divタグ1つと.cssで実現できるグラデーション
ここで定義したdivと.cssを利用できます。
両方をコピペすることで、あなたのサイトでも利用できます。
<div class="filter_x"></div> 、
<div class="filter_y"></div> と、
<style type="text/css">
.filter_x{
background: radial-gradient( );
|; }
.filter_y{
background: linear-gradient( , , );
|; }
</style> で、作る:グラデーション色々
以降のSourceは、パソコン操作でご覧いただくことをお勧めします。
(画像幅の狭いスマホの場合、グラデーション画像の大きさを優先表示させている為、Source部分が右端で見切れてしまい、操作性も良くはありません。)
グラデーション色々
中心から外に向かって鮮紫[#6002ee]のグラデーション
単純なぼかしを入れた円の表示 radial-gradient()を使用
<!-- 「Source Code」 -->
<div class="filter_01"></div>
<style type="text/css">
.filter_01{
--sample-color: 96, 2, 238; /* #6002ee 鮮やかな紫 */
aspect-ratio: 1 / 1; /* 円形 */
background: radial-gradient(
circle,
rgb(var(--sample-color)),
rgba(var(--sample-color), 0)
);
/*単純なぼかしを入れた円の表示 radial-gradient()
rgb(var(--sample-color)),で、色を付けており、
外側が、rgba(var(--sample-color), 0)で、透明のグラデーションです。
外側が透明なため、円の輪郭がサイト全体の背景色に溶け込みます。
ただ、radial-gradient() で透明を指定する際は、現状では transparent や
#0000 は使えません。 もし使えば、Safari で透明の部分が黒くなります。
(transparentの使用例は、別途後半に記載します)
また、radial-gradient() の値に <position>> や <size>> を指定し、円を調整できます。*/
border-radius: 50%; /**/
filter: blur(50px);
/* ➡ 数値を大きくすれば、ぼかしは強くなります➡ex.blur(100px) */
width: min(100%, 400px);
}
/*グラデーションの中心を右にずらす場合は、
background: radial-gradient(
circle at 80%,
rgb(var(--sample-color)),
rgba(var(--sample-color), 0)
);
*/
</style>
2つの円を45度で重ね[red]と[blue]のグラデーション
linear-gradient() を使いの背景色を指定するぼかしを入れた円の表示
➡:円の輪郭がにじみます。
<!-- 「Source Code」 -->
<div class="filter_02"></div>
<style type="text/css">
.filter_02{
aspect-ratio: 1 / 1;
/*アスペクト比:1vs1で、円形*/
background: linear-gradient(45deg, red, blue);
/* 背景に linear-gradient() を使い
45度の角度で、レッド・ブルーの背景色 */
border-radius: 50%;
/*border-radius: 50%;で四隅に50%の角丸を指定することで円を作る*/
filter: blur(50px); /*
blur(50px); 半径50pxで、ぼかす*/
width: min(100%, 400px); /*
➡幅 (最小:Viewport width:100%、最大:400px) */
}
</style>
円を30度で重ね[Dark Orange]と[Red Wine]のグラデーション
linear-gradient() に ::after疑似要素を使用
➡ 円の輪郭がサイト全体の背景色に溶け込む
<!-- 「Source Code」 -->
<div class="filter_03"></div>
<style type="text/css">
/*
.filter_03 blurで、ぼかし効果のフィルターを掛ける*/
.filter_03{
aspect-ratio: 1 / 1; /* 円形 */
background: linear-gradient(30deg, #f88017, #990012);
border-radius: 50%;
filter: blur(5px); /*数値が大きい程ぼかし効果大*/
position: relative;
width: min(100%, 400px);
}
/* --bg-color {background: rgb(014,027,063);} はダークモード
::after 疑似要素で、中央を透明に、外側を背景色と同色のグラデーション
radial-gradient() 関数は中央から末端図形 (およびその先) に向けて
一連の同心円の形状を描きます。図形の端は円または楕円です。
(滑らかなグラデーションを生成する)
*/
.filter_03::after {
background: radial-gradient(rgba(var(--bg-color), 0), rgb(var(--bg-color)));
bottom: 0;
content: '';
left: 0;
position: absolute;
right: 0;
top: 0;
}
</style>
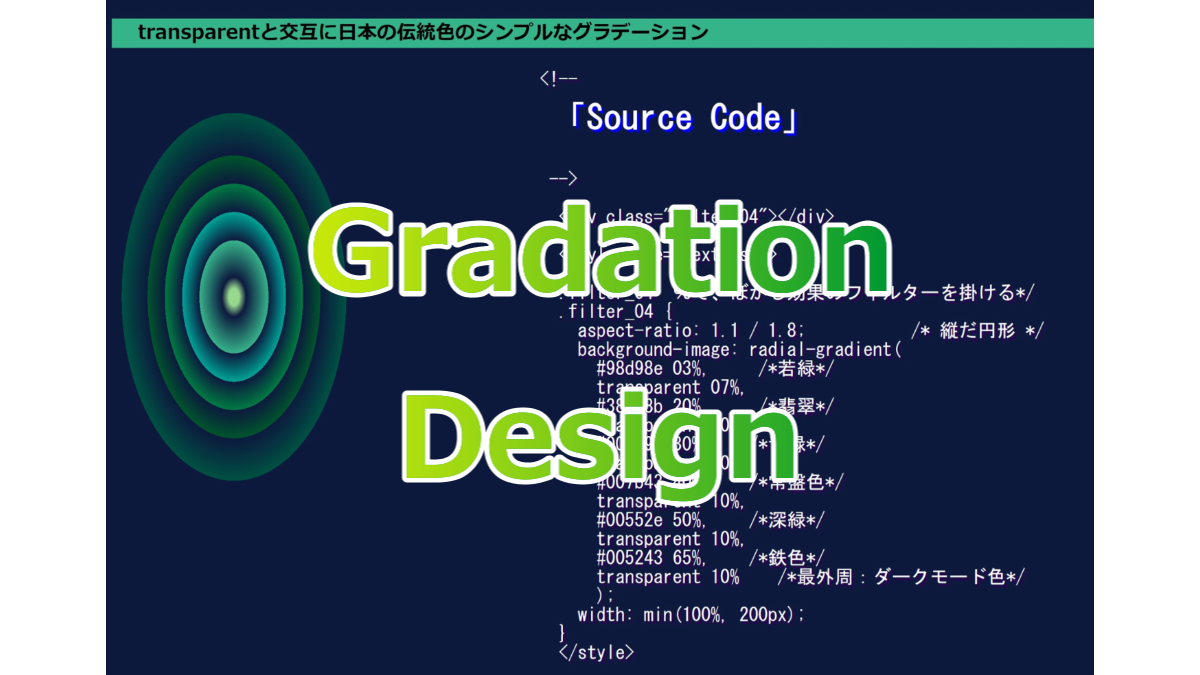
日本の伝統色とtransparentのシンプルなグラデーション
transparentと交互に日本の伝統色のシンプルなグラデーション
<!--「Source Code」
--> <div class="filter_04"></div> <style type="text/css"> /* .filter_04 %で、ぼかし効果のフィルターを掛ける*/ .filter_04 { aspect-ratio: 1.1 / 1.8; /* 縦だ円形 */ background-image: radial-gradient( #98d98e 03%, /*若緑*/ transparent 07%, #38b48b 20%, /*翡翠*/ transparent 10%, #00a497 30%, /*青緑*/ transparent 10%, #007b43 40%, /*常盤色*/ transparent 10%, #00552e 50%, /*深緑*/ transparent 10%, #005243 65%, /*鉄色*/ transparent 10% /*最外周:ダークモード色*/ ); width: min(100%, 200px); } </style>
Rainbow
Rainbow
Animation
Animation Rainbow