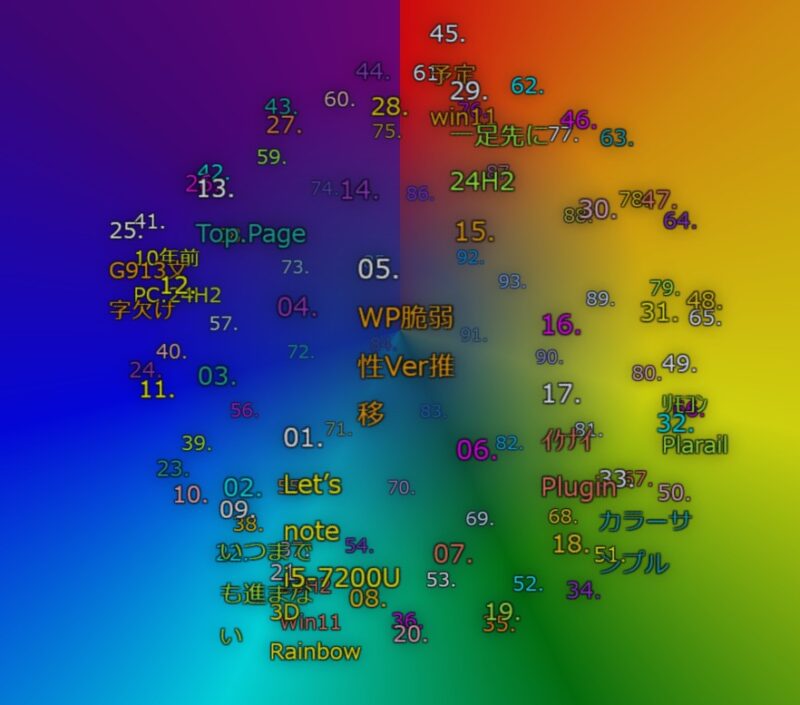
–tagcloud-Design
Thank you for reading this post, don't forget to subscribe!
数字部分に、カーソルを当ててみて(ホバーして)ください。
タイトルが表示されている部分は、クリックすると該当のページにジャンプします。
これは、タグクラウドを利用したメニューにもなります。
タグクラウド
- 数字部分に、カーソルを当ててみて(ホバーして)ください。
- タイトルが表示されている部分は、クリックすると該当のページにジャンプします。
HTML
HTML記述<div class="container_jt">
<div class="tagcloud-wrapper">
<div class="tagcloud-controls" style="--num-elements: 20">
<div class="tagcloud-control-button" style="--index: 01"><input type="radio" name="tagcloud-control-input"></div><!--108;-->
<div class="tagcloud-control-button" style="--index: 02"><input type="radio" name="tagcloud-control-input"></div><!--126;-->
<div class="tagcloud-control-button" style="--index: 03"><input type="radio" name="tagcloud-control-input"></div><!--144;-->
<div class="tagcloud-control-button" style="--index: 04"><input type="radio" name="tagcloud-control-input"></div><!--162;-->
<div class="tagcloud-control-button" style="--index: 05"><input type="radio" name="tagcloud-control-input"></div><!--180;-->
<div class="tagcloud-control-button" style="--index: 06"><input type="radio" name="tagcloud-control-input"></div><!--198;-->
<div class="tagcloud-control-button" style="--index: 07"><input type="radio" name="tagcloud-control-input"></div><!--216;-->
<div class="tagcloud-control-button" style="--index: 08"><input type="radio" name="tagcloud-control-input"></div><!--234;-->
<div class="tagcloud-control-button" style="--index: 09"><input type="radio" name="tagcloud-control-input"></div><!--252;-->
<div class="tagcloud-control-button" style="--index: 10"><input type="radio" name="tagcloud-control-input"></div><!--270;-->
<div class="tagcloud-control-button" style="--index: 11"><input type="radio" name="tagcloud-control-input"></div><!--288;-->
<div class="tagcloud-control-button" style="--index: 12"><input type="radio" name="tagcloud-control-input"></div><!--306;-->
<div class="tagcloud-control-button" style="--index: 13"><input type="radio" name="tagcloud-control-input"></div><!--324;-->
<div class="tagcloud-control-button" style="--index: 14"><input type="radio" name="tagcloud-control-input"></div><!--342;-->
<div class="tagcloud-control-button" style="--index: 15"><input type="radio" name="tagcloud-control-input"></div><!--000;-->
<div class="tagcloud-control-button" style="--index: 16"><input type="radio" name="tagcloud-control-input"></div><!--018;-->
<div class="tagcloud-control-button" style="--index: 17"><input type="radio" name="tagcloud-control-input"></div><!--036;-->
<div class="tagcloud-control-button" style="--index: 18"><input type="radio" name="tagcloud-control-input"></div><!--054;-->
<div class="tagcloud-control-button" style="--index: 19"><input type="radio" name="tagcloud-control-input"></div><!--072;-->
<div class="tagcloud-control-button" style="--index: 20"><input type="radio" name="tagcloud-control-input"></div><!--090;-->
<div class="tagcloud-rotation">
<ul class="tagcloud-tags" style="--num-elements: 93">
<li class="tagcloud-tag" style="--index: 01"><div><a href="https://xn--ecka7j.biz/toolboox/1800/" target="_blank">
01.<p style="color:var(--color01)">Let’s note i5-7200U</p></a></div></li>
<li class="tagcloud-tag" style="--index: 02"><div><a href="" target="_blank"><p style="color:var(--color02)">02.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 03"><div><a href="" target="_blank"><p style="color:var(--color03)">03.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 04"><div><a href="" target="_blank"><p style="color:var(--color04)">04.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 05"><div><a href="https://xn--ecka7j.biz/security/99/" target="_blank">
05.<p style="color:var(--color05)">WP脆弱性Ver推移</p></a></div></li>
<li class="tagcloud-tag" style="--index: 06"><div><a href="" target="_blank"><p style="color:var(--color06)">06.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 07"><div><a href="" target="_blank"><p style="color:var(--color07)">07.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 08"><div><a href="" target="_blank"><p style="color:var(--color08)">08.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 09"><div><a href="https://xn--ecka7j.biz/toolboox/3843/" target="_blank">
09.<p style="color:var(--color09)">いつまでも進まない</p></a></div></li>
<li class="tagcloud-tag" style="--index: 10"><div><a href="" target="_blank"><p style="color:var(--color10)">10.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 11"><div><a href="" target="_blank"><p style="color:var(--color01)">11.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 12"><div><a href="" target="_blank"><p style="color:var(--color01)">12.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 13"><div><a href="https://xn--ecka7j.biz/" target="_blank">
13.<p style="color:var(--color03)">Top.Page</p></a></div></li>
<li class="tagcloud-tag" style="--index: 14"><div><a href="" target="_blank"><p style="color:var(--color04)">14.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 15"><div><a href="" target="_blank"><p style="color:var(--color05)">15.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 16"><div><a href="" target="_blank"><p style="color:var(--color06)">16.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 17"><div><a href="https://xn--ecka7j.biz/security/1242/" target="_blank">
17.<p style="color:var(--color07)">イケナイPlugin</p></a></div></li>
<li class="tagcloud-tag" style="--index: 18"><div><a href="" target="_blank"><p style="color:var(--color08)">18.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 19"><div><a href="" target="_blank"><p style="color:var(--color09)">19.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 20"><div><a href="" target="_blank"><p style="color:var(--color10)">20.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 21"><div><a href="https://xn--ecka7j.biz/site-operation/design/10253/" target="_blank">
21.<p style="color:var(--color01)">3D Rainbow</p></a></div></li>
<li class="tagcloud-tag" style="--index: 22"><div><a href="" target="_blank"><p style="color:var(--color02)">22.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 23"><div><a href="" target="_blank"><p style="color:var(--color03)">23.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 24"><div><a href="" target="_blank"><p style="color:var(--color04)">24.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 25"><div><a href="https://xn--ecka7j.biz/toolboox/keyboard/6094/" target="_blank">
25.<p style="color:var(--color05)">G913文字欠け</p></a></div></li>
<li class="tagcloud-tag" style="--index: 26"><div><a href="" target="_blank"><p style="color:var(--color06)">26.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 27"><div><a href="" target="_blank"><p style="color:var(--color07)">27.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 28"><div><a href="" target="_blank"><p style="color:var(--color08)">28.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 29"><div><a href="https://xn--ecka7j.biz/toolboox/lets-note/10391/" target="_blank">
29.<p style="color:var(--color09)">一足先に24H2</p></a></div></li>
<li class="tagcloud-tag" style="--index: 30"><div><a href="" target="_blank"><p style="color:var(--color10)">30.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 31"><div><a href="" target="_blank"><p style="color:var(--color01)">31.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 32"><div><a href="" target="_blank"><p style="color:var(--color02)">32.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 33"><div><a href="https://xn--ecka7j.biz/site-operation/design/7746/" target="_blank">
33.<p style="color:var(--color03)">カラーサンプル</p></a></div></li>
<li class="tagcloud-tag" style="--index: 34"><div><a href="" target="_blank"><p style="color:var(--color04)">34.</p> </a></div></li>
<li class="tagcloud-tag" style="--index: 35"><div><a href="" target="_blank"><p style="color:var(--color05)">35.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 36"><div><a href="" target="_blank"><p style="color:var(--color06)">36.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 37"><div><a href="https://xn--ecka7j.biz/toolboox/lets-note/9842/" target="_blank">
37.<p style="color:var(--color07)">23H2 Win11</p></a></div></li>
<li class="tagcloud-tag" style="--index: 38"><div><a href="" target="_blank"><p style="color:var(--color08)">38.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 39"><div><a href="" target="_blank"><p style="color:var(--color09)">39.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 40"><div><a href="" target="_blank"><p style="color:var(--color10)">40.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 41"><div><a href="https://xn--ecka7j.biz/toolboox/windows11/10440/" target="_blank">
41.<p style="color:var(--color01)">10年前PC:24H2</p></a></div></li>
<li class="tagcloud-tag" style="--index: 42"><div><a href="" target="_blank"><p style="color:var(--color02)">42.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 43"><div><a href="" target="_blank"><p style="color:var(--color03)">43.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 44"><div><a href="" target="_blank"><p style="color:var(--color04)">44.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 45"><div><a href="https://xn--ecka7j.biz/toolboox/8838/" target="_blank">
45. <p style="color:var(--color05)">予定win11</p> </a></div></li>
<li class="tagcloud-tag" style="--index: 46"><div><a href="" target="_blank"><p style="color:var(--color06)">46.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 47"><div><a href="" target="_blank"><p style="color:var(--color07)">47.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 48"><div><a href="" target="_blank"><p style="color:var(--color08)">48.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 49"><div><a href="https://xn--ecka7j.biz/toolboox/maneuver/6655/" target="_blank">
49.<p style="color:var(--color09)">リモコンPlarail</p></a></div></li>
<li class="tagcloud-tag" style="--index: 50"><div><a href="" target="_blank"><p style="color:var(--color10)">50.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 51"><div><a href="" target="_blank"><p style="color:var(--color01)">51.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 52"><div><a href="" target="_blank"><p style="color:var(--color02)">52.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 53"><div><a href="" target="_blank">53.<p style="color:var(--color03)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 54"><div><a href="" target="_blank"><p style="color:var(--color04)">54.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 55"><div><a href="" target="_blank"><p style="color:var(--color05)">55.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 56"><div><a href="" target="_blank"><p style="color:var(--color06)">56.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 57"><div><a href="" target="_blank">57.<p style="color:var(--color07)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 58"><div><a href="" target="_blank"><p style="color:var(--color08)">58.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 59"><div><a href="" target="_blank"><p style="color:var(--color09)">59.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 60"><div><a href="" target="_blank"><p style="color:var(--color10)">60.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 61"><div><a href="" target="_blank">61.<p style="color:var(--color01)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 62"><div><a href="" target="_blank"><p style="color:var(--color02)">62.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 63"><div><a href="" target="_blank"><p style="color:var(--color03)">63.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 64"><div><a href="" target="_blank"><p style="color:var(--color04)">64.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 65"><div><a href="" target="_blank">65.<p style="color:var(--color05)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 66"><div><a href="" target="_blank"><p style="color:var(--color06)">66.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 67"><div><a href="" target="_blank"><p style="color:var(--color07)">67.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 68"><div><a href="" target="_blank"><p style="color:var(--color08)">68.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 69"><div><a href="" target="_blank">69.<p style="color:var(--color09)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 70"><div><a href="" target="_blank"><p style="color:var(--color10)">70.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 71"><div><a href="" target="_blank"><p style="color:var(--color01)">71.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 72"><div><a href="" target="_blank"><p style="color:var(--color02)">72.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 73"><div><a href="" target="_blank">73.<p style="color:var(--color03)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 74"><div><a href="" target="_blank"><p style="color:var(--color04)">74.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 75"><div><a href="" target="_blank"><p style="color:var(--color05)">75.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 76"><div><a href="" target="_blank"><p style="color:var(--color06)">76.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 77"><div><a href="" target="_blank">77.<p style="color:var(--color07)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 78"><div><a href="" target="_blank"><p style="color:var(--color08)">78.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 79"><div><a href="" target="_blank"><p style="color:var(--color09)">79.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 80"><div><a href="" target="_blank"><p style="color:var(--color10)">80.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 81"><div><a href="" target="_blank">81.<p style="color:var(--color01)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 82"><div><a href="" target="_blank"><p style="color:var(--color02)">82.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 83"><div><a href="" target="_blank"><p style="color:var(--color03)">83.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 84"><div><a href="" target="_blank"><p style="color:var(--color04)">84.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 85"><div><a href="" target="_blank">85.<p style="color:var(--color05)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 86"><div><a href="" target="_blank"><p style="color:var(--color06)">86.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 87"><div><a href="" target="_blank"><p style="color:var(--color07)">87.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 88"><div><a href="" target="_blank"><p style="color:var(--color08)">88.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 89"><div><a href="" target="_blank">89.<p style="color:var(--color09)"></p></a></div></li>
<li class="tagcloud-tag" style="--index: 90"><div><a href="" target="_blank"><p style="color:var(--color10)">90.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 91"><div><a href="" target="_blank"><p style="color:var(--color01)">91.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 92"><div><a href="" target="_blank"><p style="color:var(--color02)">92.</p></a></div></li>
<li class="tagcloud-tag" style="--index: 93"><div><a href="" target="_blank">93.<p style="color:var(--color03)"></p></a></div></li>
</ul>
</div>
</div>
</div>
</div>
css
css記述:解説付き:root {
--tagcloud-transition-user-duration: 1250ms; /*ユーザが操作した時のアニメーション時間*/
--tagcloud-transition-user-ease: ease-in-out;/*ユーザが操作した時のアニメーション緩急*/
--tagcloud-transition-duration: 250ms; /*タグクラウド全体のアニメーション時間*/
--tagcloud-transition-ease: ease-out; /*タグクラウド全体のアニメーションの緩急*/
--tagcloud-bg-color-rgb: 025,068,142; /*放射状の背景色 : 瑠璃紺 */
--tagcloud-sd-color-rgb: 000,000,000; /*文字の影色: 0, 0, 0; (黒) */
--tagcloud-animation-duration: 25s; /*タグクラウド全体の回転アニメーション時間*/
--tagcloud-animation-direction: normal; /*アニメーションの方向 (通常) */
--tagcloud-animation-play-state: running; /*アニメーションの状態 (再生) */
--tagcloud-diameter: 40rem; /*タグクラウドの直径 */
--tagcloud-start-rotation: 54; /*開始時の回転角度(54度)*/
--tagcloud-controls-diameter: 300rem; /*コントロール部分の直径*/
--tagcloud-control-bg-color: transparent; /*コントロール部分の通常時の背景色*/
--tagcloud-control-bg-hover-color: transparent; /*コントロール部分のホバー時の背景色*/
--tagcloud-control-bg-checked-color: transparent; /*コントロール選択の背景色*/
--tag-diameter: 5.5rem; /*タグの直径 */
--tag-font-color-rgb: 255, 255, 255; /*タグのフォントカラー(白) */
--tag-font-family: 'Open Sans', sans-serif; /*タグのフォントファミリー */
--color01: yellow; /*最初のカラー (黄色) */
--color02: aqua; /* 2番目(アクア) */
--color03: Lightseagreen; /* 3番目(ライトシーグリーン) */
--color04: darkorchid; /* 4番目(ダークオーキッド) */
--color05: orange; /* 5番目(オレンジ) */
--color06: magenta; /* 6番目(マゼンタ) */
--color07: coral; /* 7番目(コーラル) */
--color08: gold; /* 8番目(ゴールド) */
--color09: greenyellow; /* 9番目(グリーンイエロー) */
--color10: lightpink; /*10番目(ライトピンク) */
}
*, *::before, *::after {
margin: 0;
padding: 0;
border: 0;
box-sizing: border-box;
}
*:focus {
outline: none;
font-size: xx-large; /*フォーカス時の文字サイズ */
font-weight: 900; /*フォーカス時の文字の太さ */
}
/*
.container_jt コンテナ */
.container_jt {
display: flex; /*この要素をフレックスボックスレイアウトにすることを指定*/
align-items: center; /*子要素を垂直方向の中央に配置*/
justify-content: center; /*子要素を水平方向の中央に配置*/
height: 100vh; /*高さをビューポートの高さに設定*/
border-radius:10%;
border: 0px; border-color: transparent;
/* 背景色(虹色中心点の周りを変化させる定義 */
background : conic-gradient(red,orange,yellow,green,aqua,blue,indigo,purple);
opacity: 0.789; /*不透明度指定*/
overflow: hidden; /*子要素が親要素の境界を超えた場合に、スクロールバーを表示しない*/
}
/*
タグクラウド*/
.tagcloud-wrapper {
--_control-diamater: var(--tagcloud-controls-diameter);/*コントロール円の直径を指定*/
--_control-radius: calc(var(--_control-diamater) / 2); /*コントロール円の半径を計算*/
--_diameter: var(--tagcloud-diameter); /*タグクラウドの直径を指定*/
--_radius: calc(calc(var(--_diameter) / 2) - calc(var(--tag-diameter) / 2));
/*タグクラウドの半径からタグの半径を引いた値を計算*/
width: var(--control-diameter); /*タグクラウドの幅を指定*/
aspect-ratio: 1 / 1; /*タグクラウドのアスペクト比を1:1に設定*/
font-family: var(--tag-font-family); /*クラウドのフォントファミリーを指定*/
font-size: var(--tag-font-size); /*タグクラウドのフォントサイズを指定*/
}
/*画面幅が48rem以下の場合、コントロール円の直径とタグクラウドの直径を縮小*/
@media only screen and (max-width: 48rem) {
.tagcloud-wrapper {
--_control-diamater: calc(var(--tagcloud-controls-diameter) * 0.5);
--_diameter: calc(var(--tagcloud-diameter) * 0.88); }
}
/*画面幅が32rem以下の場合、タグクラウドの直径をさらに縮小:タグクラウドのレイアウト、サイズ、フォント、および背景色を定義*/
@media only screen and (max-width: 32rem) { .tagcloud-wrapper {--_diameter: calc(var(--tagcloud-diameter) * 0.75); } }
/*
.tagcloud-wrapperの内部に.tagcloud-rotationクラスを持つ要素がホバー状態のときに適用*/
.tagcloud-wrapper:has(.tagcloud-rotation:hover) {
--tagcloud-animation-play-state: paused; /* 回転アニメーションを一時停止*/
font-size: x-large; /*ホバー時の文字サイズ*/
font-weight: 900; /*ホバー時の文字の太さ*/
}
/*
.tagcloud-wrapper内の.tagcloud-tagsクラスを持つ要素に適用(タグクラウド内のタグの配置制御*/
.tagcloud-wrapper .tagcloud-tags {
position: absolute;
/*絶対配置(親要素からの相対的な位置ではなくドキュメント全体の座標系を基準に配置*/
width: var(--_diameter); /*領域の幅を、変数--_diameterで設定された値に設定*/
aspect-ratio: 1 / 1; /*幅と高さを1:1の比率に設定*/
left: 50%; /*左端を親要素の中央に配置*/
top: 50%; /*上端を親要素の中央に配置*/
transform: translate(-50%, -50%); /* 要素の中心を親要素の中央に移動*/
list-style-type: none; /*リスト形式の要素の場合、マーカーを非表示*/
position: relative; /*要素を相対配置(子要素に対して相対的な位置を指定*/
transform-style: inherit; /*子要素の3D変換を継承*/
animation: tagcloud-rotation var(--tagcloud-animation-duration) var(--tagcloud-animation-direction) linear infinite var(--tagcloud-animation-play-state);
/*tagcloud-rotationという名前のアニメーションを適用(アニメーションの duration、direction、timing-function、iteration-count、play-state は変数で制御*/
}
@keyframes tagcloud-rotation {
from {transform: translate(-50%, -50%) rotateX(0deg);}
/*アニメーション開始時の状態(要素をX軸を中心に0度回転*/
to {transform: translate(-50%, -50%) rotateX(360deg);}
/*アニメーション終了時の状態(要素をX軸を中心に360度回転*/
}
/* タグクラウド:複数のタグを立体的に配置したようなデザインの要素をスタイリングするため
複雑な計算によって各タグの3D空間での位置を決定し、立体的なタグクラウドを表現。
ホバー時のインタラクティブな効果も実装
var(--index), var(--num-elements), var(--radius), var(--tag-diameter), var(--tagcloud-transition-duration), ... などのカスタムプロパティは、値を設定
3D 変換はブラウザによってレンダリング性能が異なる場合があり、各カスタムプロパティの意味や計算方法、三角関数や3D 変換*/
/*.tagcloud-wrapper 内の .tagcloud-tags 要素のうち、
.tagcloud-tag 内の div 要素の a 要素がホバー状態になっているものを含む
.tagcloud-tag 要素自身は、div 要素の a 要素がホバー状態になっていないもの、
上記の条件に合致する要素に対して、透明度を 0.25 に設定
他のタグにマウスオーバーした際に、
そのタグ以外のタグを少し暗くして、視覚的に強調する効果を出す*/
.tagcloud-wrapper .tagcloud-tags:has(.tagcloud-tag div a:hover) .tagcloud-tag:not(:has(div a:hover)) { opacity: 0.25; }
/*
各タグを3D空間にランダムに配置し、回転させることで、立体的なタグクラウドを表現
.tagcloud-wrapper 内の .tagcloud-tag 要素に対して、様々なスタイルを適用 */
.tagcloud-wrapper .tagcloud-tag {
--_phi: acos(calc(-1 + (2 * var(--index)) / var(--num-elements)));
--_theta: calc(sqrt(calc(var(--num-elements) * 3.141592653589793)) * var(--_phi));
/* --_phi, --_theta, ...:カスタムプロパティ(3D 空間の座標を計算するための変数(三角関数を利用して、各タグの3D空間における位置を計算*/
--_x: calc(cos(var(--_theta)) * sin(var(--_phi)));
--_y: calc(sin(var(--_theta)) * sin(var(--_phi)));
--_z: calc(cos(var(--_phi)));
--_vector-length: sqrt(var(--_x) * var(--_x) + var(--_y) * var(--_y) + var(--_z) * var(--_z));
--_normalized-x: calc(var(--_x) / var(--_vector-length));
--_normalized-y: calc(var(--_y) / var(--_vector-length));
--_normalized-z: calc(var(--_z) / var(--_vector-length));
--_scaled-x: calc(var(--_normalized-x) * var(--_radius));
--_scaled-y: calc(var(--_normalized-y) * var(--_radius));
--_scaled-z: calc(var(--_normalized-z) * var(--_radius));
--_final-x: calc(var(--_scaled-x) + var(--_radius));
--_final-y: calc(var(--_scaled-y) + var(--_radius));
--_final-z: var(--_scaled-z);
pointer-events: none;
/* pointer-events: none;ポインターイベントを無効にする(タグをクリックしても何も起こらない様に*/
width: var(--tag-diameter); /* width, height: タグの幅と高さを設定*/
height: var(--tag-diameter);
/* display, align-items, justify-content: タグ内のコンテンツを中央揃えに*/
display: flex;
align-items: center;
justify-content: center;
position: absolute; /*タグを絶対配置(他の要素と重なるように配置*/
transition: opacity var(--tagcloud-transition-duration) var(--tagcloud-transition-ease);
/* 計算された3D座標に基づいて、タグを3D空間に配置*/
transform: translate3d(var(--_final-x), var(--_final-y), var(--_final-z));
animation: tagcloud-tag-rotation var(--tagcloud-animation-duration) var(--tagcloud-animation-direction) linear infinite var(--tagcloud-animation-play-state);
/* animation:タグを回転させるアニメーションを適用*/
}
@keyframes tagcloud-tag-rotation {
from {transform: translate3d(var(--_final-x), var(--_final-y), var(--_final-z)) rotateX(360deg);}
/* 要素に適用される回転アニメーションの開始状態を定義 */
to {transform: translate3d(var(--_final-x), var(--_final-y), var(--_final-z)) rotateX(0deg);} /* 要素に適用される回転アニメーションの終了状態を定義 */
}
/* 各タグ内のdiv要素をZ軸を中心に回転
(回転角度は、カスタムプロパティ--_current-rotationの値によって動的に変化*/
.tagcloud-wrapper .tagcloud-tag div {
transform: rotateZ(calc(var(--_current-rotation) * -1deg));
/* calc()関数を使って計算することで、より柔軟な回転角度の指定が可能に */
transition: transform var(--tagcloud-transition-user-duration) var(--tagcloud-transition-user-ease);
/* transformプロパティの値が変更された際に、スムーズなアニメーション効果を適用
アニメーション時間は--tagcloud-transition-user-duration、イージング関数は--tagcloud-transition-user-easeでそれぞれカスタム設定 */
}
/*
タグ内のdiv要素を回転させる 回転アニメーションの設定 */
.tagcloud-wrapper .tagcloud-tag div a {
pointer-events: initial;
/* pointer-events: initial; リンク要素に対するポインターイベントを有効に(リンクをクリックできる状態に*/
color: rgb(var(--tag-font-color-rgb));
/* リンクテキストの色をカスタムプロパティ--tag-font-color-rgbで設定されたRGB値で表示 */
text-decoration: none; /* リンクのアンダーラインを消す */
text-shadow: 1px 1px 1px rgb(var(--tagcloud-sd-color-rgb)),
1px -1px 1px rgb(var(--tagcloud-sd-color-rgb)),
-1px 1px 1px rgb(var(--tagcloud-sd-color-rgb)),
-1px -1px 1px rgb(var(--tagcloud-sd-color-rgb)),
0 0 1rem rgb(var(--tagcloud-sd-color-rgb));
/* text-shadow:テキストに影を付け、立体感を出す効果。影の色はカスタムプロパティ--tagcloud-sd-color-rgbで設定された黒色で、少しのぼかし効果 */
}
/*
、タグクラウド全体を包む要素の中に存在する、タグクラウドの制御パネルのような要素を指定
"tagcloud-wrapper"というクラス名が付けられた要素の子孫要素
"tagcloud-controls"というクラス名が付けられた要素*/
.tagcloud-wrapper .tagcloud-controls {
width: var(--_control-diamater);
/* コントロール要素の幅をカスタムプロパティ--_control-diamaterで設定 */
aspect-ratio: 1 / 1; /*コントロール要素のアスペクト比を1:1に正方形 */
position: relative;
/*コントロール要素を相対配置。これにより、子要素に対して相対的な位置指定が可能に */
--_current-rotation: var(--tagcloud-start-rotation);
/*カスタムプロパティ--_current-rotationの初期値を--tagcloud-start-rotationで設定(タグの初期回転角度に影響与え*/
transform-style: inherit; /* 子要素の3D変換スタイルを継承 */
}
/*タグクラウドのコントロールボタンは、円周上に等間隔で配置された三角形のボタンとして表示。
各ボタンは、--_rotationの値に応じて回転しており、インタラクティブな要素として機能
タグクラウドのコントロールボタンのスタイルを定義 */
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button {
--_width: var(--_control-radius);
/* --_width, --_height, --_theta-start, --_theta-length, --_segment, --_x, --_y, --_rotation:
これらカスタムプロパティで、ボタンのサイズ、位置、回転角度などを計算するための変数。
複雑な計算式を用いて、円周上にボタンを配置するための座標や、各ボタンの回転角度を算出 */
--_height: calc(var(--_control-diamater) * 3.141592653589793 / var(--num-elements) + 1px);
--_theta-start: 0;
--_theta-length: calc(2 * 3.141592653589793);
--_segment: calc(var(--_theta-start) + var(--index) / var(--num-elements) * var(--_theta-length));
--_x: calc(var(--_control-radius) * cos(var(--_segment)));
--_y: calc(var(--_control-radius) * sin(var(--_segment)) + var(--_control-radius) - var(--_height) / 2);
--_rotation: calc(var(--index) / var(--num-elements) * 360deg);
position: absolute;
/* ボタンを絶対配置し、親要素に対して相対的な位置に配置(計算された--_xと--_yの値によって、円周上に配置*/
left: var(--_x); /* left: var(--_x); top: var(--_y);ボタンの左上端の座標を--_xと--_yで設定 */
top: var(--_y);
width: var(--_width); /* width: var(--_width); height: var(--_height);ボタンの幅と高さを設定*/
height: var(--_height);
clip-path: polygon(0% 50%, 100% 0%, 100% 100%); /* ボタンの形を多角形で切り取り(設定で右三角形に */
transform-origin: right center; /*変換の中心を右中央に設定*/
transform: rotate(var(--_rotation)); /*ボタンを--_rotationの角度だけ回転させ */
transition: background-color var(--tagcloud-transition-duration) var(--tagcloud-transition-ease); /*背景色が変化する際に、スムーズなアニメーション効果を適用*/
background-color: var(--tagcloud-control-bg-color); /* background-color: */
}
/*
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button input :
タグクラウドのコントロールボタンの中のinput要素(チェックボックスやラジオボタンなど)に対してスタイルを適用 */
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button input {
-webkit-appearance: none;
/*-webkit-appearance: none; appearance: none;ブラウザ独自のスタイルをリセットし、カスタムデザインを適用(チェックボックスやラジオボタンのデフォルトの見た目を変更*/
appearance: none;
opacity: 0;
/* input要素自体を透明にすることで、視覚的に隠す。代わりにラベルや他の要素で視覚的な表示*/
width: 100%;
/* width: 100%; height: 100%; input要素を親要素(.tagcloud-control-button)いっぱいに広げ、クリックしやすい領域を大きくする*/
height: 100%;
}
/*
input要素がチェックされた状態のとき、ボタンの背景色を変更 */
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button:has(input:checked) {
background-color: var(--tagcloud-control-bg-checked-color); }
/* チェックされた状態のボタンの背景色を、カスタムプロパティ--tagcloud-control-bg-checked-colorで設定された色に変更 */
/* ホバー*
input要素にマウスカーソルが重ねられたとき、ボタンの背景色を変更 */
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button:has(input:hover) {
background-color: var(--tagcloud-control-bg-hover-color); }
/* マウスカーソルが重ねられた状態のボタンの背景色を、カスタムプロパティ--tagcloud-control-bg-hover-colorで設定された色に変更 */
/*
タグクラウドの制御パネル内のボタンがチェックされたときに、タグクラウド全体を回転させるためのスタイルを定義
次のステートメントは、制御パネル内の最初のボタンがチェックされた場合に、--_current-rotationの値を108に設定。*/
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(01) input:checked) { --_current-rotation: 108;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(02) input:checked) { --_current-rotation: 126;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(03) input:checked) { --_current-rotation: 144;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(04) input:checked) { --_current-rotation: 162;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(05) input:checked) { --_current-rotation: 180;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(06) input:checked) { --_current-rotation: 198;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(07) input:checked) { --_current-rotation: 216;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(08) input:checked) { --_current-rotation: 234;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(09) input:checked) { --_current-rotation: 252;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(10) input:checked) { --_current-rotation: 270;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(11) input:checked) { --_current-rotation: 288;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(12) input:checked) { --_current-rotation: 306;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(13) input:checked) { --_current-rotation: 324;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(14) input:checked) { --_current-rotation: 342;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(15) input:checked) { --_current-rotation: 0;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(16) input:checked) { --_current-rotation: 18;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(17) input:checked) { --_current-rotation: 36;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(18) input:checked) { --_current-rotation: 54;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(19) input:checked) { --_current-rotation: 72;}
.tagcloud-wrapper .tagcloud-controls:has(.tagcloud-control-button:nth-child(20) input:checked) { --_current-rotation: 90;}
/* */
/*タグクラウドの回転アニメーションを制御するためのスタイルを定義。
ボタンのチェック状態による回転(特定のボタンがチェックされた時に、タグクラウド全体を回転)
回転の中心と視点( タグクラウドの回転の中心と、3D空間での視点を設定):
背景のグラデーション(タグクラウドの背景に放射状のグラデーションを設定):
スムーズなアニメーション( 回転のアニメーションがスムーズに行われるように設定)*/
/*
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button:has(input:checked) ~ .tagcloud-rotation
:制御パネルのボタンがチェックされた場合、その次の兄弟要素である.tagcloud-rotation要素に対してスタイルを適用。
:タグクラウド全体を回転(回転の中心は要素の中心で、回転角度は--_current-rotation変数の値で決まる。*/
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button:has(input:checked) ~ .tagcloud-rotation {
transform: translate(-50%, -50%) rotate(calc(var(--_current-rotation) * 1deg)); }
/*
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button:has(input:checked) ~ .tagcloud-rotation .tagcloud-tags .tagcloud-tag div
:制御パネルのボタンがチェックされた場合、その次の兄弟要素である.tagcloud-rotation要素の子孫要素に対してスタイルを適用。
:各タグをZ軸を中心に回転(回転角度は--_current-rotation変数の値で決まり、tagcloud-rotation要素の回転と逆方向に回転することで、タグが常に外側を向く*/
.tagcloud-wrapper .tagcloud-controls .tagcloud-control-button:has(input:checked) ~ .tagcloud-rotation .tagcloud-tags .tagcloud-tag div {
transform: rotateZ(calc(var(--_current-rotation) * -1deg)); }
/* */
.tagcloud-wrapper .tagcloud-controls .tagcloud-rotation {
position: absolute; /*要素を絶対配置(親要素に対して相対的な位置に*/
width: var(--_diameter); /*width: var(--_diameter); aspect-ratio: 1 / 1;要素を正方形に設定*/
aspect-ratio: 1 / 1;
perspective: calc(var(--_diameter) * 2);
/*perspective: calc(var(--_diameter) * 2);3D空間での視点からの距離を設定*/
transform-style: preserve-3d; /*transform-style: preserve-3d;子要素が3D変換を受け入れる様に設定*/
left: 50%; /*left: 50%; top: 50%; 要素を親要素の中央に配置*/
top: 50%;
background: radial-gradient(rgba(var(--tagcloud-bg-color-rgb), 0.75) 15% , rgba(var(--tagcloud-bg-color-rgb), 0) calc(75% - var(--tag-diameter)));
/*background:放射状のグラデーションを背景に設定*/
border-radius: 50%; /*要素を円形に*/
transform: translate(-50%, -50%) rotate(calc(var(--_current-rotation) * 1deg));
/*要素の中心を原点に移動し、--_current-rotationの値に応じて回転*/
transition: transform var(--tagcloud-transition-user-duration) var(--tagcloud-transition-user-ease);
/*transformプロパティが変化するときのアニメーションを設定*/
}


