この様なCard Designは、如何でしょうか?
Thank you for reading this post, don't forget to subscribe!
各場所に配置しているアニメーションCardは、クリックできます。
ボタンを配置している部分も、クリックできます。
カーソルを、Cardまたは、Buttonに持ってくると、背景やボタンの色が変化します。
ボタン部分では更に動きが出る様に指定しています。
(ボタンがある部分は、Design、Glass Morphism DesignとTop Pageです。)
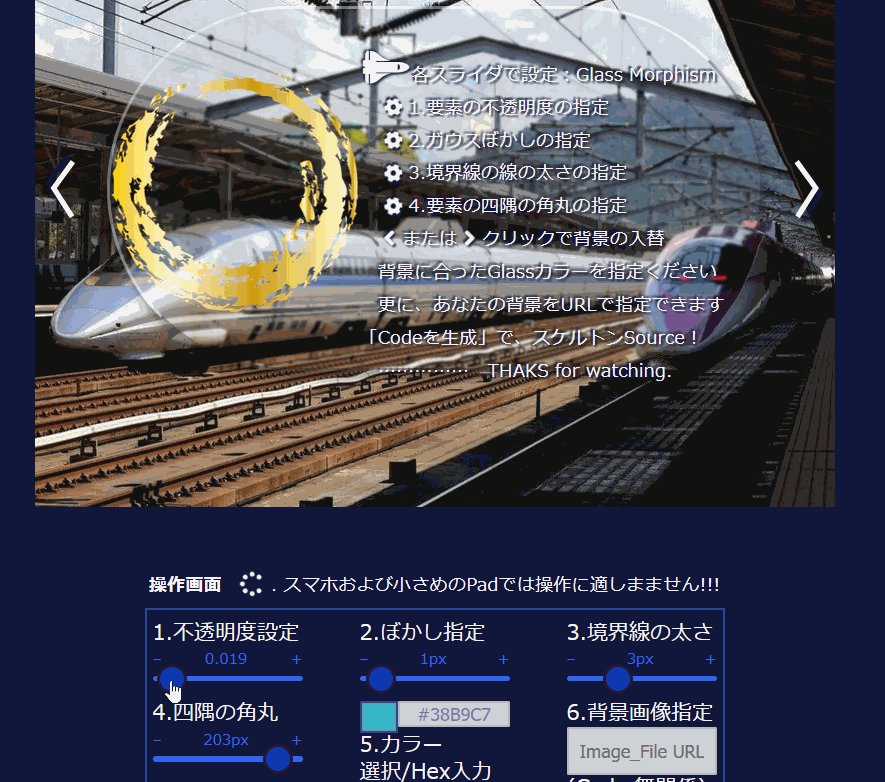
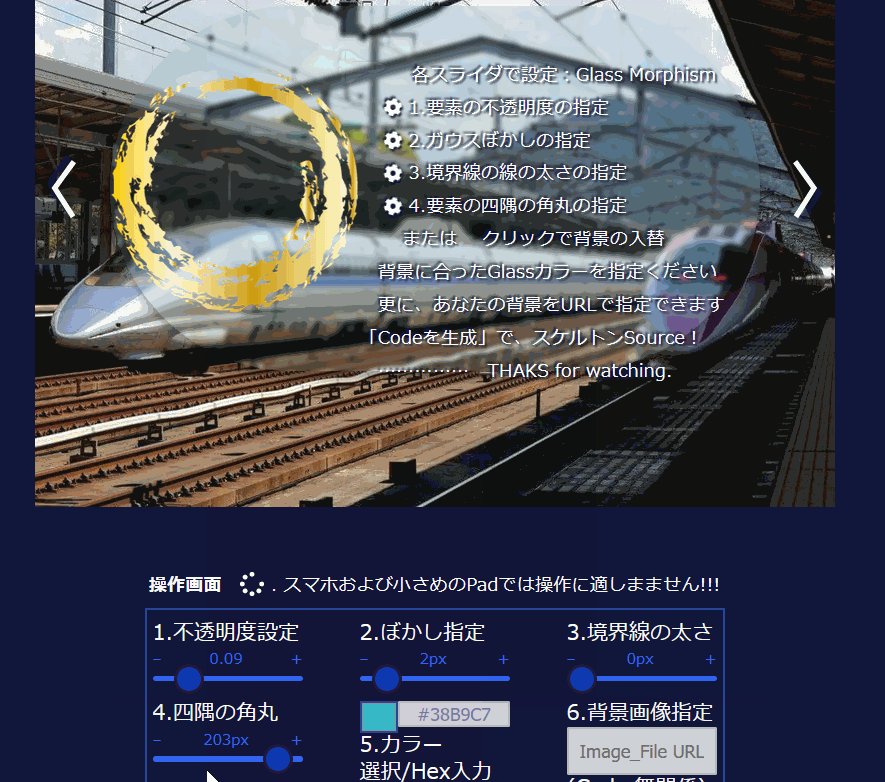
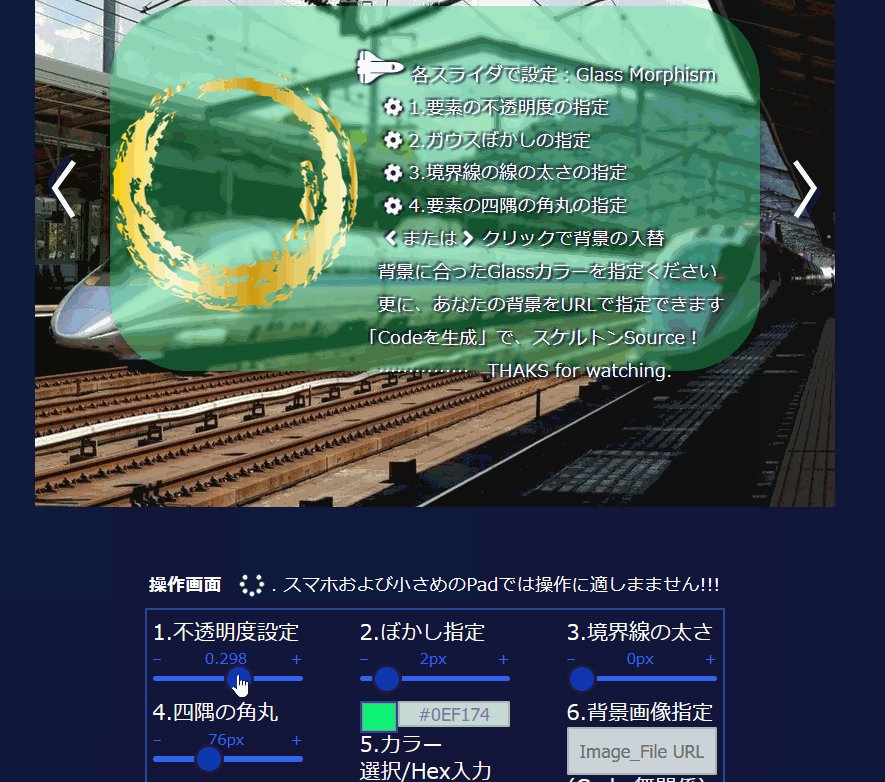
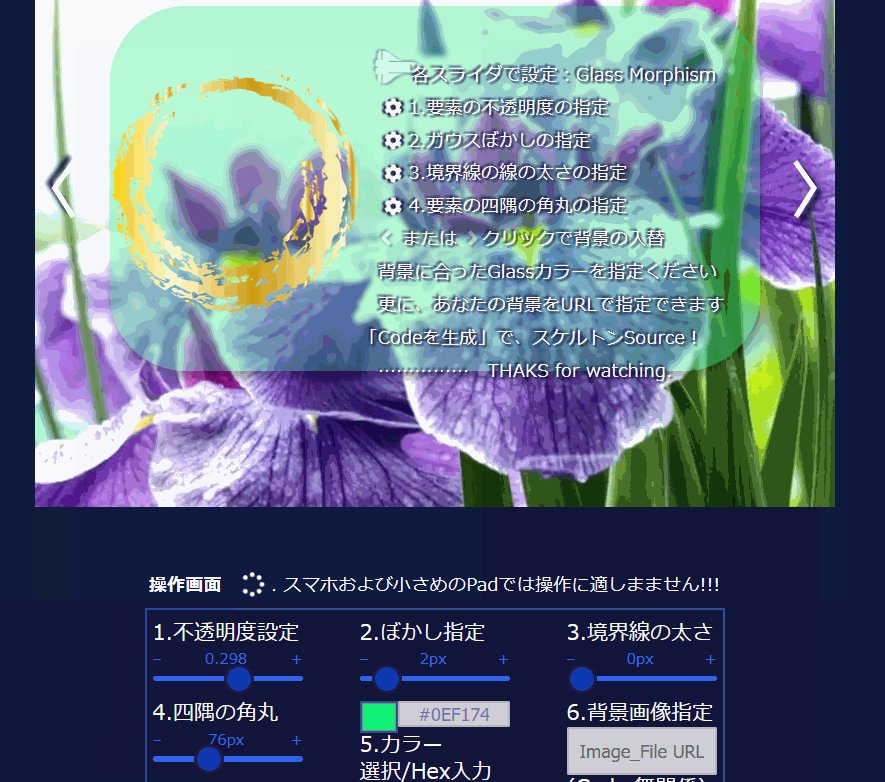
アイキャッチ画像は、gifファイルですが、(実表示)部分は、gifファイルの背景に、HTMLとcssでCardを配置し、Card内に更に.gifファイルを置き2重の動作を実現しています。
(gifファイルは、2重の動作を実現したかった為、全てアニメーション.gifです。)
(※表示幅の制限で、スマホでは一部Card操作ができません。)
実表示
アイキャッチ画像の.gif背景画像を止めて、背景をグラデーションで定義
(HTMLはそのままで、cssのみ変更)
➡ ここの位置でキーボードから[CTRL]+[F5]してみてください。
変更前Design
変更前のデザインはこんなものでした(.gifアニメ)。

.html
HTML記述はこれだけです。
<div class="container_j3">
<div class="side left-side">
<div class="card">
<a href="https://xn--ecka7j.biz/site-operation/design/7939/" target="_blank">
<button class="button">Design</button>
</a>
<label>Design</label>
<a href="https://xn--ecka7j.biz/site-operation/design/7939/" target="_blank">
<img src="https://xn--ecka7j.biz/wp-content/uploads/2023/08/css3dn.gif" style="padding-left:27px" />
</a>
</div>
<div class="row">➡
<div class="card small">
<button class="button"></button>
<label>Plugin</label>
<a href="https://xn--ecka7j.biz/site-operation/908/" target="_blank">
<img src="https://xn--ecka7j.biz/wp-content/uploads/2023/09/wpPlugin.gif" />Plugin
</a>
</div>
<div class="card small">
<button class="button"></button>
<label><br>Security</label>
<a href="https://xn--ecka7j.biz/security/1242/" target="_blank">
<img src="https://xn--ecka7j.biz/wp-content/uploads/2022/09/WordPress-768-432_18.1mb.gif" />Security
</a>
</div>
</div>
</div>
<div class="side center-side">
<div class="card">
<a href="https://xn--ecka7j.biz/site-operation/design/5452/" target="_blank">
<button class="button">Glass Morphism Design</button>
</a>
<label><br>GlassMorphism</label>
<a href="https://xn--ecka7j.biz/site-operation/design/5452/" target="_blank">
<img src="https://xn--ecka7j.biz/wp-content/uploads/2023/07/Glass-7.gif" />
GlassMorphism
</a>
<br>各所に配置しているCardは、クリックできます。
</div>
</div>
<div class="side right-side">
<div class="card">
<a href="https://xn--ecka7j.biz/" target="_blank">
<button class="button">Top Page</button>
</a>
<label><br>Top</label>
<a href="https://xn--ecka7j.biz/" target="_blank">
<img src="https://xn--ecka7j.biz/wp-content/uploads/2023/01/web_10.9MB.gif" />
</a>
</div>
</div>
</div>


 Plugin
Plugin
 Security
Security
 GlassMorphism
GlassMorphism


