CSS Design
Thank you for reading this post, don't forget to subscribe!cssで作る動きのあるWebサイト・デザイン
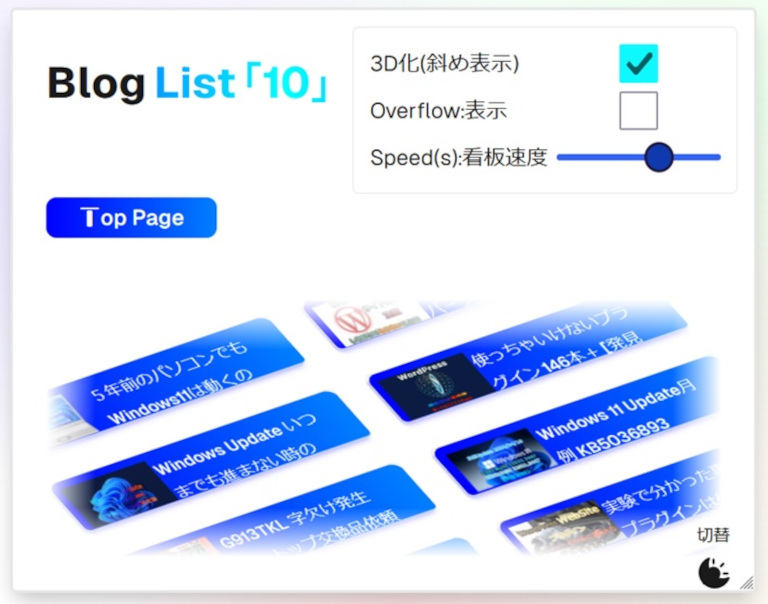
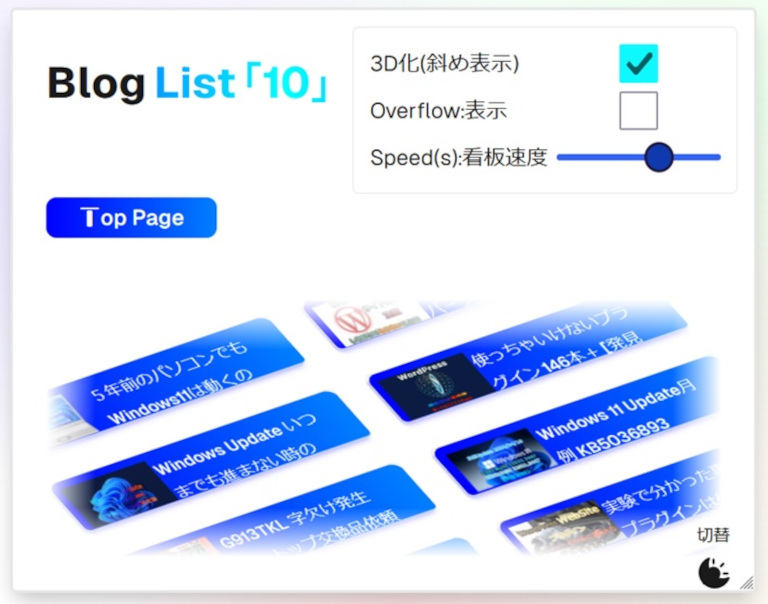
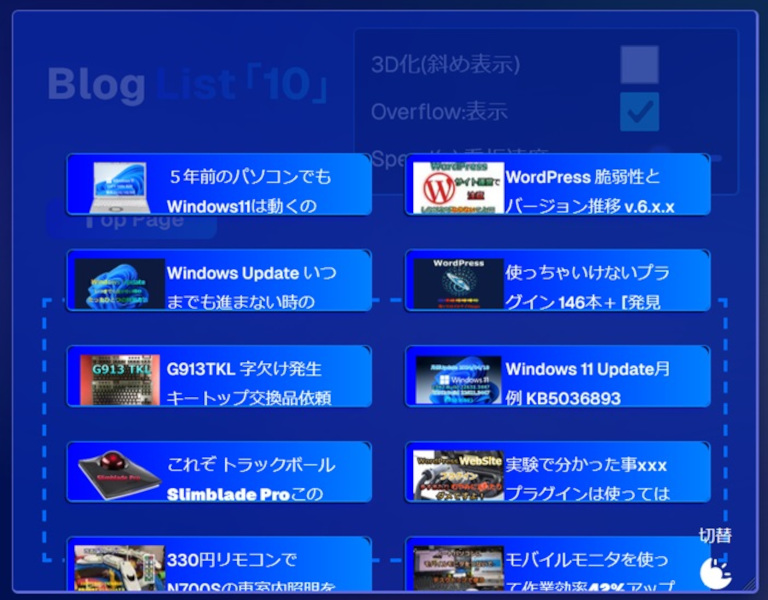
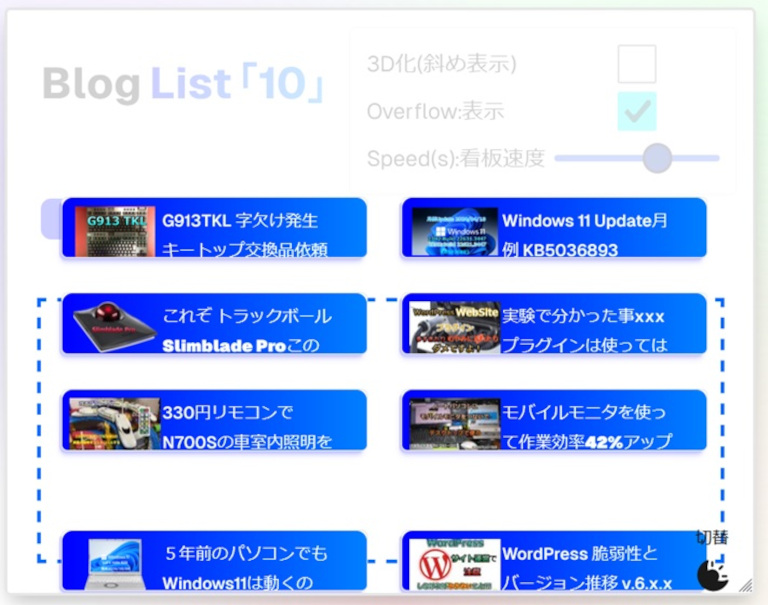
- 3D化:☑でカルーセルが左斜め上に移動
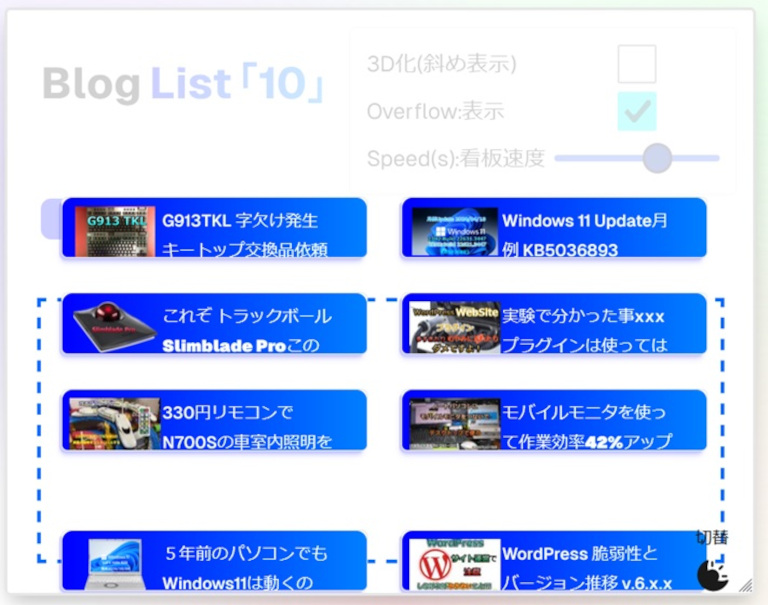
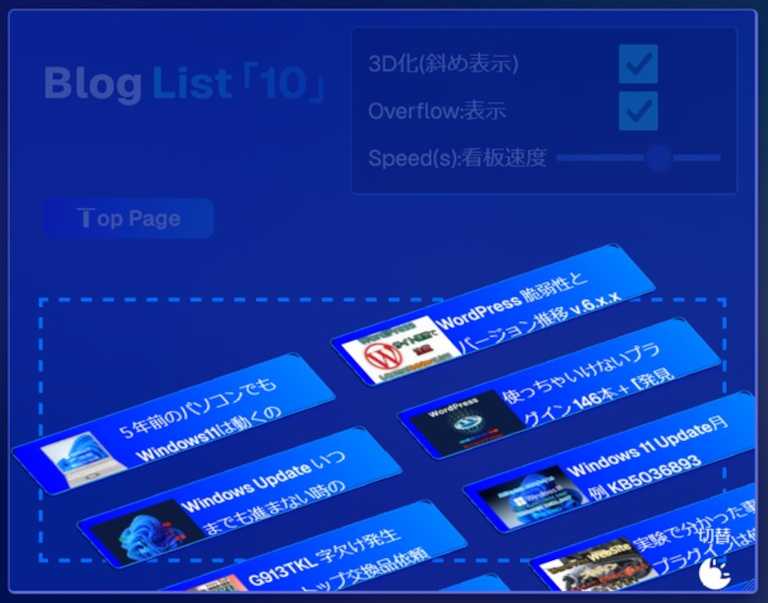
- Overflow:☑でカルーセルのはみ出し表示
- Speed:スライダーを動かしてスクロール速度調整
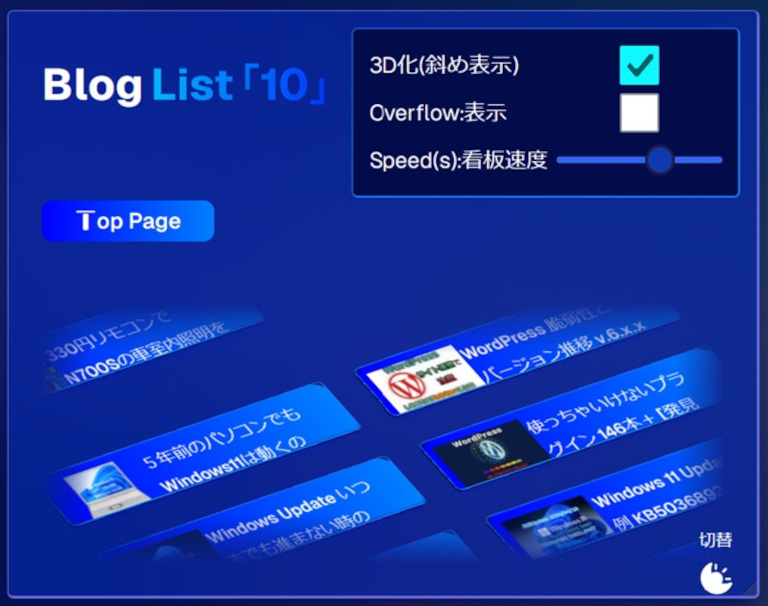
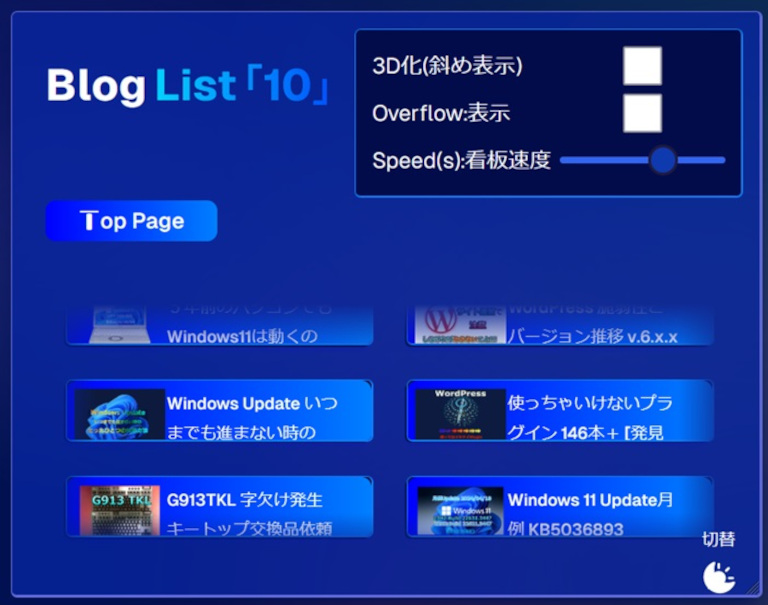
カード・ホバーでスクロール停止、クリックで記事へ、「切替」でダークモード
Design
3D Normal表示

3D Overflow表示

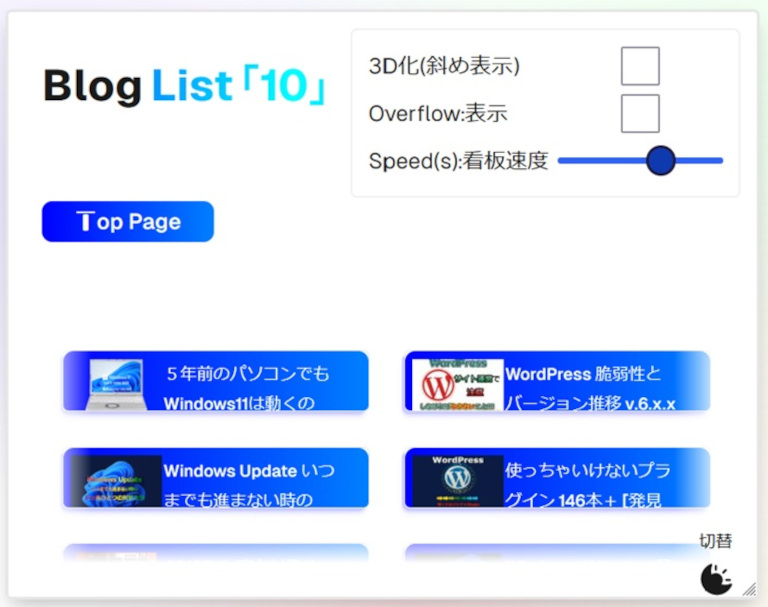
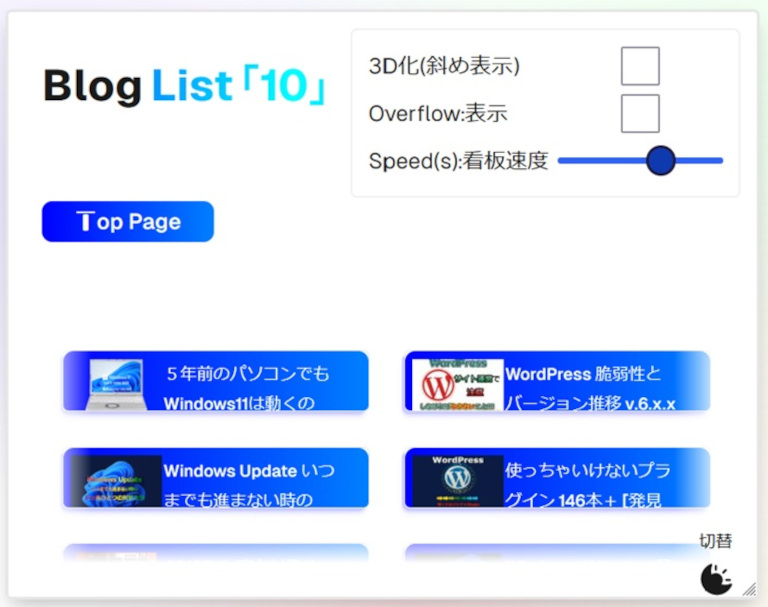
2D Normal表示

2D Overflow表示

ダークモード表示切替
3D表示比較


Overflow表示比較


2D表示比較


2D Overflow比較


実際のコンテンツ
操作してみてください
各「」・「」のクリックで、実際のページにジャンプします。
「カード」へのカーソル・ホバーでスクロールが停止します。
☑を付けたり、外したり
スライダ を操作してみてください。右下の「切替」でダークモードの切替
ソースコード Copyできます
HTML Source解説付き
コード枠にカーソルを置くと表示される アイコンのクリックでクリップボードにCopyできます。
<!-- Container1 -->
<div class="j_container_body">
<!-- Container2 -->
<div class="j_container_main"><!-- .j_container_mainタグは、ページの主要なコンテンツを表します。-->
<!-- Control:コントロールボックス➡️移動➡️j_header内へ -->
<!-- Contents -->
<div class="j_article"><!-- .j_articleタグは独立したコンテンツを表します。-->
<!-- Header -->
<div class="j_header">
<!--装飾-->
<p class="j_h2"><span>Blog</span><span>List 「10」</span></p>
<p style="text-align: left;">
<a href="https://xn--ecka7j.biz/" target="_blank" rel="noreferrer noopener"><i class="bi bi-align-top"></i>op Page</a>
</p>
<!--Control-->
<div class="j_controls">
<label for="dimension">3D化(斜め表示)</label><!--3Dチェックボックス-->
<input type="checkbox" id="dimension" checked /><!--inputタグは、データ入力を受け取る。type属性で入力タイプ指定、id属性で要素を一意に識別 -->
<label for="overflow">Overflow:表示</label><!-- オーバーフロー -->
<input type="checkbox" id="overflow"/>
<label for="speed">Speed(s):看板速度</label><!-- スピードレンジスライダー -->
<input type="range" min="7" step="1" max="30" value="22" id="speed22"/>
</div>
</div>
<!-- -->
<div class="j_window">
<div class="j_scene">
<!-- アイコンとテキストを含むグリッドリスト -->
<ul class="j_grid01" style="list-style-type: none;">
<!-- Card01---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/toolboox/1800/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2022/05/sz6-1280-797-148-120x68.png" alt="Let's note sz6" />
<p style="font-size: 16px;">5年前のパソコンでもWindows11は動くのか? Let's note sz6 <b>i5-7200U</b> </p></a></div></li>
<!-- 02---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/security/99/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2022/04/00-wp2-640-400-53-120x68.jpg" alt="" />
<p style="font-size: 16px;">WordPress <b>脆弱性</b>とバージョン推移 v.6.x.x</p></a></div></li>
<!-- 03---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/toolboox/3843/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2023/05/win11-07-120x68.gif" alt="" />
<p style="font-size: 16px;"> Windows Update <b>いつまでも進まない時の</b>たった一つの対処方法</p></a></div></li>
<!-- 04---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/security/1242/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2022/09/WordPress-768-432_18.1mb-120x68.gif" alt="" />
<p style="font-size: 16px;">使っちゃいけない<b>プラグイン</b> 146本+ [発見次第更新]使ってはいけないWordPress Plugin</p></a></div></li>
<!-- 05---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/toolboox/keyboard/6094/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2023/05/G913TKL-120x68.png" alt="" />
<p style="font-size: 16px;"> G913TKL <b>字欠け</b>発生キートップ交換品依頼したら なんと新品のキーボードが送られてきた</p></a></div></li>
<!-- 06---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/toolboox/windows11/9399/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2024/04/WindowsUpdate-KB5036893-1-120x68.png" alt="" />
<p style="font-size: 16px;"> Windows 11 Update<b>月例</b> KB5036893 2024/04 </p></a></div></li>
<!-- 07---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/toolboox/trackball/6199/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2023/04/Slimblade_Pro-02-1200-0675-120x68.png" alt="" />
<p style="font-size: 16px;">これぞ トラックボール <b>Slimblade Pro</b>この大玉は、他とは別物! </p></a></div></li>
<!-- 08---------------- -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/security/452/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2020/03/plugin1-600-400-096-404-120x68.png" alt="" />
<p style="font-size: 16px;">実験で分かった事xxx<b>プラグイン</b>は使ってはいけない </p></a></div></li>
<!-- 09 -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/toolboox/maneuver/6655/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2023/03/s4443_1200x675-1-120x68.jpg" alt="" />
<p style="font-size: 16px;">330円リモコンでN700Sの車室内照明を自由に操作できる!<b>改造</b>プラレールで</p></a></div></li>
<!-- 10 -->
<li class="j_li1"><div class="j_item">
<a href="https://xn--ecka7j.biz/toolboox/530/">
<img width="90" height="50" src="https://xn--ecka7j.biz/wp-content/uploads/2022/04/00-md-1024-584-77-2-120x68.jpg" alt="" />
<p style="font-size: 16px;">モバイルモニタを使って作業効率<b>42%アップ</b>(デスクトップで) </p></a></div></li>
<!-- Card end -->
</ul>
</div>
</div>
<!-- 移動:Check-Box : ダークモード・テーマの切り替えを行うためのチェックボックス -->
<label for="theme"><!--labelタグは、フォームコントロールにラベルを付けるために使用され、for属性で指定されたIDを持つ要素に関連付ける-->
<span class="sr-only">Toggle Theme</span>
<input class="sr-only" type="checkbox" id="theme" /><!-- チェックボックスは、ページのテーマを切り替える為に使用。隠されたラベル(class="sr-only">)は、スクリーンリーダー用。-->
<p style="font-size: 16px;">切替</p><!-- 以下のSVGは、チェックボックスのビジュアル表現として機能 -->
<svg aria-hidden="true" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="currentColor" class="w-6 h-6">
<!-- SVG内のpath要素は、アイコンの異なる部分を表す -->
<path d="M12 2.25a.75.75 0 0 1 .75.75v2.25a.75.75 0 0 1-1.5 0V3a.75.75 0 0 1 .75-.75ZM7.5 12a4.5 4.5 0 1 1 9 0 4.5 4.5 0 0 1-9 0ZM18.894 6.166a.75.75 0 0 0-1.06-1.06l-1.591 1.59a.75.75 0 1 0 1.06 1.061l1.591-1.59ZM21.75 12a.75.75 0 0 1-.75.75h-2.25a.75.75 0 0 1 0-1.5H21a.75.75 0 0 1 .75.75ZM17.834 18.894a.75.75 0 0 0 1.06-1.06l-1.59-1.591a.75.75 0 1 0-1.061 1.06l1.59 1.591ZM12 18a.75.75 0 0 1 .75.75V21a.75.75 0 0 1-1.5 0v-2.25A.75.75 0 0 1 12 18ZM7.758 17.303a.75.75 0 0 0-1.061-1.06l-1.591 1.59a.75.75 0 0 0 1.06 1.061l1.591-1.59ZM6 12a.75.75 0 0 1-.75.75H3a.75.75 0 0 1 0-1.5h2.25A.75.75 0 0 1 6 12ZM6.697 7.757a.75.75 0 0 0 1.06-1.06l-1.59-1.591a.75.75 0 0 0-1.061 1.06l1.59 1.591Z"/>
<path fill-rule="evenodd" d="M9.528 1.718a.75.75 0 0 1 .162.819A8.97 8.97 0 0 0 9 6a9 9 0 0 0 9 9 8.97 8.97 0 0 0 3.463-.69.75.75 0 0 1 .981.98 10.503 10.503 0 0 1-9.694 6.46c-5.799 0-10.5-4.7-10.5-10.5 0-4.368 2.667-8.112 6.46-9.694a.75.75 0 0 1 .818.162Z" clip-rule="evenodd"/>
</svg>
</label>
</div><!-- .j_article -->
</div><!-- .j_container_main -->
</div><!-- .j_container_body -->Javascript Source解説付き
コード枠にカーソルを置くと表示される アイコンのクリックでクリップボードにCopyできます。
<script>
// レンジスライダー要素を取得: #speed22 IDを持つ要素(レンジスライダー)を取得して、 rangeSliderという変数に格納。
const rangeSlider = document.getElementById('speed22');
// スピード更新関数: speedUpdate 関数は、レンジスライダーの値が変更されたときに呼び出す。
const speedUpdate = () => {
// CSS変数(カスタムプロパティ)を更新: ‘−−speed‘というCSSカスタムプロパティ(変数)の値を、レンジスライダーの値に設定。
// ‘{rangeSlider.value}s` は、レンジスライダーの値と単位(秒)を組み合わせた文字列です。
document.documentElement.style.setProperty('--speed', `${rangeSlider.value}s`);
};
// レンジスライダーの入力イベントリスナーを追加: レンジスライダーの入力イベントに対して、speedUpdate 関数をリスナーとして登録。
// ユーザーがスライダーを操作するたびに speedUpdate 関数が実行されます。
rangeSlider.addEventListener('input', speedUpdate);
</script>CSS Source解説付き
コード枠にカーソルを置くと表示される アイコンのクリックでクリップボードにCopyできます。
<style>
/* フォント設定: @font-face でカスタムフォント “Geist Sans” を定義しウェブフォントとして読み込む */
@font-face {font-family: "Geist Sans"; src: url("https://assets.codepen.io/605876/GeistVF.ttf") format("truetype");}
/* ボックスモデル: 全ての要素に box-sizing: border-box; を適用し、パディングとボーダーを要素の幅に含めるように設定 */
*,
*:after,
*:before {box-sizing: border-box;} /* 全ての要素のボックスサイジングをborder-boxに設定 */
/* カスタムプロパティ: :root にカスタムプロパティ(変数)を定義し、アニメーションの速度やトランジションの時間を管理 */
:root {
--speed: 22s; /* カスタムプロパティspeedを10秒➡️16s➡️22sに設定変更 */
--transition015: 0.15s; /* カスタムプロパティtransition:遷移を0.15秒に設定 */
}
/*
.j_h2を定義(h2の代用)サイトの他のh2に影響を及ばさない様にする */
.j_h2 {
display: flex; /* フレックスコンテナとして要素を表示。子要素を横並びに配置 */
gap: 0.25ch; /* 子要素間の隙間を指定 */
font-size: clamp(1.5rem, 4cqi + 1rem, 3rem); /* フォントサイズを範囲内で可変に設定 */
font-weight: 160; /* フォントの太さ */
margin: 0; /* */
grid-column: 1 / -1; /* グリッドアイテムの列の範囲を指定 */
}
/*
.j_h2要素(h2要素の代用)の最後の子要素(span)に対してのスタイルを指定 */
.j_h2 span:last-of-type {
display: inline-block; /* インラインブロック要素として表示 */
background: linear-gradient(to right, rgb(0, 0, 255), rgb(0, 255, 255), rgb(0, 0, 255)) 0 0 / 400% 100% no-repeat;
background-clip: text; /* テキストの範囲内に背景をクリップ */
color: transparent; /* テキストの色を透明に設定 */
animation: shade 4s infinite linear;}
@keyframes shade { to {background-position: 100% 0;}}
/*
.j_container_body( Container1)*/
.j_container_body {
display: grid; /*.j_container_body要素をグリッドコンテナとして表示 */
place-items: center; /* グリッドアイテムを中央に配置 */
min-height: 100%; /* 最小の高さをビューポートの100%に修正設定:min-height:100vh;➡️100%; */
color: rgb(26, 26, 26);
font-family: "Geist Sans", "SF Pro Text", "SF Pro Icons", "AOS Icons", "Helvetica Neue", Helvetica, Arial, sans-serif, system-ui; /* フォントファミリーを指定 */
background-image: /* 背景画像を複数の放射状グラデーション指定 */
radial-gradient(at 27% 37%, hsla(215, 98%, 61%, 0.15) 0px, transparent 0%),
radial-gradient(at 97% 21%, hsla(125, 98%, 72%, 0.15) 0px, transparent 50%),
radial-gradient(at 52% 99%, hsla(354, 98%, 61%, 0.15) 0px, transparent 50%),
radial-gradient(at 10% 29%, hsla(256, 96%, 67%, 0.15) 0px, transparent 50%),
radial-gradient(at 97% 96%, hsla(038, 60%, 74%, 0.15) 0px, transparent 50%),
radial-gradient(at 33% 50%, hsla(222, 67%, 73%, 0.15) 0px, transparent 50%),
radial-gradient(at 79% 53%, hsla(343, 68%, 79%, 0.15) 0px, transparent 50%);
background-color: rgb(255, 255, 255);
font-weight: 80; /* フォントの太さ指定 */
transition: background-color 0.25s, color 0.25s; /* 背景色と文字色の変化にトランジション:遷移を設定 */
}
/*
.j_container_main( Container2)*/
.j_container_main {padding:2rem 0; width: 100%;}
/* ダークモード:root:has(#theme:checked) セレクタを使用してダークモードのスタイルを適用し、背景色やテキストの色を変更 */
/*
:root:has(#theme:checked)は、
テーマがチェックされている場合にルート要素(<html>)と特定のクラス(.j_container_body、.j_controls、.j_item)にスタイルを適用 */
:root:has(#theme:checked) :is(.j_container_body,) {
background-color: rgb(000,016,080); /* .j_container_bodyの背景色 */
color: hsl(0 0% 100%);
}
:root:has(#theme:checked) :is( .j_controls, .j_item) {
background-color: rgb(002,012,075); /* .j_controls, .j_itemの背景色を分離 */
color: hsl(0 0% 100%);
border-width: 1px 2px 2px 1px; /* 上|右|下|左 */
border-color: rgb(015,126,250); /* 枠の色 */
}
/* .j_article要素に対して、テーマがチェックされている場合のスタイルを指定 */
:root:has(#theme:checked) .j_article {
background-color: rgba(007,038,164,0.75); /* 中の枠の背景色 */
color: rgb(255,255,255);
border-width: 1px 3px 3px 1px; /* 上|右|下|左 */
border-color: rgb(096,106,219); /* 枠の色 hsl(0 0% 25%); */
box-shadow: 0 10px 20px -5px rgb(000,016,080);
}
/* .j_itemクラスに対して、テーマがチェックされている場合の背景色を指定 */
:root:has(#theme:checked) .j_item {background-color: rgb(000,016,080);}
/* li要素の疑似要素(::before)に対して、テーマがチェックされている場合の背景色を指定 */
:root:has(#theme:checked) li::before {background-color: rgb(000,016,080);}
/*
.j_headerクラスに対してのスタイルを指定 */
.j_header {
display: grid; /* グリッドコンテナとして要素を表示 */
grid-template: auto 1fr / 6fr 4fr; /* グリッドの行と列のテンプレートを指定 */
gap: 1rem; /* グリッドアイテム間の隙間を指定 */
margin-bottom: 2rem; /* 下側のマージンを指定 */
transition: opacity 0.5s; /* 要素の不透明度の変化にトランジション:遷移を設定 */
}
/*
.j_article要素に対して、共通のスタイルを指定 */
.j_article {
padding: 2rem; /* paddingは内側の余白を指定 */
margin: 0 auto; /* marginは外側の余白を指定 */
width: 100%;
box-shadow: 0 10px 20px -5px hsl(0 0% 50% / 0.5);
border: 3px solid hsl(0 0% 90%); /* border: 1px solid */
border-radius: 6px; /*border-radius: 6px;*/
background: rgb(255,255,255);
resize: horizontal;
overflow: hidden;
max-width: min(calc(600px + 8rem), calc(100vw - 2rem));
min-width: 340px;
container-type: inline-size;
transition: background-color 0.25s, color 0.25s, border 0.25s, box-shadow 0.25s;
}
/*
.j_article要素内のa要素に対してのスタイルを指定 */
.j_article a {
align-self: start; /* 垂直方向の配置を開始位置に設定 */
text-decoration: none; /* テキストの下線をなくす */
justify-self: end; /* 水平方向の配置を終了位置に設定 */
border-radius: 10px; /* ボーダーの角 border-radius: 100px;➡️10px;*/
padding: 0.5rem 2rem;
border: 0;
color: rgb(255,255,255);
font-weight: 120;
cursor: pointer;
background: linear-gradient(to right, rgb(000,000,255), rgb(000,255,255)) 0 0 / 200% 100% no-repeat;
transition: background-position 0.15s;
}
/*
.j_article要素内のa要素がホバーされたりフォーカスされた場合のスタイルを指定。背景位置を右端に移動 */
.j_article a:is(:hover, :focus-visible) {background-position: 100% 0;}
/*
p要素のマージンを0に設定。段落の上下の余白をなくす */
p {margin: 0;}
/*
.sr-onlyクラスに対してスクリーンリーダー向けのスタイルを指定。このクラスは画面上では見えないがスクリーンリーダーに読み上げられる要素 */
.sr-only {position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0,0,0,0);white-space:nowrap;border-width:0;}
/*
[for=theme]属性セレクタを使用してthemeというIDを持つ要素に対して スタイルを指定。この要素はテーマ切り替えのためのコントロール */
[for=theme] {width:48px;aspect-ratio:1;position:fixed;bottom:1rem;right:1rem;display:grid;place-items:center;}
/*
[for=theme]属性セレクタの内部のsvg要素(ダークモード切替)に対して幅を75%に設定 */
[for=theme] svg {width:75%;}
/*
#themeがチェックされている場合に、
それぞれの条件に応じてSVG内のパス要素の不透明度を設定 */
#theme + svg path:first-of-type,
#theme:checked + svg path:last-of-type {opacity: 0;}
#theme:checked + svg path:first-of-type {opacity: 1;}
/*
.j_controlsクラスに対して、スタイルを指定 */
.j_controls {
display: grid; /* グリッドレイアウトを使用して要素を配置 */
grid-template-columns: 1fr auto;
gap: 0.5rem;
padding: 1rem;
border: 1px solid rgb(230,230,230);
border-radius: 6px;
background: rgb(255,255,255);
position: fixed;
top: 1rem;
right: 1rem;
z-index: 2;
}
/*
labelとinput要素に対してアクセントカラーとカーソルのスタイルを指定 */
label,
input {accent-color: rgb(14, 248, 255); cursor: pointer;} /* #db2777;➡️rgb(14, 206, 255);➡️rgb(14, 248, 255); */
/*
.j_sceneクラスに対して、スタイルを指定 */
.j_scene {
--buff: 3rem; /*--buffはカスタムプロパティでマスク境界を制御 */
height: 100%;
width: 100%;
mask: /* maskは2つの線形グラデーションを使用してマスクを作成。1つは水平方向もう1つは垂直方向 */
linear-gradient(transparent, white var(--buff) calc(100% - var(--buff)), transparent),
linear-gradient(90deg, transparent, white var(--buff) calc(100% - var(--buff)), transparent);
mask-composite: intersect; /* intersect;はマスクの合成方法を指定。現在のマスクレイヤーとその下のマスクレイヤーとの重なり部分を表示 */
}
/* #overflowがチェックされている場合.j_sceneクラスのマスクを解除 */
:root:has(#overflow:checked) .j_scene {mask: unset;}
/* #overflowがチェックされている場合.j_windowクラスに対してアウトラインを追加 */
:root:has(#overflow:checked) .j_window {outline: 4px dashed rgb(0, 106, 255); } /* #db2777;➡️rgb(0, 106, 255); */
/* #overflowがチェックされている場合.j_headerクラスの不透明度を0.2に設定 */
:root:has(#overflow:checked) .j_header {opacity: 0.2;}
/*
:root要素が#dimensionがチェックされている場合.j_grid01クラスに対して--rotateカスタムプロパティを1に設定 */
:root:has(#dimension:checked) .j_grid01 {--rotate: 1;}
/* li 要素に対してのスタイルを指定:サイトの他のliに影響を及ばさない様にする */
.j_li1 {
min-height: 60px;
transform-style: preserve-3d;
width: 100%;
z-index: calc(1 + var(--active));
list-style-type: none;
}
.j_li2 {list-style-type: none;} /*箇条書きのマーカーや数字を消す:none; */
/* li::before擬似要素に対してのスタイルを指定 */
.j_li1::before {
content: ""; /* 擬似要素の内容を空に設定 */
position: absolute; /* 絶対位置に配置 */
inset: 4px 4px -2px -2px; /* 位置を指定➡️ */
border-radius: 6px; /* 角丸➡️ */
background: rgba(0, 0,250, 0.22);
filter: blur(calc(var(--active, 0) * 8px));
z-index: -1;
transition: scale var(--transition015), opacity var(--transition015), translate var(--transition015), filter var(--transition015); /* 遷移のスタイルを指定 */
transform-origin: 50% 0; /* 変形の原点を指定 */
scale: 1 calc(1 + (var(--active, 0) * 0.05)); /* スケールを設定 */
--tw-shadow: 0 4px 6px -1px rgba(0, 0, 250, 0.1), 0 2px 4px -2px rgba(0, 0, 250, 0.21); /* ➡️ */
box-shadow: 0 0 rgba(0, 0,250, 0.1), 0 0 rgba(0, 0, 250, 0.21), var(--tw-shadow); /*#0000,➡️rgba(0, 0, 250, 0.21);*/
}
/*
.j_windowクラスに対して、高さ、幅、アウトライン、トランジションなどのスタイルを指定 */
.j_window {
height: 250px; /* height:250px;➡️350px;➡️400px;➡️250px; */
container-type: inline-size; /* コンテナのタイプを指定 */
transform-style: preserve-3d; /* 3D変換のスタイルを指定 */
width: 100%;
outline: 4px dashed transparent; /* 要素のアウトラインを指定 */
transition: outline 0.5s; /* トランジション:遷移のスタイルを指定*/
}
/*
.j_grid01クラスは、Cardの枠:グリッドのスタイルを指定 */
.j_grid01 {
--count: 5; /* --countはカスタムプロパティで、アイテムの縦の数を制御 */
--inset: 0; /* --insetと--outsetはアニメーションのオフセットを制御 */
--outset: 2.5;
height: 100%; /* ➡️ .j_itemも、100%; */
width: 100%;
margin: 0;
list-style-type: none; /* 箇条書きのマーカーや数字を消す:none; or 二桁の数字:decimal-leading-zero; */
position: relative;
padding: 0 1rem;
display: grid;
grid-template-columns: 1fr 1fr; /* grid-template-columnsはグリッドの列のテンプレートを指定 */
gap: 0 2rem; /* gapはグリッドアイテム間の隙間を指定 */
transition: transform 0.5s; /* トランジション:遷移のスタイルを指定 */
transform: /* transformは3D変換を指定 */
rotateX(calc(var(--rotate, 0) * 20deg))
rotateZ(calc(var(--rotate, 0) * -20deg))
skewX(calc(var(--rotate, 0) * 20deg));
}
/*
.j_grid01クラス内のli要素がホバーされた場合、アニメーションの再生状態を一時停止 */
.j_grid01:hover li {animation-play-state: paused;}
/*
.j_grid01クラスに対して、スタイルを指定 */
.j_grid01 {transform-style: preserve-3d; gap: 1rem;} /* gap:グリッドアイテム間の隙間指定 */
/*
.j_itemクラスは、Cardスタイルを指定 */
.j_item {
background: hsl(0 0% 100%);
border: 1px solid hsl(0 0% 90%);
color: hsl(0 0% 10%);
border-radius: 6px; /* border-radius: 6px; */
cursor: pointer; /* カーソルをポインターに変更 */
display: flex; /* フレックスコンテナとして要素を表示 */
gap: 1rem; /* 子要素間の隙間を指定 */
height: 100%; /* height:100%;➡️.j_grid01も、100%; */
justify-content: start; /* アイテムを開始位置に配置 */
overflow: hidden; /* 要素のオーバーフローを制御 */
align-items: left; /* align-items:center;アイテムを中央揃配置➡️ */
text-align: left; /* center;➡️left; */
width: 100%;
transition: transform var(--transition015), scale var(--transition015), background-color 0.25s, color 0.25s, border 0.25s, box-shadow 0.25s;
scale: calc(1 + (var(--active, 0) * 0.05)); /*scaleはスケールを設定*/
transform: translate3d(0, 0, calc(var(--active, 0) * 24px)); /* transformは3D変換を指定*/
float: left; /* 画像に回り込む文字 add */
clear:both; /* float: left;属性の次はclearの記述は使用しないと画面内容が崩れやすい */
}
.j_item img {
float: left; /* 画像に回り込む文字 img部分は要別定義 add */
clear:both; /* float: left;属性の次はclearの記述は使用しないと画面内容が崩れやすい */
padding-right: 2px; /* 7px; add➡️ */
margin-left: -25px; /* -17px; add➡️ */
}
/*
li:nth-of-type(n:10枚のCard)は、兄弟要素の中で指定された型(タグ名)のn番目の要素を選択。
--indexはカスタムプロパティで要素の位置を指定 */
li:nth-of-type(01) { --index: 0; }
li:nth-of-type(02) { --index: 0; }
li:nth-of-type(03) { --index: 1; }
li:nth-of-type(04) { --index: 1; }
li:nth-of-type(05) { --index: 2; }
li:nth-of-type(06) { --index: 2; }
li:nth-of-type(07) { --index: 3; }
li:nth-of-type(08) { --index: 3; }
li:nth-of-type(09) { --index: 4; }
li:nth-of-type(10) { --index: 4; }
/*
@container (width < 400px)は、ウィンドウの幅が400px未満の場合に適用されるメディアクエリ。
.j_grid01クラスに対してグリッドのテンプレートを指定。
--countはカスタムプロパティでアイテムの数を制御。
--durationと--delayはアニメーションの時間と遅延を制御 */
@container (width < 400px) {
.j_header {grid-template: auto 1fr / 1fr; }
.j_header a {justify-self: start; }
.j_grid01 {--count: 10; --inset: 0; --outset: 3; grid-template-columns: 1fr; }
li:nth-of-type(01) { --index: 0; }
li:nth-of-type(02) { --index: 1; }
li:nth-of-type(03) { --index: 2; }
li:nth-of-type(04) { --index: 3; }
li:nth-of-type(05) { --index: 4; }
li:nth-of-type(06) { --index: 5; }
li:nth-of-type(07) { --index: 6; }
li:nth-of-type(08) { --index: 7; }
li:nth-of-type(09) { --index: 8; }
li:nth-of-type(10) { --index: 9; }
li {--duration: calc(var(--speed) * 1); /* @mediaと同じスピードに変更--duration:calc(var(--speed) * 2);➡️ */
--delay: calc((var(--duration) / var(--count)) * (var(--index, 0) - 8)); }
}
@keyframes slide {100% {translate: 0% calc(calc((var(--index) + var(--outset, 0)) * -100%));}}
/*
@media(prefers-reduced-motion: no-preference)は、ユーザがアニメーションを好むかどうかをチェックするメディアクエリ */
@media(prefers-reduced-motion: no-preference) {
.j_grid01 {gap: 0 2rem;}
li {--duration: calc(var(--speed) * 1);
--delay: calc((var(--duration) / var(--count)) * (var(--index, 0) - 8));
animation: slide var(--duration) var(--delay) infinite linear;
translate: 0% calc(((var(--count) - var(--index)) + var(--inset, 0)) * 100%); }
li:hover {--active: 1;}
@container (width < 400px) {
li {--duration: calc(var(--speed) * 2);
--delay: calc((var(--duration) / var(--count)) * (var(--index, 0) - 8)); }
}
}
</style>