グラス モーヒズム すりガラスのパネル デザイン
あなたの感覚で、使ってみてください。
設定した内容で「Codeを生成」が機能し、利用できます。
(このページで利用しているキャプチャ画像は、
制作経過当時のもので、完成時のものとは異なる場合があります。
ご了承願います。)

※.操作画面判別(例えば アイコンが動いています)では、実際に操作できます。
初期画面以降は、キャプチャ画像です。操作できません。
各所に設けている操作画面に▼ ▲で直ぐに操作画面にジャンプします。
何も操作せず
「 Codeを生成」ボタンだけクリックすると、
デフォルトの.htmlと.cssが出力されます。
この場合でも、そのままコピペでご利用いただけます。
操作できます コンテンツ
操作・生成・コピー・利用
PC操作「ご案内」 部分を参照願います。
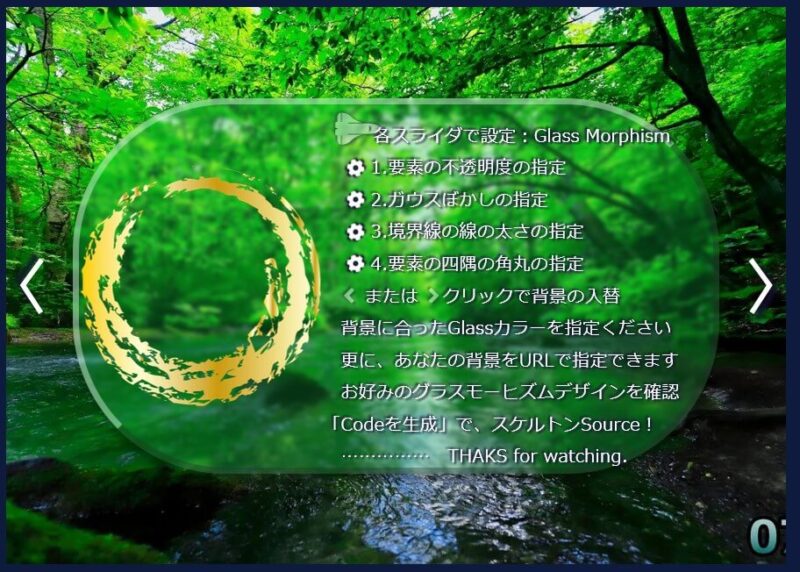
ご案内
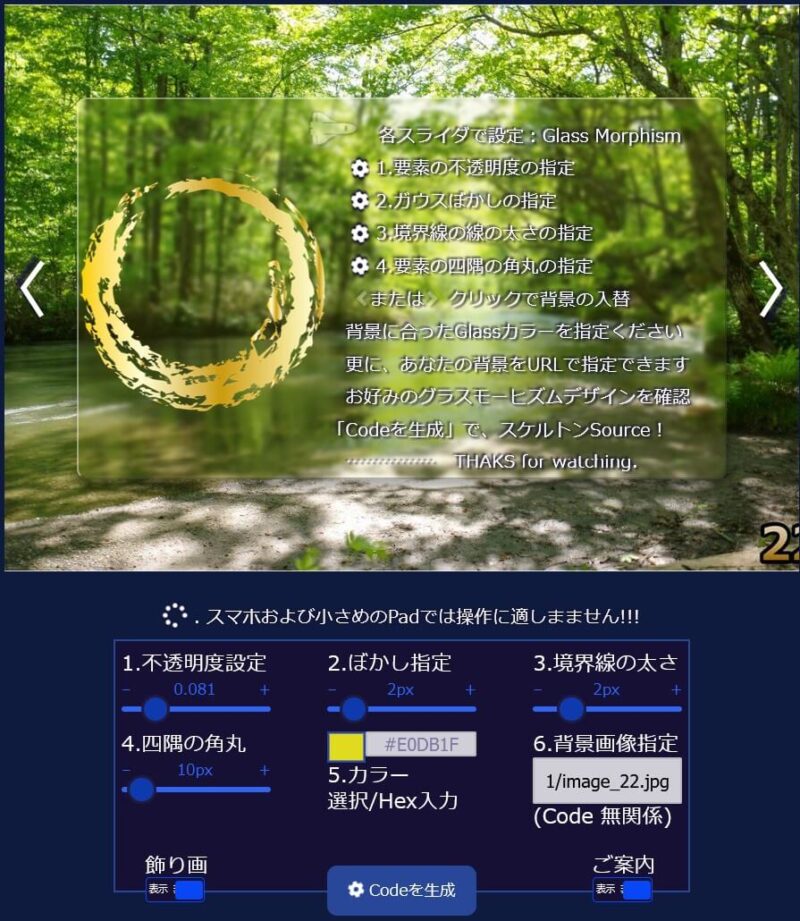
各スライダで設定:Glass Morphism
1.要素の不透明度の指定
2.ガウスぼかしの指定
3.境界線の線の太さの指定
4.要素の四隅の角丸の指定
または クリックで背景の入替
背景に合ったGlassカラーを指定ください
更に、あなたの背景をURLで指定できます
「Codeを生成」で、スケルトンSource!
…………… THAKS for watching.
操作画面 . スマホおよび小さめのPadでは操作に適しまません!!!
操作案内
出力画面:縦スクロールバーが表示された場合はスクロール後Copy操作
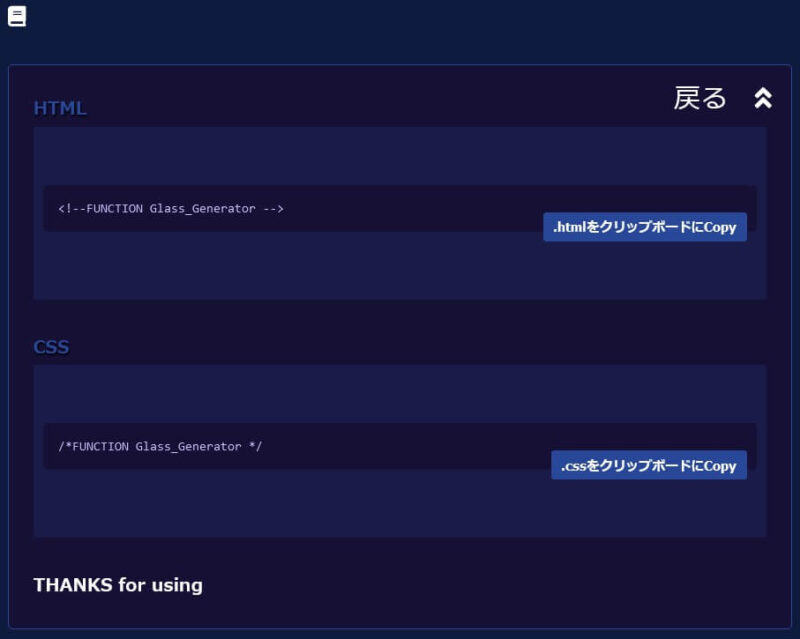
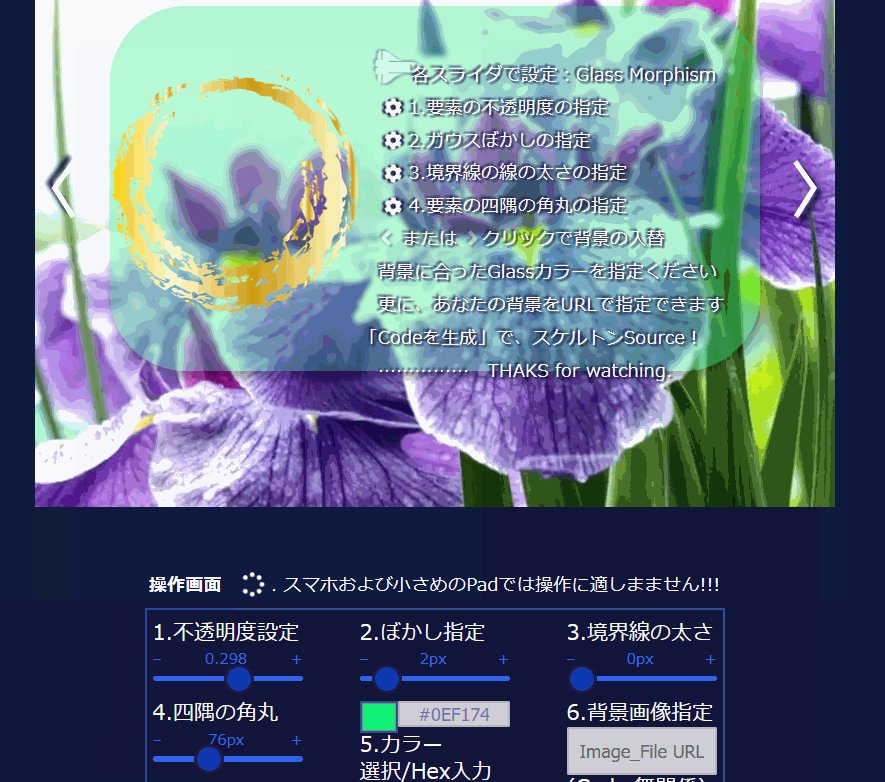
初期画面(キャプチャ画像)
- 背景画像はランダムに変わる様に設定しています。
- 操作パネル(スライダ、カラー選択)はデフォルト設定です(変更できます)

- この状態(なにもしないとき)では、未だ Code生成されていません。

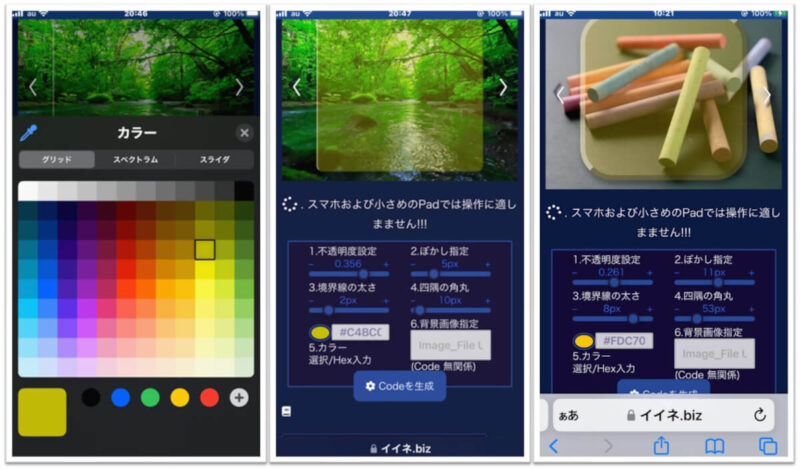
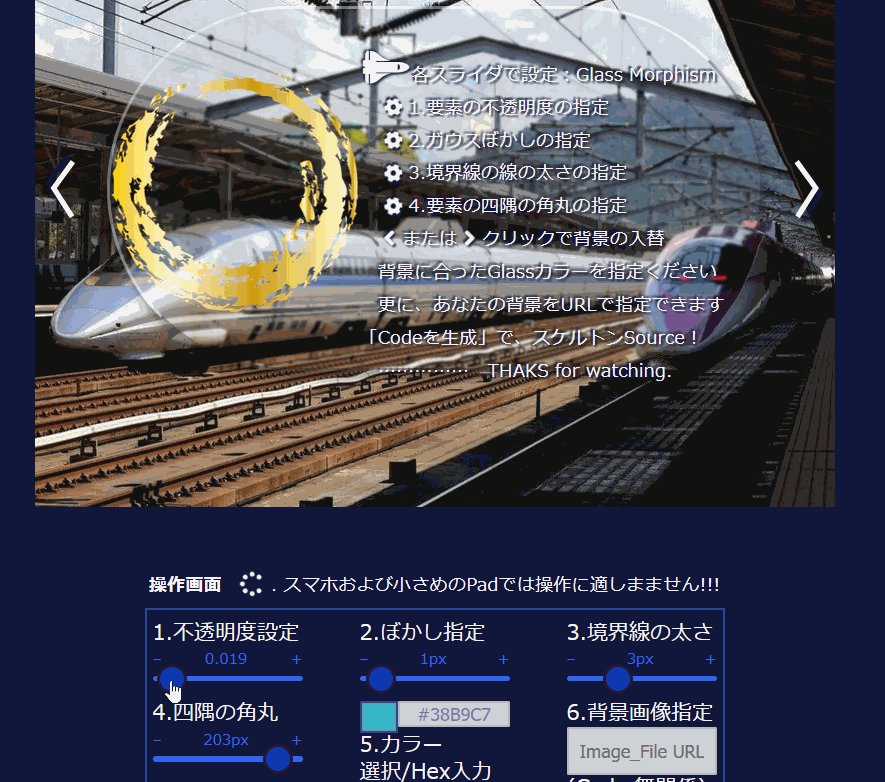
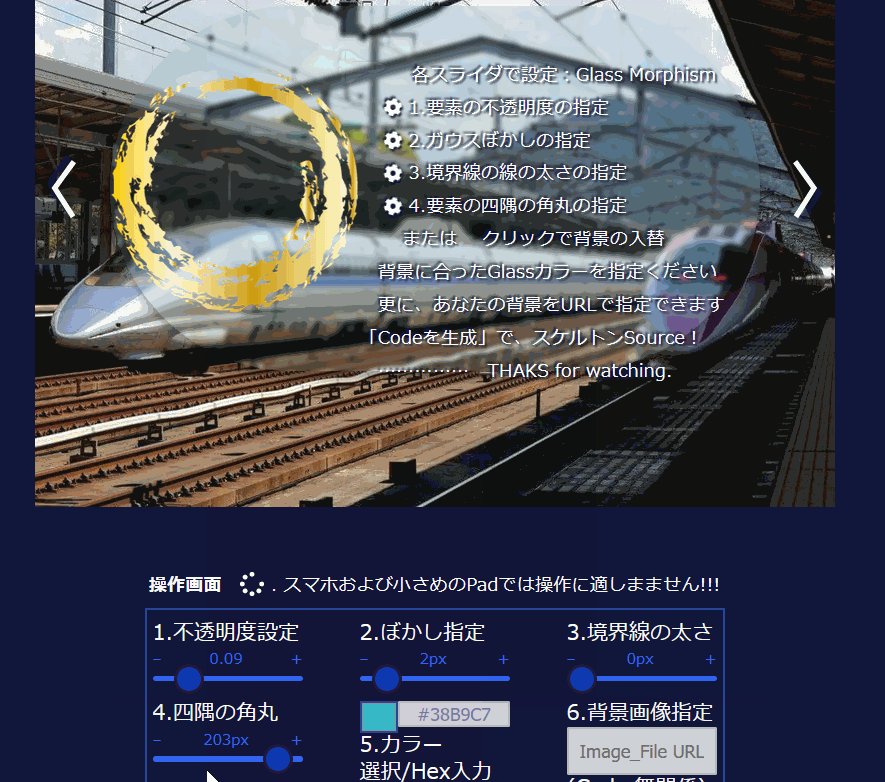
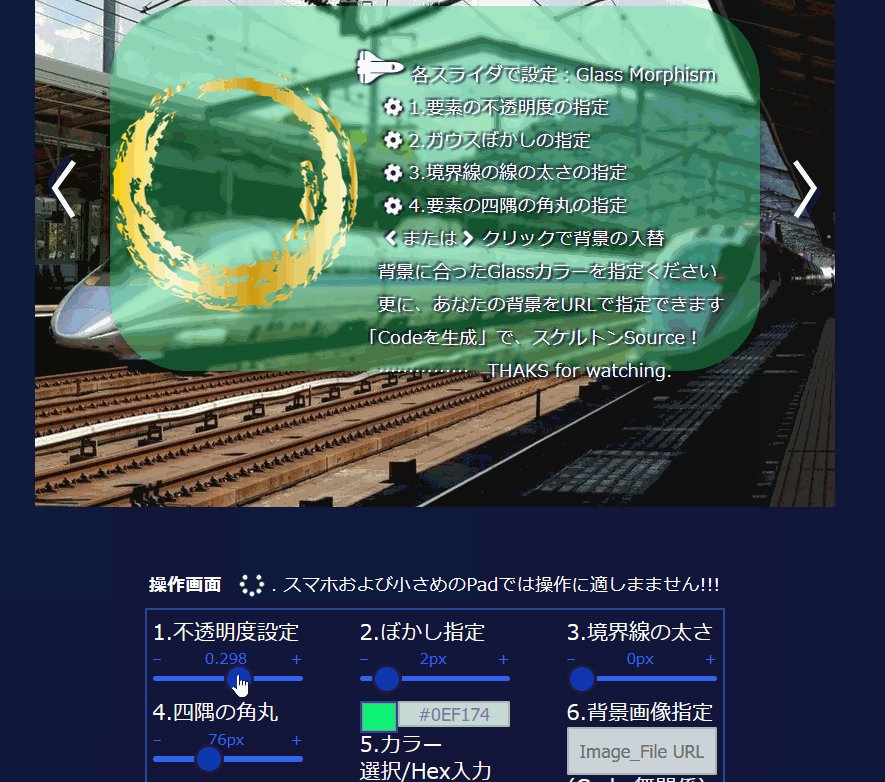
Glassが変化したところです[スライダ操作]
< > クリックで(背景が入れ替わり)

スライダ操作・選択(デフォルト)
- 不透明度 :0.212 ➡ background-color: rgba(19,236,84, 0.212);
- ぼかし指定 :2px ➡ backdrop-filter: blur(2px);
- 境界線の太さ:7px ➡ border: 7px rgba(255,255,255,0.4) solid;
- 四隅の角丸 :157px ➡ border-radius: 157px;
- カラー選択 :#13EC54は選択カラーから自動変換
➡ background-color: rgba(19,236,84, 0.212);
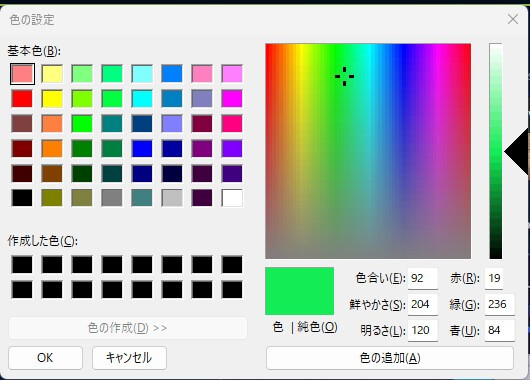
カラー部分のクリックで、カラー選択のポップアップが開きます。
マウスなどでカーソルを動かしたり、直接R,G,Bの値を入力したりしてGlass色を選びます。

以上の調整結果です。

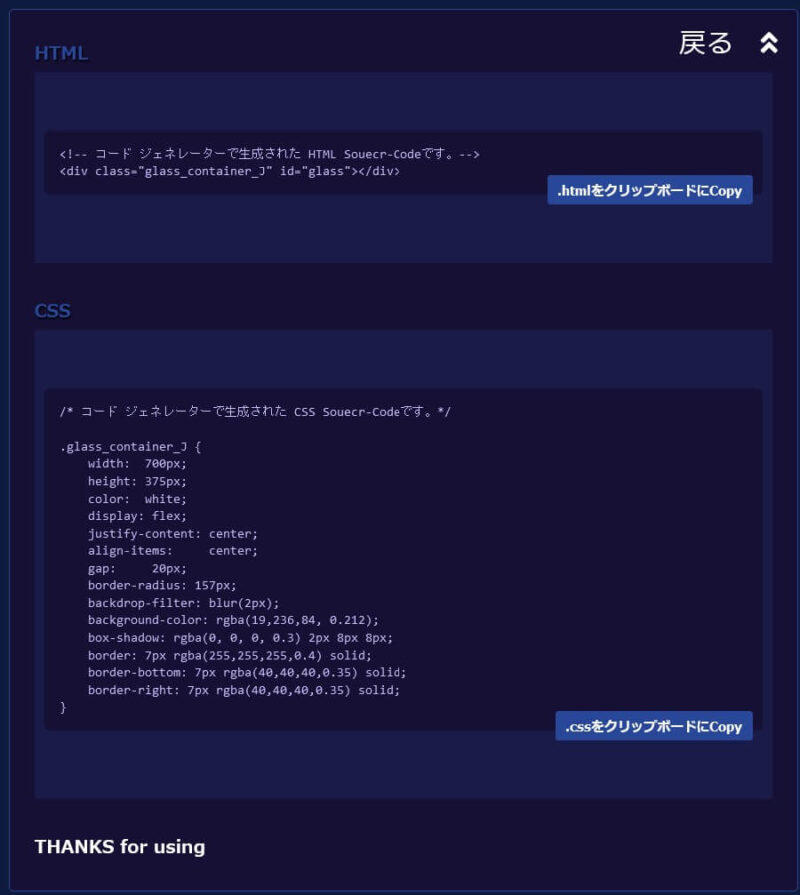
⚙ Codeを生成
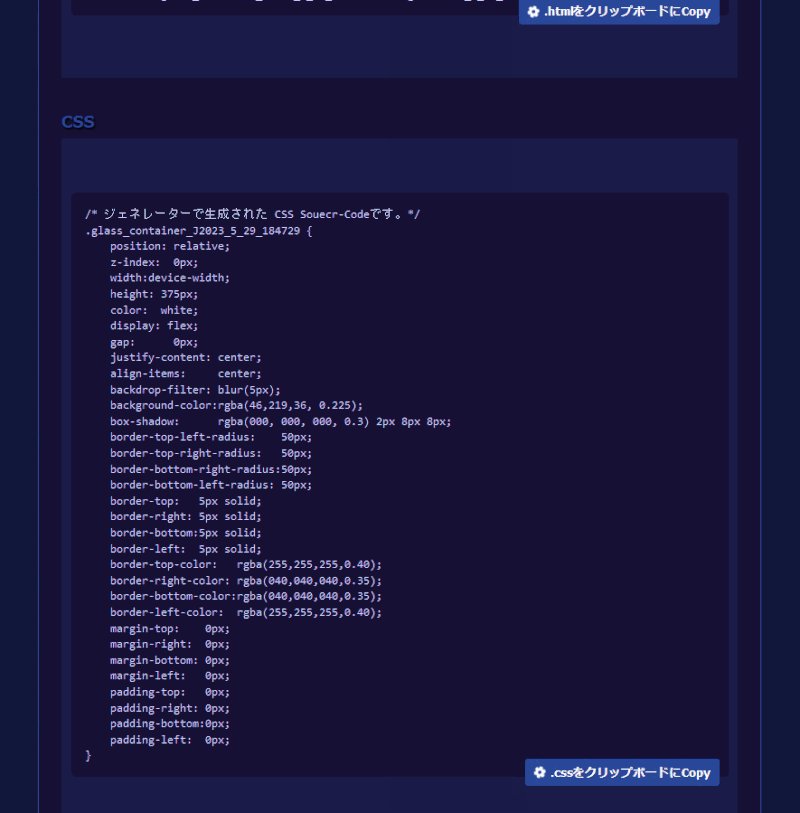
「Codeを生成」ボタンをクリック
htmlとcssのコードが生成されました。

各「クリップボードにCopy」ボタンのクリックで、
それぞれ、クッリプボードにコピーされます。
※注.続けて行うと、後からの「クリップボードにCopy」の分が有効になります。
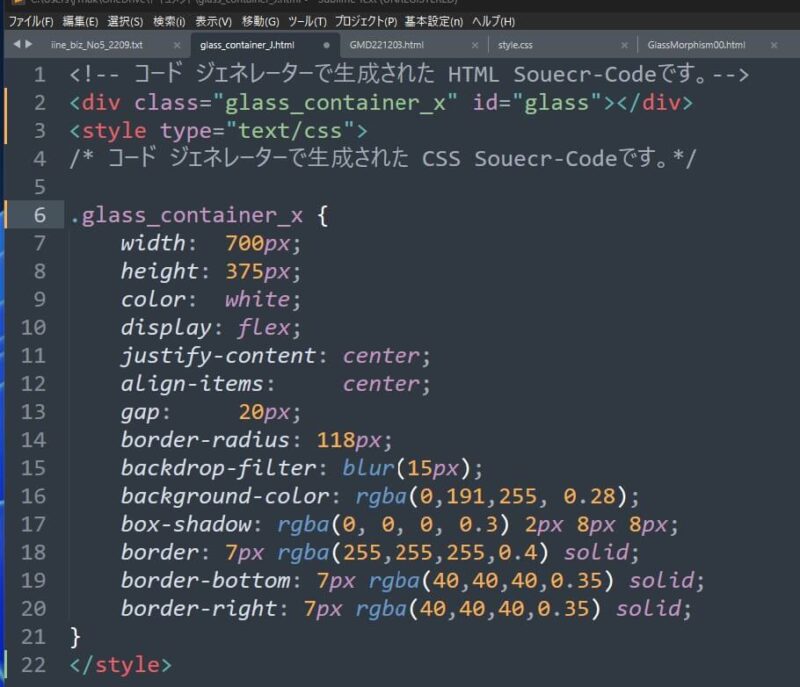
エディタにペースト
Windowsでは、「Ctrl」+「V」操作
Class名 id名
- エディタに貼り付けて
- 少し加工
- class名を変更➡
glass_container_x (2か所:html部分とcss部分)理由は、複数個生成する場合(クラスを分ける必要から)別名に
- class名を変更➡
- <style>タグで挟み(インライン.cssとして)
- .htmlファイルとして保存(glass_container_x.html)

上記キャプチャの後、JavaScliptを少し変更して、以下の様にしました。
- Class名とid名を、都度編集出力にしました。
- class名の場合、
「glass_container_J2022_12_5_165740」の様に、
年月日時分秒別に生成時都度変更(JavaScriptによる動的命名方式に)する様に!
これでコピペを繰り返しても都度ペースト先でクラス名とid名の変更が不要となりました。(利便性を高めました。)
(例えば2022/12/05 16:57:40生成では以下の様に、classとidが)
<div class=”glass_container_J2022_12_5_165740” id=”glass2022_12_5_165740“> 及び、
.glass_container_J2022_12_5_165740 { の様になります。
(時分秒は細かく編集していませんので、6桁表示にならない場合もあります。ご了承ください
- class名の場合、
サイトで利用
例えばWordPressの、カスタムHTMLブロックに
glass_container_x.html を貼り付けると、以下の様な表現ができます。
後は、
- 複数個(width:やheight:を変更したり)重ねて表現したり・・・
- このコンテンツの様に
- 画像や、アイコンや、文字を配置したりして
- このコンテンツの様に
- デザインに利用できます。
使用例
一例です[Glass Morphism]
※. 下の例の、
「ここから」はLinkを貼っていません(クリックしても動作しません)
● 具体的に(1)
● 具体的に(2)
● ・・・・・・・・・・・・・・・
GlassMorphism & Aurora Design
Topページも!
実サイトのTopページ Cube(正六面体)もGlass Morphism Designに変更しました。
回転しているCube面のアイコンと文字のクリックで該当ページにジャンプします。
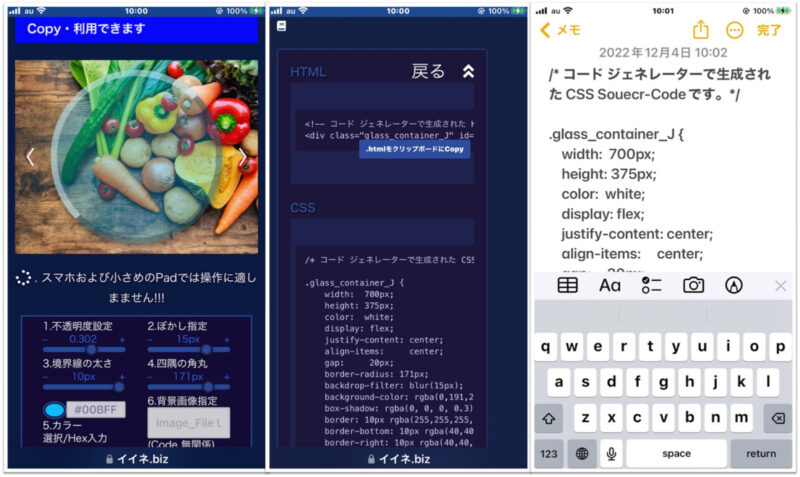
スマホで操作
Macは、持っていないので試せていませんが、iPhone・iPadでは動作しましたので問題は無いかと
ただ、スマホの画面では小さくて操作は少し微妙です。
iPhoneで操作してみて、コードもメモに貼り付けできました。
(以下に実際のキャプチャを添付しています)
- 出来なくはないけど、、、
- これが、スマホでの操作をお勧めしない理由です。


< > クリックで背景画像入替
< または、>で入れ替わります。画像は以下の様なものを用意しています。


お好みの背景画像はURL指定で
- URL指定でお好みの背景画像に
- お好みの背景画像に合わせたGlaassのデザイン

表現 ➡ デザイン サンプル
更新履歴
2023/12/11
非推奨となっていた、document.execCommand(‘copy’);の使用を避ける為に、Clipboard API(別記)使用に変更。及びバグ修正
function copyToClipboard(x) {
navigator.clipboard.writeText(document.getElementById(x).textContent);
}- 12/17:本環境のコンテンツ整理(制作経過途上表現の削除、「Ctrl」+「F5」実施ガイダンスの削除)および表現の整理・整備、当更新履歴の追記
出力用ではなく、当コンテンツの為の表現用カスタムHTML & カスタムcssの整備・編集 - 12/12:本環境での変更(Local環境での変更テスト検証分を反映)及び、本環境で新しいCSSプロパティの出力がうまく行かない場合に、Windows上で「Ctrl」+「F5」の実施を促すガイダンスメッセージを追記、キャプチャ画像の入れ替え、操作画面にFontAwesome5アイコン動作を加え操作可能画面とキャプチャ画像との表示明確化。利用一例を、カスタムHTMLブロックを利用して表現。
- 12/11~12/15:Local環境で、CSSの(position:relative; & z-index:0px; ),margin,paddingプロパティのデフォルト設定出力追加、borderプロパティの細分化出力に変更(top,right,bottom,left,radias,color等) CSSスケルトン利用時の利便性確保、width:100%;で媒体に合わせた出力幅の確保(これらの変更の為JavaScliptを編集)。
- 12/08~12/11:本環境での変更(Local環境での変更テスト検証分を反映)
- 12/07:本環境の画面キャプチャ及び記事の一部を更新(入れ替え)、利便性確保。
- 12/02~12/11:Local環境で各種設定変更および動作検証&画面キャプチャ
12/05:class名およびid名の動的命名方式採用(JavaSclipt)で、複数回のCode出力利用時の利便性も確保。 - 12/01:LocalからServerに移植後、本環境のサイトで公開
- 11/28~12/05 Note PCのLocal環境(MySQL+PHP)に移植、~12/11各種調整&画面キャプチャ
- 11/19~ Note PC上での作成開始




コメント