3D
デザイン 3Dで浮き上がるNavigation Bar
cssとHTMLだけでデザインする
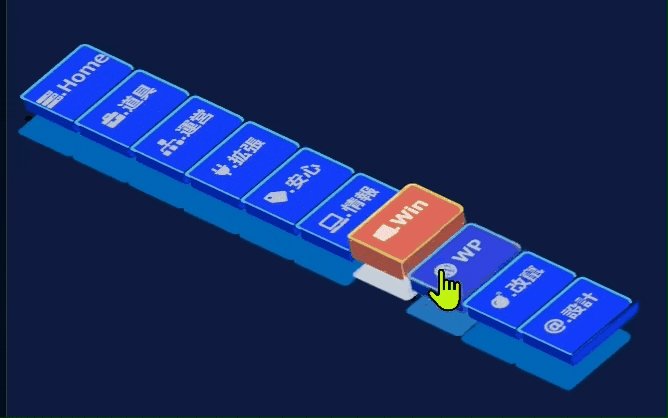
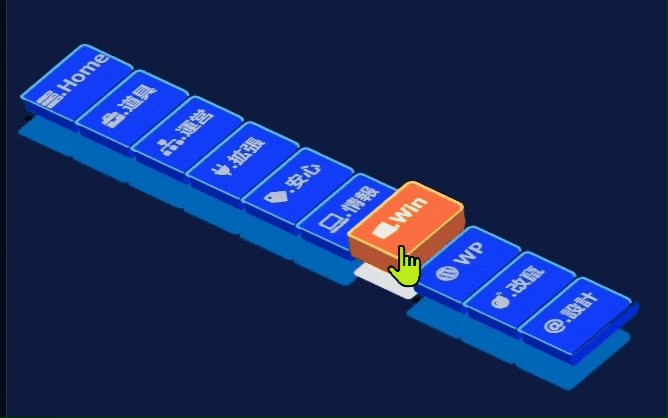
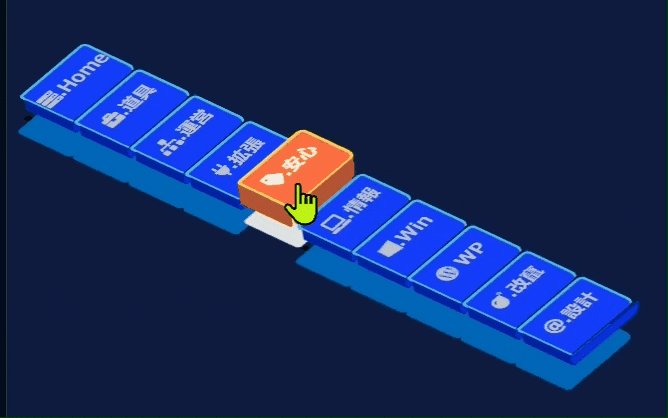
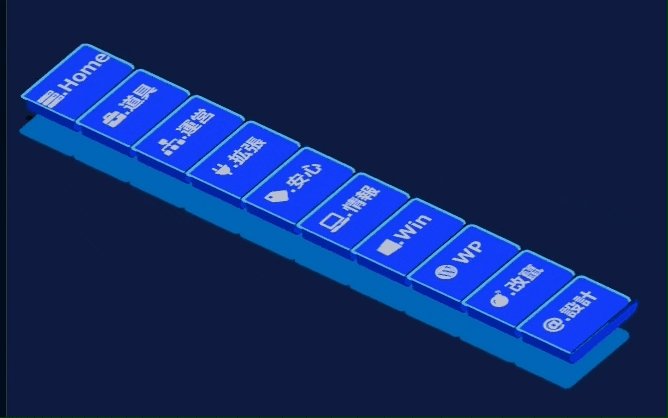
3D 10Button メニュー
「ボタン」のホバー(マウスカーソルを合わせると)で、「ボタン」の色が変わり、浮き上がります。
斜めに配置した10個の「ボタン」のクリック(タップ)でジャンプします。
ジャンプ先Linkはサイト内のページまたは、別サイトのページです。
アニメ.WebM
WebM再生の有効性を、ChromeとFirefox、Edgeで確認!?
(iPhone、iPadでは、再生ができません)
「controls loop muted autoplay playsinline」で自動再生&Loop再生
応答性を高めるために、アニメーション.gifを止めて、.webmに変更。
ここからが、本物のメニューです。
10個のボタンをクリック(タップ)してみてください。
各ボタンのクリックで、
指定した、10通りのPageにジャンプします。
各ボタンのアイコンは、
FontAwesome を使っています。
クリック(タップ)してみてください
どうぞ、クリック(タップ)してみてください。
(ホバーするだけでも、ボタンの色変更やポップアップが確認できます。)
マウスカーソルをボタンの上に置いてみてください。
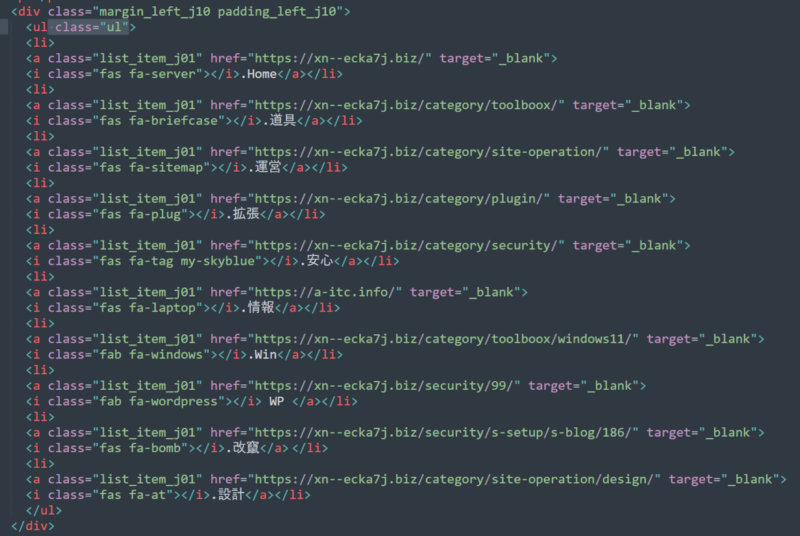
HTML
HTML記述は、たったこれだけです。

サイトのテーマの”<ul>”定義の都合上
ここでの”<ul>”にちょっとだけ細工(class=”ul”を別途定義)をしています。
(そうしないと、ページ全体に”<ul>”が反映されて、大変な表示になってしまいます。)
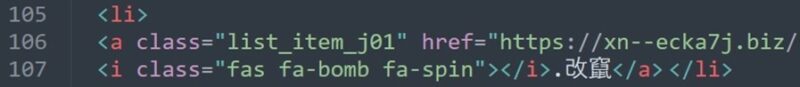
この後、”.Home“は、”.Top“に変更しました。
(実際の表示でアイコンしか表示されなかった。
(ボタン上のスペース不足))
※.ローカルのブラウザ環境と実際のサーバ環境では微妙に違う様です。
(「@.設計」ボタンの立体部分の微妙な0.15em単位の調整が難しい・・・)
cssの今回分は、割愛します。
(ボタン上でアイコンおよび回転アイコンは、Font Awesomeのクラスで)

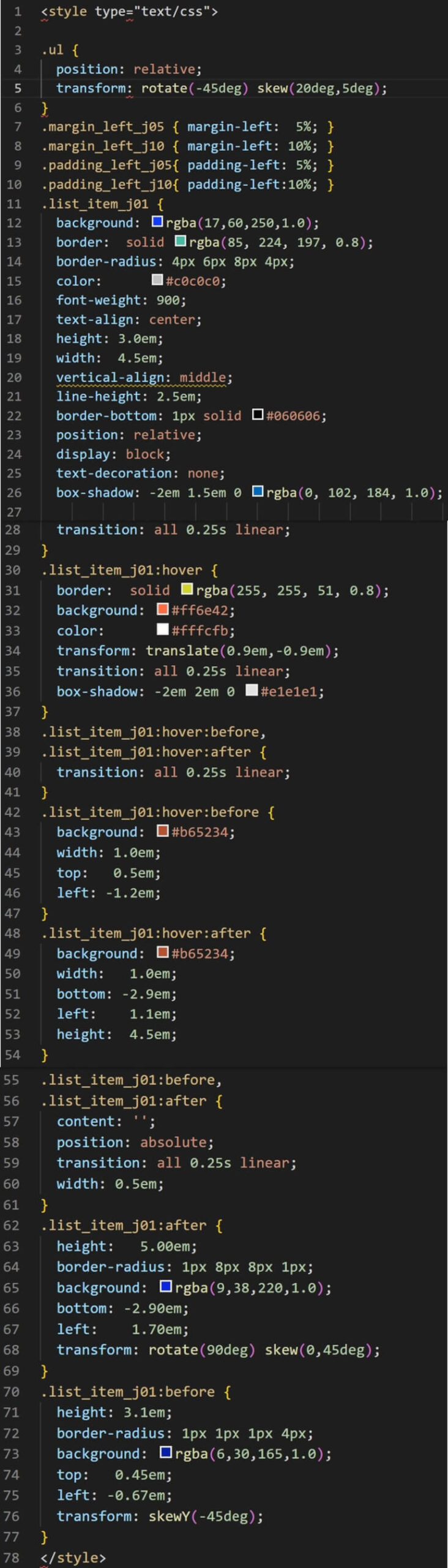
CSSを大公開
今回使用したCSSを公開します。
ここでの定義は、インラインCSSで定義しました。
(他に影響を与えない様に、画像で公開します。)
非常に長い画像となるため、スマホでの閲覧は厳しいかと!





コメント