CSSで作る動かすデザイン3D・2D
 css :デザイン3d Design
css :デザイン3d Design
2021.12.05
記事内に広告が含まれています。
ドット(dot)リング(ring)円盤(disk)を使って回転させ疑似球体(sphere)。四角(square)を使って作る疑似立方体(Cube)などなど、.jsを使わないで、HTMLとcssだけで、更に動かすDesign
Thank you for reading this post, don't forget to subscribe!
3D
.cssとhtmlを開放
.cssとhtmlの部分開放を、以下のブログカードクリックでご覧いただけます。
3D回転
disk➡3D
x軸:-45deg固定、y軸:0~720degで回転
3D
3D Design
反転
ring x軸:0~-360deg、y軸:0~360degで回転
mp4 でも、gifアニメ でもない
動画に見えますか?でも・これ、
.mp4 でも、.gif アニメーションでもないんです。
最初の画像は、1つの図形を10度ごとに設け、360度で都合18枚の平面画像を回転させ3D表現を実現させています。
3D アニメーション
下の3dは、
transform-origin: 0 0; が効かない(?)
( transform-origin: 0% 0%; とし、
はみ出し防止;
height:200px;➡height:160px;)
Dot Sphere
dot x軸:0~-360deg、y軸:0~-360degで回転
.spoke1j{ transform-origin: 0 0; transform-style:preserve-3d; position:absolute; left:50%;top:50%; height:200px; width: 0px;}
角度を5度にし、36枚で3D表現をしてみたら、球体表現は大分きれいになったのですが、今度は描画負荷の関係で滑らかな描画ではなくなり掲載を止めました。(ローカルのPC上での表示は問題なかった)
(上記の描画でも、スマホでの表示は多少パラパラ漫画の様な表示になります。スマホの性能が上がっても、まだまだパソコンの性能には及ばないということですネ)
3d Cube 6個
square 2の階乗(0~5乗)で回転
ファントム
Phantom(Fantome) Zone
ファントム 2
Cube in Cube
10秒#型 10s
rotateX(360deg) rotateY(360deg)
width: 200px; height: 200px; line-height: 200px; translateZ(50px);
# Cube
translateZ(px);の値を変えて#を実現
16秒角の面取りイメージ 16s
translateZ(106px); width:206px; height: 206px; line-height: 206px;
@keyframes rotate-anim13 {
0% {transform: rotateX(0) rotateY(0); }
100% {transform: rotateX(–360deg) rotateY(360deg); } }
面取りをしたCube
Click Cube !!!
回転しているCube面のアイコンと文字はクリックできます。
in_Cube # 32s 8s
Cube in #Cube
2重の回転 32s 8s
Cube in Cube
border-radius:の指定有無で実現
border-radius:%;指定で実現
border-radius:指定無し
3重回転:4s_16s_32s css calc
Cube in 2 Cube
★
iPhoneでは動作せず問題の解決
パソコンではどちらの定義方法でも問題なく動作するが、
iPhone・iPadでも動作させるためには、定義方法を統一する必要がある。以下、備忘録。
iPhone・iPadでも動作させるため(@keyframes #注.記載方法)
以下の書き方は、パソコンでは、問題なく動作する(が)
@keyframes rotate3d_s2 {
0% {transform: rotate3d(1, 1, 1, 0deg);}
100% {transform: rotate3d(1, 1, 1, 360deg);}}
この場合、rotate3dでは、iPhone・iPadでは動作しない。
rotateX()と、rotateY()の様に軸ごと個別に指定する必要がある。
.sphere-wrapper_s2{
transform-style:preserve-3d;
width:300px;height:300px;
position:relative;
animation: rotate3d_s2 10s linear infinite;}
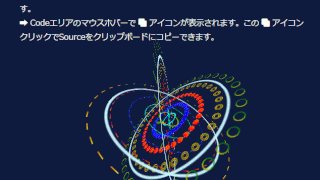
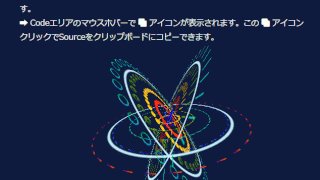
dot_sphere & alpha 32s - 10deg
Cube in 2 Cube
Star animation 12s - 5deg
dot Sphere & alpha
star
dotも回転
WebMでイメージ再生
WebM再生を ChromeとFirefox、Edgeで確認!?
再度再生には「▶」クリックが必要です。ここではLoop再生の指定をしていません(iPhone、iPadでの再生はできません。WebMは元々ストリーミング配信するために作られた動画形式で、スマホ/タブレット等の携帯デバイスのデフォルトプレーヤーでは再生できません。)
サイトの応答性を高めるために、アニメーション.gifを止めて、.webmに変更。自動&Loop再生のためには(controls loop muted autoplay playsinline)の設定が必要です。
回転の中で反転
回転の中で固定
次は、2Dアニメーション
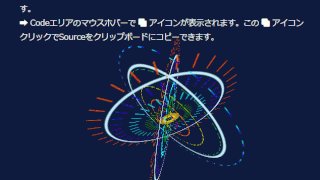
atom
Plus Ball




























































コメント