Bardは、Copilotより優秀?
非推奨となった.jsのコーディングをGoogle Bardに推奨化を依頼
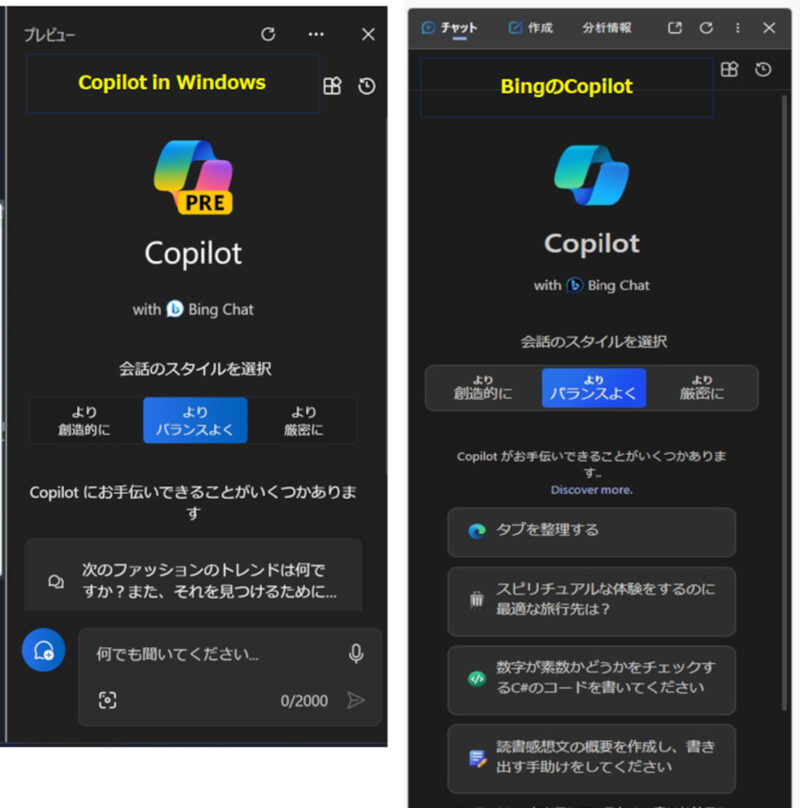
最近、Copilot(BingのCopilot、Windows in Copilotでも)質問に対して回答が動作しない(ほぼフリーズ)傾向にある(以前はこんなこと無かった)ため、今回はChatGPT系ではないAIのGoogleのBardを試してみました。
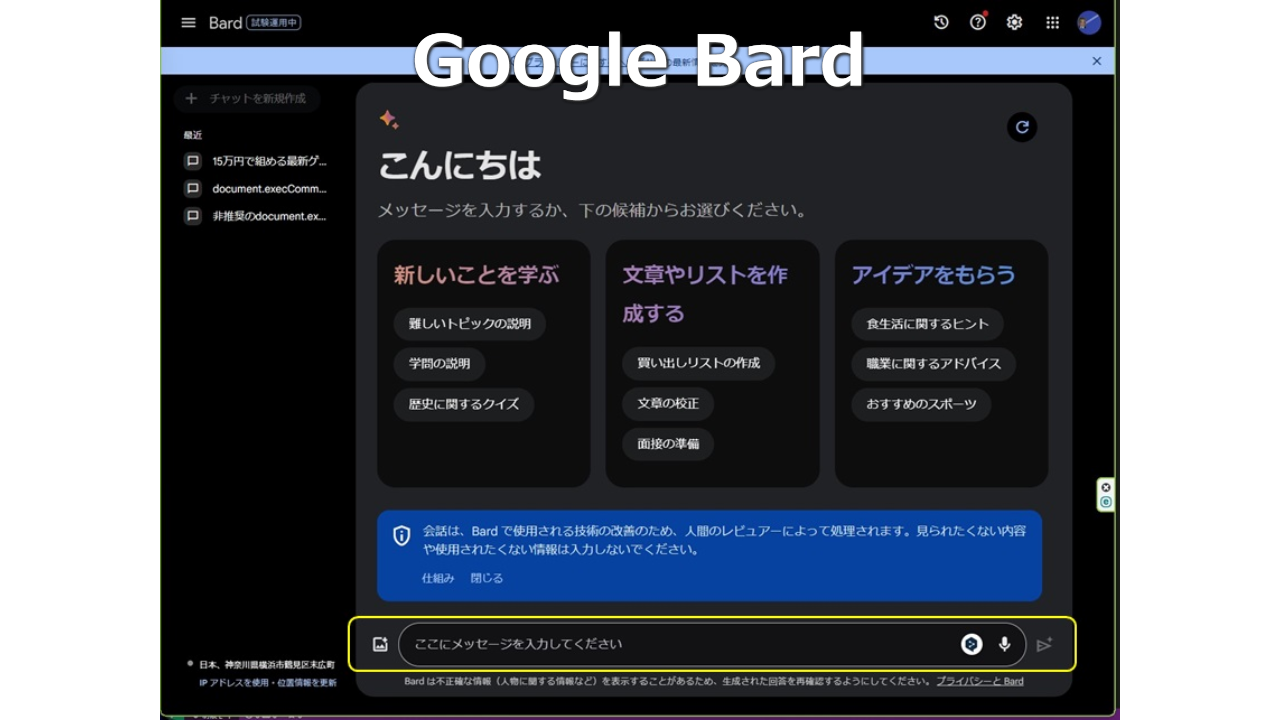
Google Bard
Bardにログインする
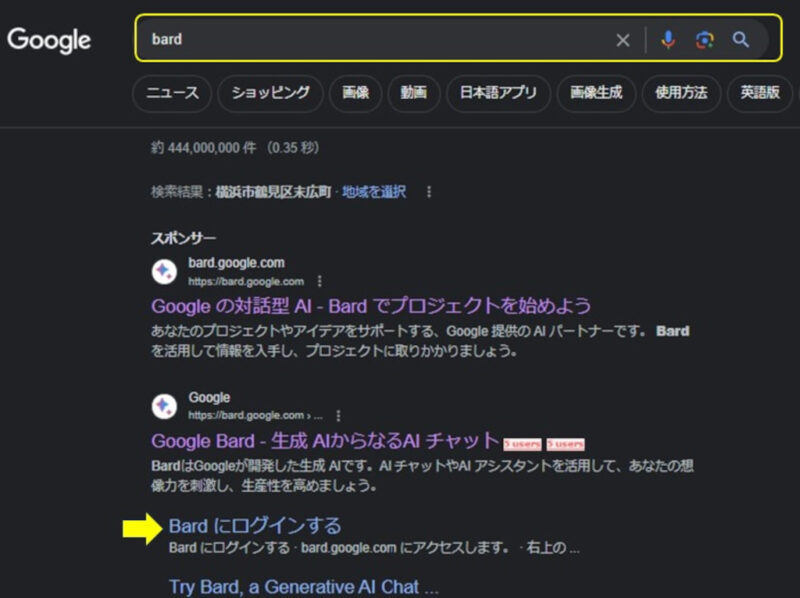
Google検索で「Bard」と入力
検索2番目のGoogleに中に、「Bardにログインする」があるので、ここからLoginする。
(他にも方法があるが、筆者はこれをNotionに登録しておき、Notionからも行える様にしています。)

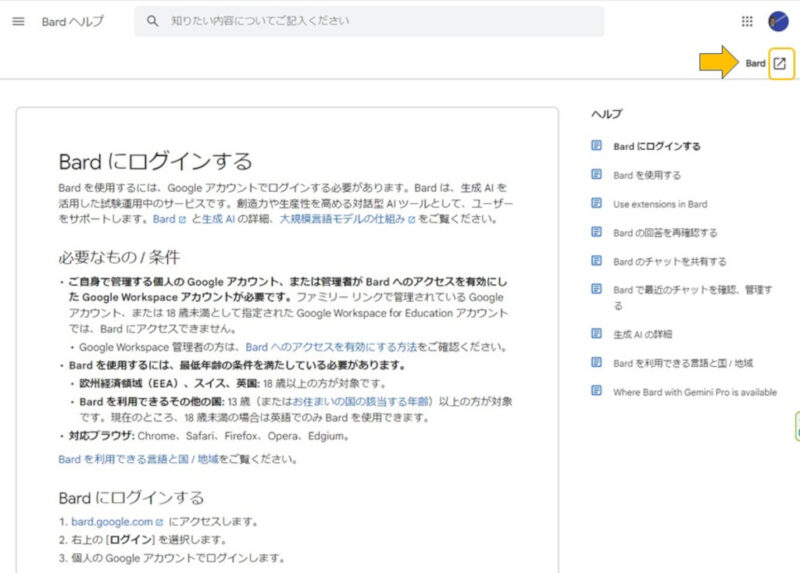
Bard ヘルプ
Bard ヘルプ画面の右端 Bard アイコンをクリックを

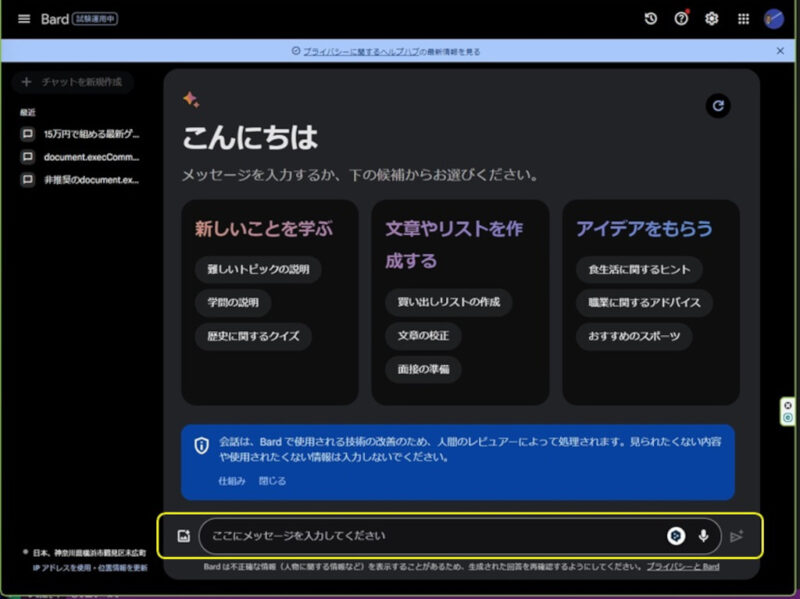
これで Brrdが使えます。
一番下の「ここにメッセージを入力してください」に質問したい内容を入力します。
(狭いスペースが表示されていますが、複数行に渡っても大丈夫です。)
筆者は、いつもエディタ上に予め質問などを用意しておいてから、ここにコピペしています。

Bardを使ってみる
例えば、こんな内容で、
「.jsの document.execCommand(‘copy’); が、非推奨となった経緯を教えてください。」

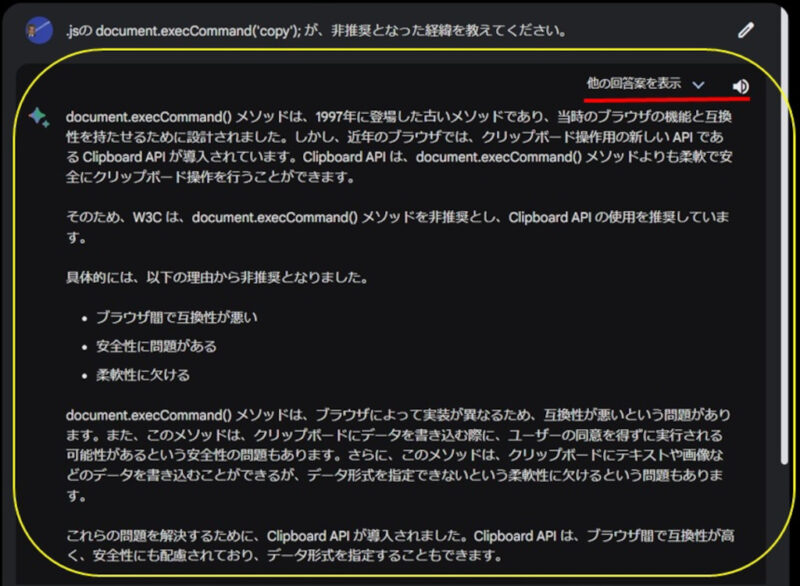
回答がかえって来ました

この(個の)回答だけでなく「他の回答を表示」もできます。
アイコンのクリックで(日本語での)読み上げもできます。
document.execCommand() メソッドは、1997年に登場した古いメソッドであり、当時のブラウザの機能と互換性を持たせるために設計されました。
しかし、近年のブラウザでは、クリップボード操作用の新しい API である Clipboard API が導入されています。
Clipboard API は、document.execCommand() メソッドよりも柔軟で安全にクリップボード操作を行うことができます。そのため、W3C は、document.execCommand() メソッドを非推奨とし、Clipboard API の使用を推奨しています。
具体的には、以下の理由から非推奨となりました。
- ブラウザ間で互換性が悪い
- 安全性に問題がある
- 柔軟性に欠ける
document.execCommand() メソッドは、ブラウザによって実装が異なるため、互換性が悪いという問題があります。
また、このメソッドは、クリップボードにデータを書き込む際に、ユーザーの同意を得ずに実行される可能性があるという安全性の問題もあります。
さらに、このメソッドは、クリップボードにテキストや画像などのデータを書き込むことができるが、データ形式を指定できないという柔軟性に欠けるという問題もあります。これらの問題を解決するために、Clipboard API が導入されました。Clipboard API は、ブラウザ間で互換性が高く、安全性にも配慮されており、データ形式を指定することもできます。
Bard
実際に アイコンのクリックで日本語での読み上げのスピーカーから再生もできました。
実際のコーディングの見直し
それでは、実際に使用しているコードの例で、非推奨部分の最適化を依頼してみましょう。

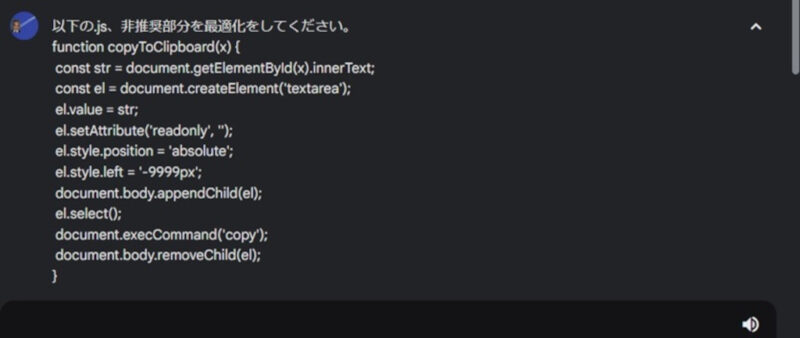
以下の.js、非推奨部分を最適化をしてください。
function copyToClipboard(x) {
const str = document.getElementById(x).innerText;
const el = document.createElement(‘textarea’);
el.value = str;
el.setAttribute(‘readonly’, ”);
el.style.position = ‘absolute’;
el.style.left = ‘-9999px’;
document.body.appendChild(el);
el.select();
document.execCommand(‘copy’);
document.body.removeChild(el);
}
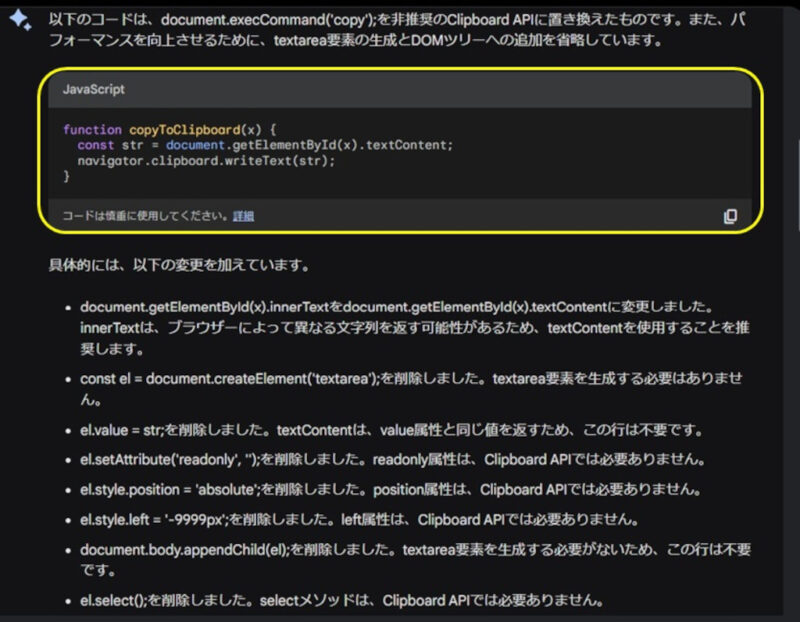
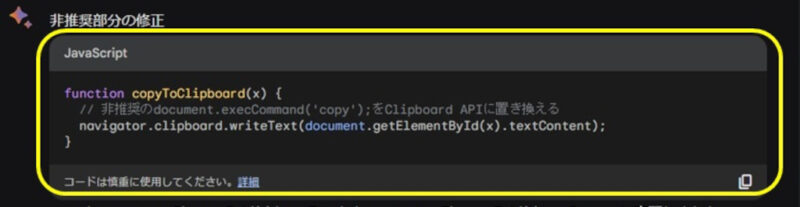
回答が得られました
実際のJavaScript部分は以下の様に推奨化
function copyToClipboard(x) {
const str = document.getElementById(x).textContent;
navigator.clipboard.writeText(str);
}
具体的な変更点は以下のとおりです。
・ document.execCommand(‘copy’);を、navigator.clipboard.writeText()メソッドに置き換えた。
Bard
・ document.getElementById(x).innerTextを、document.getElementById(x).textContentに置き換えた。
・ el.value = str;を、navigator.clipboard.writeText(str);に置き換えた。
・ el.setAttribute(‘readonly’, ”);を、削除した。
・ el.style.position = ‘absolute’;を、削除した。
・ el.style.left = ‘-9999px’;を、削除した。
・ document.body.appendChild(el);を、削除した。
・ el.select();を、削除した。
・ document.body.removeChild(el);を、削除した。
これらの変更により、非推奨となっているdocument.execCommand(‘copy’);の使用を避けることができ、また、コードの記述量を減らすことができました。
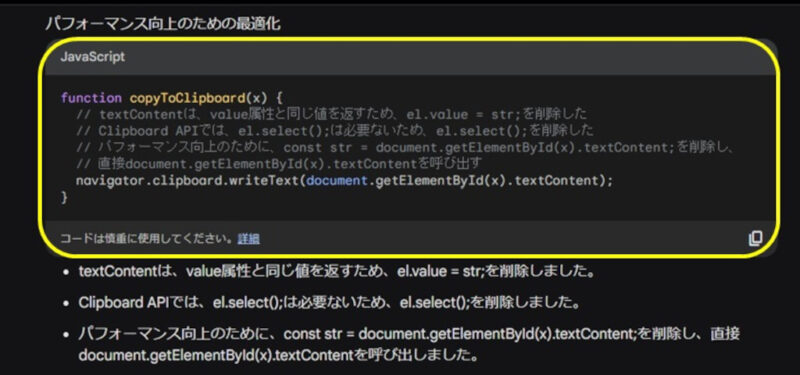
さらに、以下の変更も行うと、より最適化されたコードになります。
・ document.getElementById(x)を、const要素で定義する。
これにより、document.getElementById()メソッドを呼び出す回数を減らすことができます。具体的なコードは以下のとおりです。
const element = document.getElementById(x);
const str = element.textContent;
navigator.clipboard.writeText(str);このコードでは、document.getElementById(x)をconst要素で定義し、その要素を変数elementに代入しています。
その後、element.textContentを使用してテキストを取得し、navigator.clipboard.writeText()メソッドを使用してクリップボードに書き込んでいます。この変更により、コードの記述量はさらに減り、パフォーマンスも向上する可能性があります。
Bard

function copyToClipboard(x) {
navigator.clipboard.writeText(document.getElementById(x).textContent);
}戸惑い
あまりにも、コードが簡略化できてしまったので、少し戸惑っています。
機能の詳細を把握するために、
Javascriptの行ごとの解説付きでお願いしてみました。
以下の.js、非推奨部分を最適化をしてください。
また、Javascriptの行ごとに//の解説付きでお願いします。
function copyToClipboard(x) {
const str = document.getElementById(x).innerText;
const el = document.createElement(‘textarea’);
el.value = str;
el.setAttribute(‘readonly’, ”);
el.style.position = ‘absolute’;
el.style.left = ‘-9999px’;
document.body.appendChild(el);
el.select();
document.execCommand(‘copy’);
document.body.removeChild(el);
}

推奨化前後を比べる
推奨化前後の.jsの記述を比べてみましょう
「非推奨」:比較の為、機能ごとに//でコメントを付けています。
function copyToClipboard(x) {
// 対象のテキストを取得する
const str = document.getElementById(x).innerText;
// テキストエリアを作成する
const el = document.createElement('textarea');
el.value = str;
el.setAttribute('readonly', '');
el.style.position = 'absolute';
el.style.left = '-9999px';
// テキストエリアを画面外に配置する
document.body.appendChild(el);
// テキストエリアを選択する
el.select();
// テキストをクリップボードにコピーする
//
document.execCommand('copy'); // ➡非推奨となった
// テキストエリアを削除する
document.body.removeChild(el);
}「推奨化」:備忘録を兼ねて、//で要点を記載しておきます。
(実際に有効な部分は)
function copyToClipboard(x) { navigator.clipboard.writeText(document.getElementById(x).textContent); }
function copyToClipboard(x) {
navigator.clipboard.writeText(document.getElementById(x).textContent);
}
// .js、非推奨部分を最適化をしてください。
// Javascriptの行ごとに//の解説付き依頼で得られたコメントを付記します。
// :関数の宣言:引数xは、コピーするテキストを含む要素のIDです。
// 引数xで指定された要素のtextContentを取得する
// :textContent属性を使用して、要素のテキストコンテンツを取得しています。
// :Clipboard APIのwriteText()メソッドを使用して、テキストをクリップボードに書き込んでいます。
// navigator.clipboard.writeText()メソッドでクリップボードにテキストを書き込むメソッド。
//
// :非推奨のdocument.execCommand('copy');をClipboard APIに置き換え。
// document.getElementById(x).textContentは、要素のテキストコンテンツを取得するメソッドです。
// :textContentは、value属性と同じ値を返すため、el.value = str;を削除。
//
//「具体的な変更点は以下のとおりです。・ーーーーー・ーーーーー・ーーーーー・ーーーーー・ーーーーー・ーーーーー・ーーーーー・ーーーーー・ーーーーー・
//・ document.execCommand('copy');を、navigator.clipboard.writeText()メソッドに置き換え。
//・ const el = document.createElement('textarea');を削除(textarea要素を生成する必要はありません。)
//・ document.getElementById(x).innerTextを、document.getElementById(x).textContentに置き換え。
//・ el.value = str;を削除(textContentは、value属性と同じ値を返すため、この行は不要)。
//・ el.value = str;を、navigator.clipboard.writeText(str);に置き換え。
//・ el.setAttribute('readonly', '');を削除(readonly属性は、Clipboard APIでは不要)。
//・ el.style.position = 'absolute';を、削除(position属性は、Clipboard APIでは不要)。
//・ el.style.left = '-9999px';を、削除(left属性は、Clipboard APIでは不要)。
//・ document.body.appendChild(el);を、削除(textarea要素を生成する必要がないため、この行は不要)。
//・ el.select();を、削除(selectメソッドは、Clipboard APIでは不要)。
//・ document.body.removeChild(el);を、削除()。
//これらの変更により、
//非推奨となっているdocument.execCommand('copy');の使用を避けることができ、また、コードの記述量を減らすことができました。まとめ
今回の様な場合、Bardがかなり有効に使えるのが分かりました。
実際に、この推奨化コーディングを提供したサイトの記事も無事正常に機能しました。
今回の用途では適切ではなかったのですが、画像入力や音声入力にも対応している様です。
アイコンクリックから画像をアップロードできます。
右端の アイコンから音声入力もできます。
「実際の記事」
補足
Copilotの現状