css :デザイン
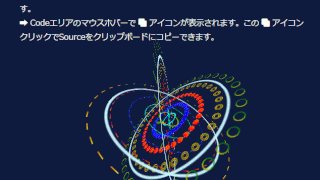
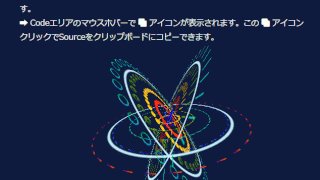
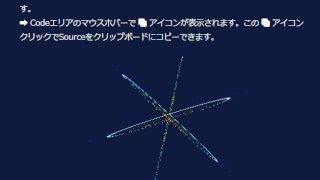
css :デザイン HTMLとCSSだけで作る動く3Dデザイン ➡ Copyできます。
XY軸の値を求める為に、三角関数:sin , cos を使っています。x軸=cos(角度*距離)、y軸=sin(角度*距離) 角度は0~360で変化します。円の面積を求め定数(30)で割って動く3Dの表示範囲を可変にしています(面積内でねじれ表示)グリッドデザイン:コンテナ(display:grid)を利用しています。見出しと概説はコンテナ内の最初に記述しています。見出しの前後に表示(部分透過)されることで3D表示がおわかり戴けると思います。