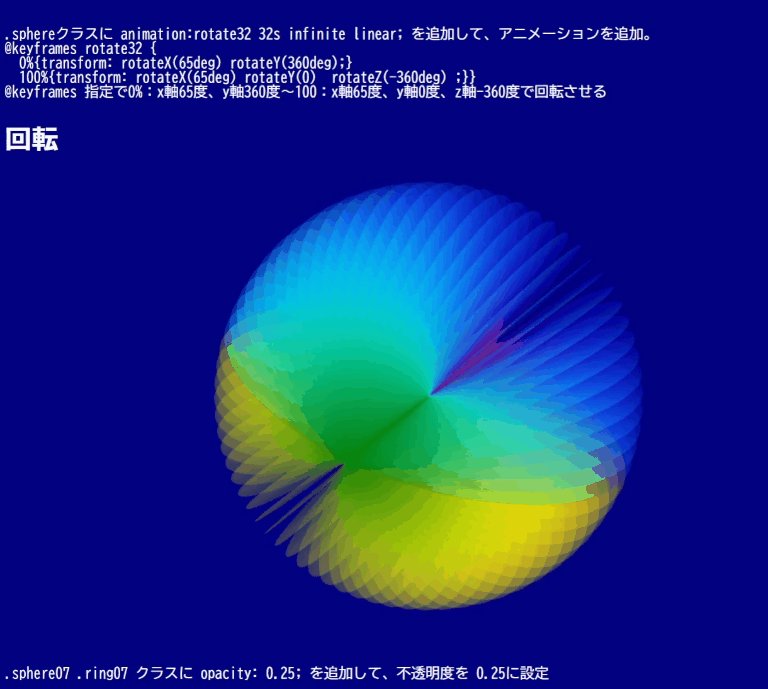
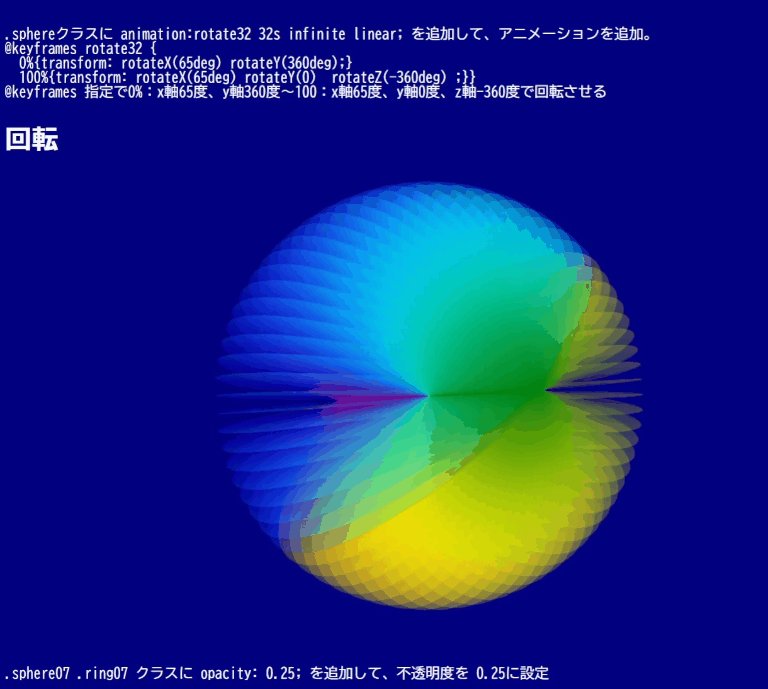
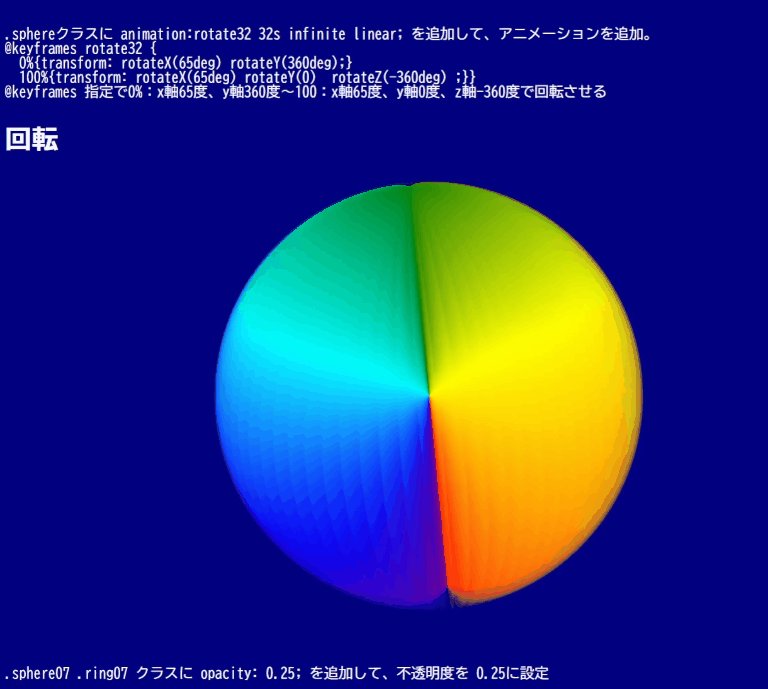
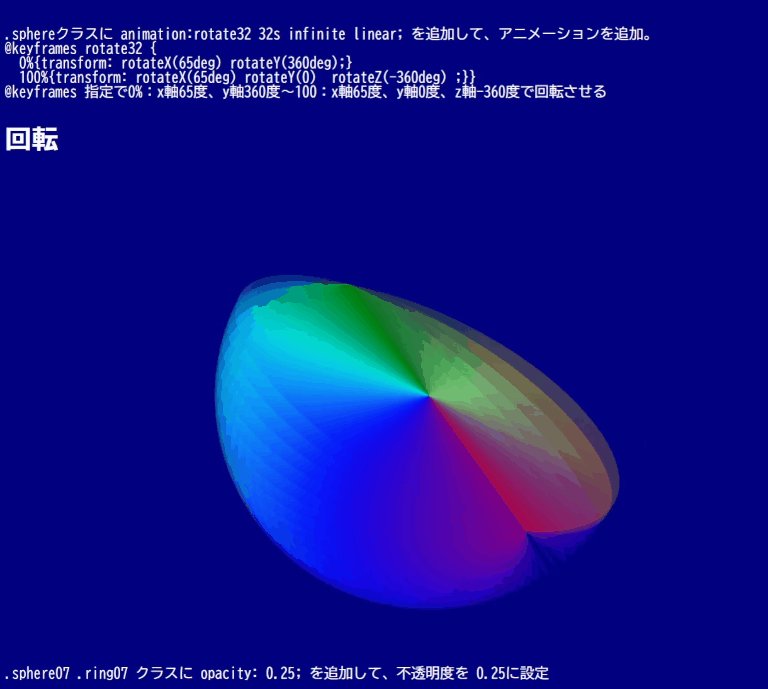
.sphere04 {position:relative;width:77%;height:77%;margin:0 auto; transform-style:preserve-3d;animation:rotate32 32s infinite linear;} /*3D 空間で座標変換;アニメーション;32秒,繰り返し;*/
@keyframes rotate32 { 0%{transform: rotateX(65deg) rotateY(360deg);} 100%{transform: rotateX(65deg) rotateY(0) rotateZ(–360deg) ;}}
/* 0%~100%間で回転、X軸65度固定、Y軸360度~0度、Z軸は逆転(–)360度 */
<div class="scene04"><!--シーン:コンテナ-->
<div class="wrapper04"><!--ラッパー 3D定義-->
<div class="sphere04"><!--図形 3D回転-->
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
<div class="ring04"></div><div class="ring04"></div><div class="ring04"></div>
</div>
</div>
</div>
<style>
.scene04 {width:60vmin; height:50vmin; margin:2% auto; perspective:175vmin;}
.wrapper04 {width:90%; aspect-ratio:1/1; transform-style:preserve-3d;}
.sphere04 {position:relative;width:77%;height:77%;margin:0 auto;
transform-style:preserve-3d;animation:rotate32 32s infinite linear;}
@keyframes rotate32 {
0%{transform: rotateX(65deg) rotateY(360deg);}
100%{transform: rotateX(65deg) rotateY(0) rotateZ(-360deg) ;}}
.sphere04 .ring04 { position: absolute; top: 0; left: 0; width:100%;
aspect-ratio: 1/1; color: transparent;
border-radius:50%; border: 0px; border-color: transparent;
background : conic-gradient(red,orange,yellow,green,aqua,blue,purple); }
.sphere04 .ring04:nth-child(01) {transform: rotateY(000deg);}
.sphere04 .ring04:nth-child(02) {transform: rotateY(005deg);}
.sphere04 .ring04:nth-child(03) {transform: rotateY(010deg);}
.sphere04 .ring04:nth-child(04) {transform: rotateY(015deg);}
.sphere04 .ring04:nth-child(05) {transform: rotateY(020deg);}
.sphere04 .ring04:nth-child(06) {transform: rotateY(025deg);}
.sphere04 .ring04:nth-child(07) {transform: rotateY(030deg);}
.sphere04 .ring04:nth-child(08) {transform: rotateY(035deg);}
.sphere04 .ring04:nth-child(09) {transform: rotateY(040deg);}
.sphere04 .ring04:nth-child(10) {transform: rotateY(045deg);}
.sphere04 .ring04:nth-child(11) {transform: rotateY(050deg);}
.sphere04 .ring04:nth-child(12) {transform: rotateY(055deg);}
.sphere04 .ring04:nth-child(13) {transform: rotateY(060deg);}
.sphere04 .ring04:nth-child(14) {transform: rotateY(065deg);}
.sphere04 .ring04:nth-child(15) {transform: rotateY(070deg);}
.sphere04 .ring04:nth-child(16) {transform: rotateY(075deg);}
.sphere04 .ring04:nth-child(17) {transform: rotateY(080deg);}
.sphere04 .ring04:nth-child(18) {transform: rotateY(085deg);}
.sphere04 .ring04:nth-child(19) {transform: rotateY(090deg);}
.sphere04 .ring04:nth-child(20) {transform: rotateY(095deg);}
.sphere04 .ring04:nth-child(21) {transform: rotateY(100deg);}
.sphere04 .ring04:nth-child(22) {transform: rotateY(105deg);}
.sphere04 .ring04:nth-child(23) {transform: rotateY(110deg);}
.sphere04 .ring04:nth-child(24) {transform: rotateY(115deg);}
.sphere04 .ring04:nth-child(25) {transform: rotateY(120deg);}
.sphere04 .ring04:nth-child(26) {transform: rotateY(125deg);}
.sphere04 .ring04:nth-child(27) {transform: rotateY(130deg);}
.sphere04 .ring04:nth-child(28) {transform: rotateY(135deg);}
.sphere04 .ring04:nth-child(29) {transform: rotateY(140deg);}
.sphere04 .ring04:nth-child(30) {transform: rotateY(145deg);}
.sphere04 .ring04:nth-child(31) {transform: rotateY(150deg);}
.sphere04 .ring04:nth-child(32) {transform: rotateY(155deg);}
.sphere04 .ring04:nth-child(33) {transform: rotateY(160deg);}
.sphere04 .ring04:nth-child(34) {transform: rotateY(165deg);}
.sphere04 .ring04:nth-child(35) {transform: rotateY(170deg);}
.sphere04 .ring04:nth-child(36) {transform: rotateY(175deg);}
</style>sphereの不透明度指定
.sphere07 .ring07 { position: absolute; top: 0; left: 0; width:100%; aspect-ratio: 1/1; color: transparent; border-radius: 50%; border: 0px; border-color: transparent; background : conic-gradient(red,orange,yellow,green,aqua,blue,purple); opacity: 0.25; }
/* conic-gradient( );は、同じ配色のまま、
不透明度指定で擬似球の表示を柔らかくする opacity: 0.25;*/
<div class="scene07">
<div class="wrapper07">
<div class="sphere07">
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
<div class="ring07"></div><div class="ring07"></div><div class="ring07"></div>
</div>
</div>
</div>
<style>
.scene07 {width:60vmin; height:50vmin; margin:2% auto; perspective:175vmin;}
.wrapper07 {width:90%; aspect-ratio:1/1; transform-style:preserve-3d;}
.sphere07 {position:relative;width:87.5%;height:87.5%;margin:0 auto;
transform-style:preserve-3d;animation:rotate32 32s infinite linear;}
@keyframes rotate32 {
0%{transform: rotateX(65deg) rotateY(360deg);}
100%{transform: rotateX(65deg) rotateY(0) rotateZ(-360deg) ;}}
.sphere07 .ring07 { position: absolute; top: 0; left: 0; width:100%;
aspect-ratio: 1/1; color: transparent;
border-radius: 50%; border: 0px; border-color: transparent;
background : conic-gradient(red,orange,yellow,green,aqua,blue,purple);
opacity: 0.25; } /* 不透明度*/
.sphere07 .ring07:nth-child(01) {transform: rotateY(000deg);}
.sphere07 .ring07:nth-child(02) {transform: rotateY(005deg);}
.sphere07 .ring07:nth-child(03) {transform: rotateY(010deg);}
.sphere07 .ring07:nth-child(04) {transform: rotateY(015deg);}
.sphere07 .ring07:nth-child(05) {transform: rotateY(020deg);}
.sphere07 .ring07:nth-child(06) {transform: rotateY(025deg);}
.sphere07 .ring07:nth-child(07) {transform: rotateY(030deg);}
.sphere07 .ring07:nth-child(08) {transform: rotateY(035deg);}
.sphere07 .ring07:nth-child(09) {transform: rotateY(040deg);}
.sphere07 .ring07:nth-child(10) {transform: rotateY(045deg);}
.sphere07 .ring07:nth-child(11) {transform: rotateY(050deg);}
.sphere07 .ring07:nth-child(12) {transform: rotateY(055deg);}
.sphere07 .ring07:nth-child(13) {transform: rotateY(060deg);}
.sphere07 .ring07:nth-child(14) {transform: rotateY(065deg);}
.sphere07 .ring07:nth-child(15) {transform: rotateY(070deg);}
.sphere07 .ring07:nth-child(16) {transform: rotateY(075deg);}
.sphere07 .ring07:nth-child(17) {transform: rotateY(080deg);}
.sphere07 .ring07:nth-child(18) {transform: rotateY(085deg);}
.sphere07 .ring07:nth-child(19) {transform: rotateY(090deg);}
.sphere07 .ring07:nth-child(20) {transform: rotateY(095deg);}
.sphere07 .ring07:nth-child(21) {transform: rotateY(100deg);}
.sphere07 .ring07:nth-child(22) {transform: rotateY(105deg);}
.sphere07 .ring07:nth-child(23) {transform: rotateY(110deg);}
.sphere07 .ring07:nth-child(24) {transform: rotateY(115deg);}
.sphere07 .ring07:nth-child(25) {transform: rotateY(120deg);}
.sphere07 .ring07:nth-child(26) {transform: rotateY(125deg);}
.sphere07 .ring07:nth-child(27) {transform: rotateY(130deg);}
.sphere07 .ring07:nth-child(28) {transform: rotateY(135deg);}
.sphere07 .ring07:nth-child(29) {transform: rotateY(140deg);}
.sphere07 .ring07:nth-child(30) {transform: rotateY(145deg);}
.sphere07 .ring07:nth-child(31) {transform: rotateY(150deg);}
.sphere07 .ring07:nth-child(32) {transform: rotateY(155deg);}
.sphere07 .ring07:nth-child(33) {transform: rotateY(160deg);}
.sphere07 .ring07:nth-child(34) {transform: rotateY(165deg);}
.sphere07 .ring07:nth-child(35) {transform: rotateY(170deg);}
.sphere07 .ring07:nth-child(36) {transform: rotateY(175deg);}
</style>まとめ
| View | |
|---|---|
| Source : HTML / .css | |
|