.cssデザインの改善を聞いてみて分かったこと .1
Thank you for reading this post, don't forget to subscribe!※.ここと、他の記事で”ChatGPT“と書いているものは、正式には(GPT-4搭載したマイクロソフトEdge「Copilot」です。)
今回の場合、提供された回答(スケルトン)を少し修正・変更するだけで、実用になる(使える)ものを入手することができました。
以下に、操作方法も含め「執筆分野」に対する
- 「回答」
- 提示された「Codeを表示」
- 提示されたCodeでの実行結果
- Codeの変更後の表示
など、
「現状」を、お伝えできたらと、想って(思って)います。
※.アイコンは、Bootstrap および FontAwesome5 のアイコンをそのまま(又は編集して)使用しています。実際のアイコンとの相違はご了承ください。
この記事は、Edgeから、Copilotを使用して得た情報を元にして編集した(書いた)ものです。
追記23/06/03:Copilotの利用制限
➡ 両方のCopilotに聞いてみた「Copilotの利用制限事項はありますか?」
起動
Edgeを起動
Edgeの右上にある
b
をクリックすると、
右ペインに
 が表示されます。
が表示されます。
※.これが「Copilot」です。正式には(GPT-4搭載したマイクロソフトEdge「Copilot」です。)
チャット の隣の 作成アイコンをクリックして起動します。
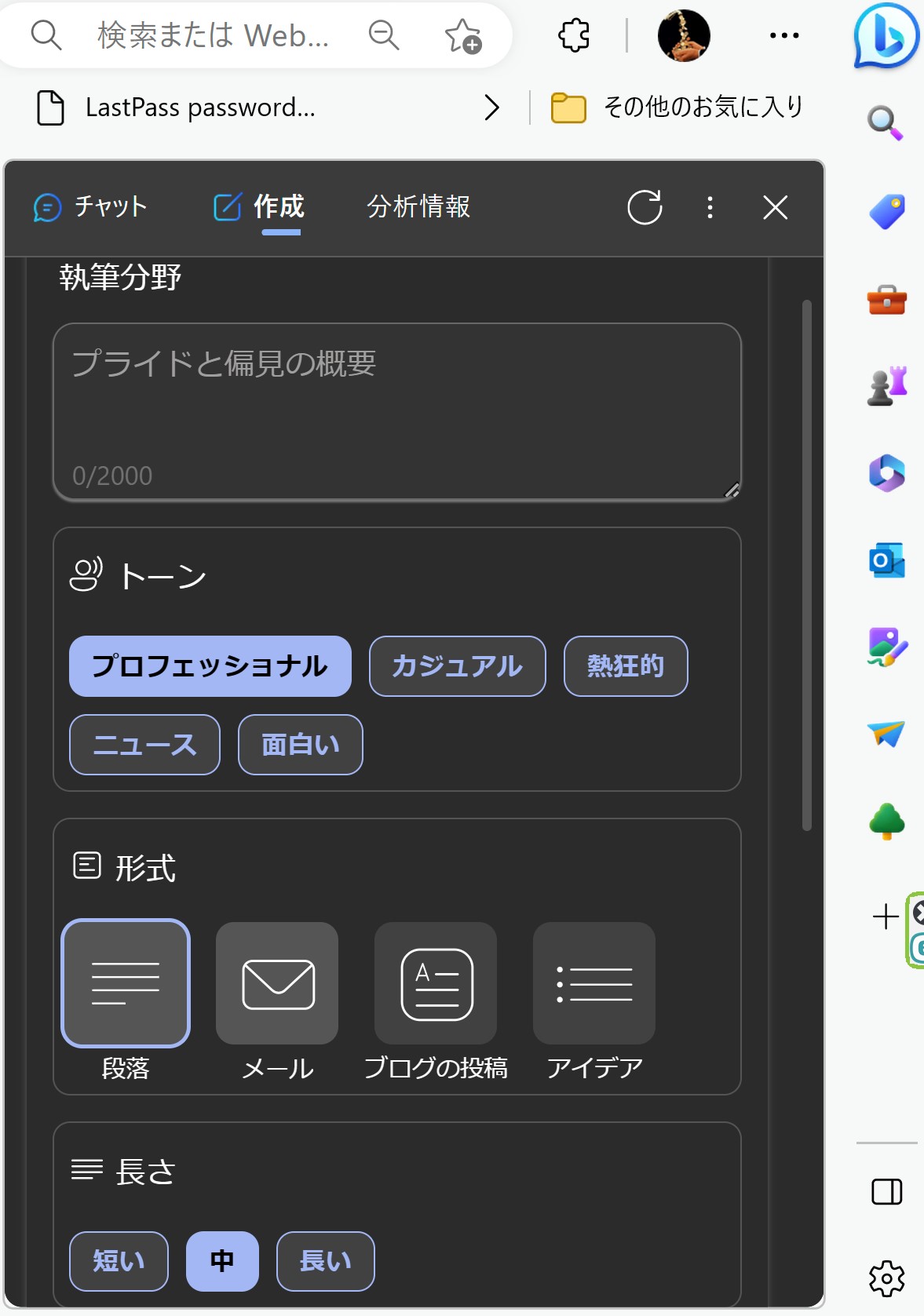
執筆~回答
「執筆分野」に、以下の内容を記入して。
以下の私のサイトの、回転するCubeのコードを参考にして、
より良いコーディングを示してください。
・ 参考するサイトのURLは以下です。
https://xn--ecka7j.biz/
・ 但し、.jsは使用しないで、.cssだけで実現する方法でお願いします。
(私のサイトでも.jsは使用していません。)
執筆分野に記入以降の操作
各セクションの「ボタン」色が、選択したボタン操作です。
トーン
プロフェッショナル
カジュアル
熱狂的
ニュース
面白い
形式
長さ
短い
中
長い
執筆分野にある程度の文字数を入力すると、
「 下書きの生成 」 が、
「 下書きの生成 」 に変わり、クリックできる様になります。
「 下書きの生成 」 をクリック

処理進行中(途中)は、「 下書きの生成 」 に戻ります。
プレビュー内に回答が、かえって来はじめます。
「 下書きの生成 」
が
「 下書きの生成 」
になったら
プレビュー内の下側の アイコンクリックで、クリップボードにコピーされます
参照先(元)のCube
改善の為に提示したCubeは、以下のものです。
回答
以下のコードは、CSSだけで回転するキューブを作成する方法です。参考にしたサイトのURLは https://xn--ecka7j.biz/site-operation/design/3515/ です。まず、HTMLでキューブの各面をdiv要素として定義します。クラス名は前、後、上、下、左、右とします。
<div class="cube">
<div class="face">
<div class="front">前</div>
<div class="back">後</div>
<div class="top">上</div>
<div class="bottom">下</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
</div>
次に、CSSでキューブのスタイルとアニメーションを設定します。キューブの親要素に perspective プロパティを指定して視点を設定し、 transform-style: preserve-3d を指定して子要素に3D変形を適用します。キューブの各面には transform プロパティを使って位置と角度を調整します。また、 border や background-color などで見た目を整えます。キューブの回転は animation プロパティと @keyframes ルールで定義します。以下はその例です。
.cube {position:absolute;top:100px;left:100px;font-size:70px;perspective:400px;}
.cube > .face {position:relative;width:100px;height:100px;
transform-style:preserve-3d; /* 子要素に3D変形を適用 */
animation:rotate 10s linear infinite; /* 回転アニメーション */
}
.cube > .face > * { position:absolute; top:0;left:0;width:100%;height:100%;border:10px double silver;border-radius:20px;}
.cube > .face > .front {transform: translateZ(50px); /* 前面を手前に移動 */ }
.cube > .face > .back {transform: translateZ(-50px) rotateY(180deg); /* 後面を後方に移動して裏返す */ }
.cube > .face > .top {transform: translateY(-50px) rotateX(90deg); /* 上面を上に移動して上向きにする */ }
.cube > .face > .bottom {transform: translateY(50px) rotateX(-90deg); /* 下面を下に移動して下向きにする */ }
.cube > .face > .left {transform: translateX(-50px) rotateY(-90deg); /* 左面を左に移動して左向きにする */ }
.cube > .face > .right {transform: translateX(50px) rotateY(90deg); /* 右面を右に移動して右向きにする */ }
@keyframes rotate {from {transform: rotateX(0deg) rotateY(0deg); /* 初期状態 */ }
to {transform: rotateX(360deg) rotateY(360deg); /* 最終状態 */ }
}
回答にあったCubeを表示
正しいCubeに見えますか?・・・
元々の記述にはなかった・・・ perspective:400px;視点が追加されています。
回答のHTMLと.cssから、複数のCubeを定位置に表示させる為に、
.cube {position:absolute;・・・・は、
.cube {position:relative;・・・に、表示位置調整の為変更しました。
.cube {
に、margin-left:100px; margin-bottom:120px;を追加しています。
※.視点の位置: perspective:400px;
rotateは10秒です。
改善
回答Cubeを少し改造・改善
各Cubeの面に、background-color:rgba() で半透明カラーを指定。
各Cobe面(face)の文字をBootstrapアイコンに置換えてセンタリング
※.改善:視点の位置を、perspective:400px; から
➡ perspective:800px; にしてみました。
参照元Cubeは”perspective”を使っていません。
”bi bi-gear-fill” と “bi bi-plugin” は、回転を付けています。
角丸、border-radius:20px;を、border-radius: 5px;に変更。
rotateを12秒に変更しています。
まとめ
今回の場合、提供された回答(スケルトン)を少し修正・変更するだけで、
実用になる(使える)ものを入手することができました。
ただ、今回の様に必ず旨く通用するもの入手できるか?というと、そうでもない様です。
肝心なことは、「執筆分野」に投稿する内容・質(適語表現であることも含め)・難易度だろうと思います。
また、技術的なものであった場合、保有するBigDataが最新のものでは無いため、
特に進化の早いIT関連技術では、最新の情報やテクニックは入手し辛いものになっている様です。
筆者が、別の切り口で「執筆分野」に投稿したものは、未だ有効な情報の入手が出来ないでいるのが現状です。
Copilot
Copilotに聞いてみた(2)
Microsoft Copilot ?
- Edgeから利用できるCopilotもGPT-4を使用しているようですが、ChatGPTとどこが違うのでしょうか?優位点を上げてください。
- 「マイクロソフトが開発したGPT-4ベース」と答えられましたが、OpenAIの「GPT-4」とは、どこが違うのでしょうか?
以下のような回答が考えられます。
Edgeから利用できるCopilotは、マイクロソフトが開発したGPT-4ベースのAI機能です。
ChatGPTとは、OpenAIが開発したGPT-3ベースのチャットボットです。
CopilotとChatGPTの違いや優位点は以下の通りです。
- Copilotは、文章を執筆する機能や、検索や質問に答える機能など、多様な作業を支援することができます。
ChatGPTは、主に会話をすることに特化した機能です。 - Copilotは、マイクロソフトの製品やサービスと連携して、より便利に使えます。
例えば、Edgeアプリから直接Copilotを呼び出したり、生成した文章をブログに追加したりできます。
ChatGPTは、Webサイトやアプリからアクセスする必要があります。 - Copilotは、GPT-4をベースにしているため、より高度な文章生成や理解能力を持っています。
GPT-4は、GPT-3よりも約10倍のパラメーター数と約100倍のデータ量で学習されています。
ChatGPTは、GPT-3をベースにしているため、Copilotよりも劣る可能性があります。
マイクロソフトが開発したGPT-4ベースとOpenAIのGPT-4との違いは以下の通りです。
- マイクロソフトが開発したGPT-4ベースは、OpenAIのGPT-4をライセンスして、マイクロソフト独自の改良や最適化を施したものです。
OpenAIのGPT-4は、オープンソースのAIプラットフォームです。 - マイクロソフトが開発したGPT-4ベースは、マイクロソフトの製品やサービスに組み込まれています。
例えば、Microsoft 365 CopilotやEdge Copilotなどです。
OpenAIのGPT-4は、一般に公開されておらず、限られたパートナー企業や研究者にしかアクセスできません。 - マイクロソフトが開発したGPT-4ベースは、マイクロソフトのビジョンや倫理観に沿って設計されています。例えば、安全性や公平性や透明性などに配慮しています。
OpenAIのGPT-4は、オープンなAIコミュニティによって開発されており、多様な視点や目的を持っています。
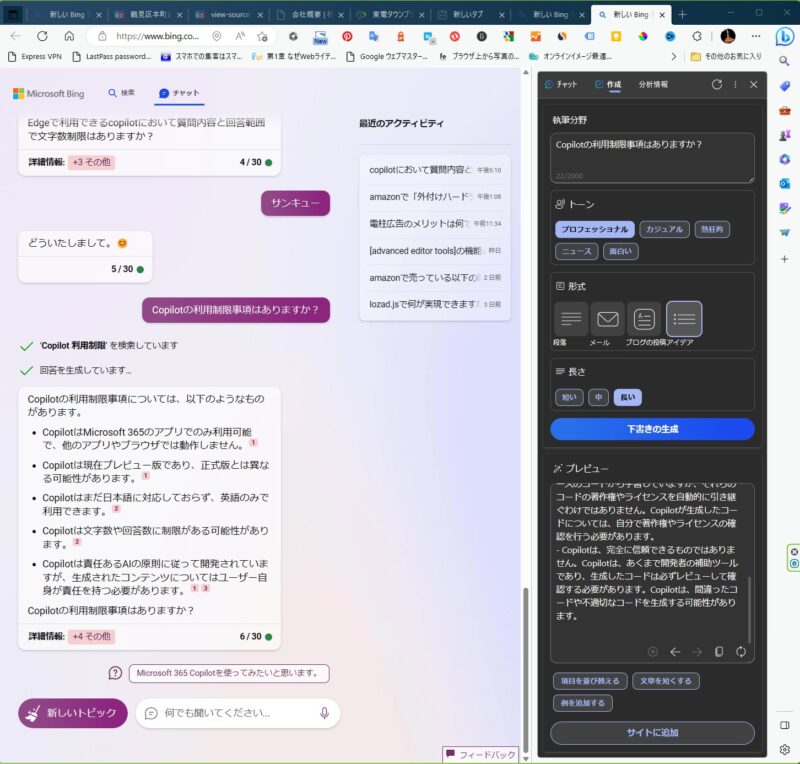
EdgeのChatとCopilotの両方で聞いてみた
Copilotの利用制限事項?
以下の画像は、Edgeの左側(画像のほぼ2/3)がChat画面で、右側がCopilotの画面です。
今回は、ChatとCopilotに同じ質問をしてみた結果です。

Chatで聞いてみる
Copilotの利用制限事項はありますか?
Copilotの利用制限事項については、以下のようなものがあります。
CopilotはMicrosoft 365のアプリでのみ利用可能で、他のアプリやブラウザでは動作しません。1➡ Edgeで利用可。- Copilotは現在プレビュー版であり、正式版とは異なる可能性があります。1
Copilotはまだ日本語に対応しておらず、英語のみで利用できます。2➡ 日本語でも- Copilotは文字数や回答数に制限がある可能性があります。2
- Copilotは責任あるAIの原則に従って開発されていますが、生成されたコンテンツについてはユーザー自身が責任を持つ必要があります。1 3
Copilotで聞いてみる
Copilotの利用制限事項はありますか?
_
- Copilotは、GitHubの利用規約に従って使用する必要があります。Copilotは、GitHubのコードホスティングサービスやその他のGitHubの製品やサービスと同じように、GitHubの利用規約に基づいて提供されます。
- Copilotは、法律や倫理に反する目的で使用しないでください。Copilotは、人権侵害や暴力的な行為など、法律や倫理に反する目的で使用することを禁止します。
- Copilotは、著作権やライセンスに注意して使用する必要があります。Copilotは、オープンソースのコードから学習していますが、それらのコードの著作権やライセンスを自動的に引き継ぐわけではありません。Copilotが生成したコードについては、自分で著作権やライセンスの確認を行う必要があります。
- Copilotは、完全に信頼できるものではありません。Copilotは、あくまで開発者の補助ツールであり、生成したコードは必ずレビューして確認する必要があります。Copilotは、間違ったコードや不適切なコードを生成する可能性があります。
聞いてみてわかったこと
- Copilotは開発途上にあること
- Copilotで得られた答えが完全でない理由
- 利用者が主体で責任を持って運用すること。
(Copilot「副操縦士」という名前の所以(由来)。利用者がPilot) - Copilotは、便利で有用なツールであること。



