cssとHTMLだけでデザインする
3Dキューブ メニュー
回転するCube面のアイコンとテキストはクリックできます。
アイコンは、FontAwesomeを利用し、Linkはサイト内のページまたは、別サイトのページにクリック(タップ)でジャンプします。
3D Cubeの作成
クラス「.cube_big_j」のCubeのxyz軸の角度は、
transform: rotateX(30deg) rotateY(05deg) rotateZ(25deg);
クラス「.cube_big_j div {
width: 100%; height: 100%; position: absolute; translateZ(150px); }
クラス「.cube_face_j」のテキストに影を付ける
text-shadow: 6px 6px 10px rgba(0, 0, 0, 0.8);
クラス「.cube_big_j」の divで、各面のcolor: 及びbackground-color: をrgbaで細かく設定し、透過率の設定を行う。
面取り前
ここでは、6面体(立方体)を表していますが、デザイン的には面白くないので、境界線をはっきりさせ、ほかの面が多少透けて見える程度に、
「面取り」をしていきます。
面取りをする
クラス「.cube_big_j」のCubeのxyz軸の角度は、
transform: rotateX(30deg) rotateY(05deg) rotateZ(25deg);
クラス「.cube_big_j div {
width: 100%; height: 100%; position: absolute; translateZ(150px); } を
クラス「.cube_big_j div 」のプロパティを調整してCube面の面取りイメージを設定する。
クラス「.cube_big_j div {
width: 99%; height: 99%; position: absolute; translateZ(157px); } に設定
ここでは、CubeーFaceの%を小さくします。
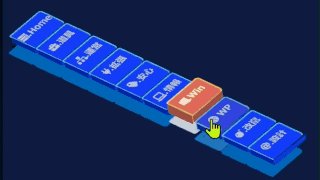
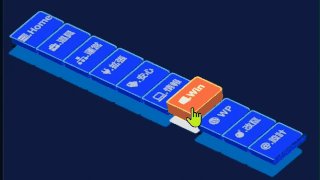
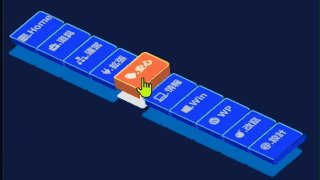
分解表示
3面毎の表示としています。(元のCubeとの色違いはご容赦を!)
再び、面取りCube
ここでは、各面の色を透過色(Glass色にしています)
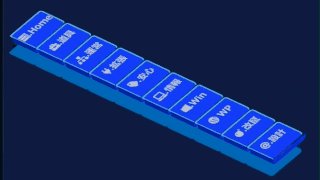
更に通常色に戻して
6面の各色を分かりやすく表示させるために、
クラス .cube_big_j div {
width: 90%; height: 90%; position: absolute; }としてCube面を分離
クラス .cube_big_j div {
width: 100%; height: 100%; position: absolute; }でくっつきます。
:nth-child() 擬似クラスで、兄弟要素のグループの中での位置(添字選択)
.cube_big_j div:nth-child(1) { ~~ }
div:nth-child(1) { ~; transform: ~; }
div:nth-child(2) { ~; transform:rotateY(180deg) ~; }
div:nth-child(3) { ~; transform:rotateY( 90deg) ~; }
div:nth-child(4) { ~; transform:rotateY(–90deg) ~; }
div:nth-child(5) { ~; transform:rotateX( 90deg) ~; }
div:nth-child(6) { ~; transform:rotateX(–90deg) ~; }
で、6面を構成します。
rotateY()関数または、rotateX()関数で角度を付け疑似3D6面体を実現。
各面の色( background-color: )は、
- 1.#774 ; dark shade of yellow-green 濃いウグイス色
- 2.#0f0 ; lime ライム:黄緑
- 3.#00d ; darkblue 群青 #00008B
- 4.#0ff ; aqua アクア:水色
- 5.#f00 ; red 赤色
- 6.#90d ; darkviolet 濃紫 #9400D3
Cube面の文字色を白に黒影付きとする
本来は6面体(立方体)ですが、この時点では、分かりやすくを優先させるために、まだ、各面を離して記述しています。
Cube各面にアイコンと文字を配置、Link
fontawesome.comから、各Cube面用のアイコン・クラスを参照し付加
各Cube面用のテキストをHTMLに記載
各Cube面用のアイコンとテキストにLinkを付け、クリックで該当ページに遷移する様に記述
Link hove:
3D Cube のXYZ軸を設定する
クラス「.cube_face_j」のプロパティを調整してCube面の面取り設定する。
クラス「.cube_big_j」のtransformプロパティに追加設定する。
transform プロパティは、与えられた要素を回転、拡大縮小、傾斜、移動させる
rotate() 関数が、要素を二次元平面上の特定の点を中心に、形を崩さずに回転させる変形を定義するのに対し
rotateX(),rotateY(),rotateZ() 関数は、
要素を疑似三次元立体面上の特定の点を中心に、形を崩さずに回転させる変形を定義する
rotateX() 関数で、要素の形を変化させずに横座標 (水平軸) の周りを回転させる変形を定義
rotateY() 関数で、要素の形を変化させずに縦座標 (垂直軸) の周りを回転させる変形を定義
rotateZ() 関数で、要素の形を変化させずに Z 軸の周りを回転させる変形を定義
クラス「.cube_big_j」のCubeのxyz軸の角度は、」のCubeのxyz軸の角度nは、
transform: rotateX(ndeg) rotateY(ndeg) rotateZ(ndeg); で設定
Cube初期角度(transform: rotateX(45deg) rotateY(45deg) rotateZ(45deg);)
次に、この6面体(キューブ)に回転を加え、疑似3D回転をさせます。
(直後の回転している図形は、アニメーション.gifです。)
WebMでイメージ再生
WebM再生を、 ChromeとFirefox、Edgeで確認
再度再生には「▶」クリックが必要です。(Loop再生を指定していません)
WebMは、iPhone、iPadでは、再生ができません。
サイトの応答性を高める為に、アニメーション.gifを止めて、.webmに変更
animation一括指定プロパティに、
キーフレーム名(任意のアニメーション名):cube_animation_j、
1 回のアニメーション周期が完了するまでの所要時間:32s、
アニメーションの進行を設定:linear;等速度でアニメーション、
アニメーション周期が再生される回数:infinite;無制限に繰り返し、
を定義
キーフレーム(@keyframes)で、アニメーション名(cube_animation_j)の動作を指定
0% または fromで、開始時の角度(X軸、Y軸)を指定;0% {transform: rotateX(0) rotateY(0); }
100% または toで、終了時の角度(X軸、Y軸)を指定;100% {transform: rotateX(-360deg) rotateY(720deg); }
(transform プロパティは、与えられた要素を回転、拡大縮小、傾斜、移動させる)
回転
Cube_@keyframes_animation 32s
回転しているCube面のアイコンと文字は
クリックできます。
…………..インフォメーション
インフォメーションは、少しお遊びの2D表現(ここもcssとhtmlだけで)
⇓以下は、 画像を加えた表現
水辺の鳥たち
鳥たちは私が、Nikon D7000 + TAMRON SP 70-300mm F4-5.6 Di VC USD で(熊谷の利根川水系で、マガモ、白鷺、アオサギ、および浦和の荒川水系でジョウビタキ、カワセミ)撮影したものです。
(実画像では、画素数が大きすぎてWebサイトで扱うには重すぎるため、無劣化の画像圧縮を行っています。でも、充分綺麗ですよね?)






コメント