Webサイト公開目前、最後の詰めで突如現れた謎のConsoleエラー。
Thank you for reading this post, don't forget to subscribe!頼みの綱として生成AI「Gemini」に助けを求め、共に原因究明に奔走するも、その道のりは決して平坦ではありませんでした。プログラミングの鉄則を疑い、目を凝らしても見つからないエラーの正体は、まさに「想定外」。Geminiとの対話を通して、AIの可能性と限界、そして最終的に問題解決へと導いた驚きの真相を、赤裸々にお伝えします。
- 衝撃
- なぜ、何が問題?
- 原因究明の開始
- 藁にもすがる思いで:AIの知恵を借りる
- Geminiとの対話:エラー情報の収集と解析の始まり
- Chromeの悲鳴:大量のエラーメッセージに翻弄される
- 奥の手:Webページ全体のソースコードを提供
- 新たな視点:Firefoxのエラー情報に光明が?
- FirefoxのConsoleエラーLogで判ったこと
- ソースコード解析の結果:Geminiもお手上げ?
- Firefoxによる深掘り:Scriptエラーの発見と詳細調査
- コードは正常、しかし現実は…:繰り返される問題
- 環境要因の可能性:GeminiからのURL開示要求
- 非公開とプレビューの壁:もどかしい状況
- Geminiの期待:公開後のURL分析に託す
- AIも時間が必要:分析結果を待つ焦燥感
- Geminiの回答を待つ間に
- まとめ
衝撃
ローカルのPCの開発環境では、うまく機能して操作できていた。
本環境にそのまま、コピペしただけなのにプレビュー段階で全く機能しない。

なぜ、何が問題?
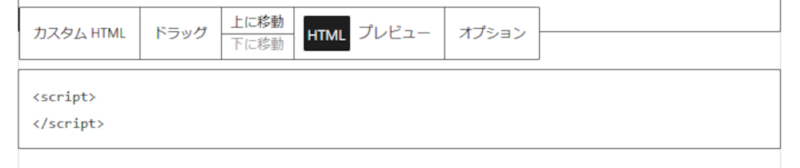
何も変更することなく、ローカルのPCで開発した内容を、HTML部分とScript部分を別々に、カスタムHTMLブロック2つに分け、1番目のHTMLブロックにはHTML部分をそのまま貼り付け、次のHTMLブロックには<script></script>記載した上で、間にScript文を貼り付けただけなのに。
公開目前!最後の難関:突如現れたエラーの影
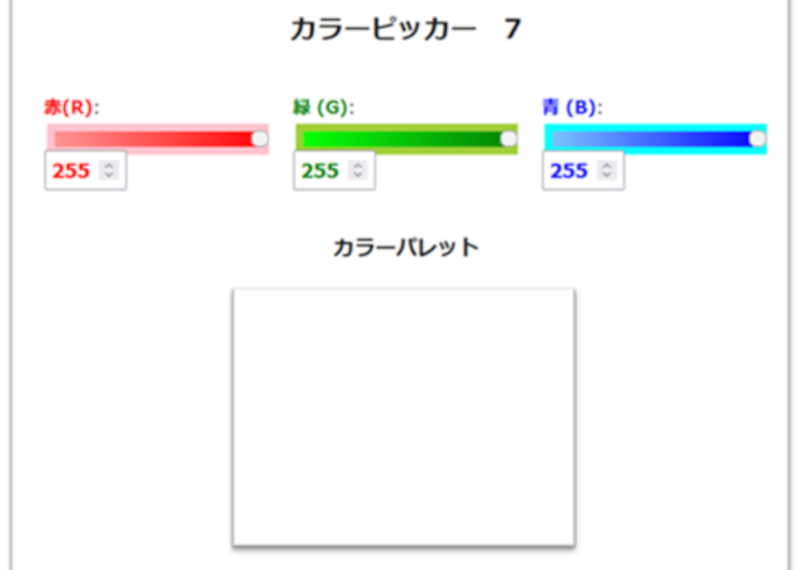
ローカル環境では完璧に動作していた自慢のカラーピッカー。意気揚々と公開準備を進めるも、本環境でのプレビュー表示でまさかのトラブル発生。プレビュー表示でカラーパレットが真っ白になり、操作は一切受け付けないという事態に直面。
原因究明の開始
内容を一切変えることなく、HTMLとScriptを使う定義をカスタムHTMLブロックに書いただけなので、本環境でなぜ動かないのか?原因を突き止めるにも限界で、ここは生成AIの手を借りることから始めることにした。
藁にもすがる思いで:AIの知恵を借りる
FirefoxでもChromeでも同じ状況。
打つ手なしの状況なので、藁にもすがる思いで生成AI「Gemini」に 助けを求める。果たしてAIは、この難局を打破するヒントを与えてくれるのか?
Geminiとの対話:エラー情報の収集と解析の始まり
Geminiからの最初の指示は、ブラウザの開発者ツールに表示されるConsoleエラーの提供。果たして、そこに解決の糸口は隠されているのか?
本環境での不具合の発生と状況をGeminiに伝え、対応策を尋ねます。
Webページに記載して下書き状態でプレビューしたところ、大きな問題が発生しています(Localでは何も問題ありません)
1. 最初から、カラーパレットが真っ白です。操作をしても変わりません
2. RGBのスライダーの動きも、RGBの数値入力も何も反映されませんし、スライダーにも連動しません。
3. 選択された色も変わりませんし、カラー情報も白のままです。
Geminiの回答
ご報告ありがとうございます。ローカル環境では問題がないのに、Webページに公開した途端に問題が発生するとのこと、それは非常によくあるケースで、原因もいくつか考えられます。
問題を解決するために、以下の手順で確認を進めてください。【重要な確認事項】
ブラウザの開発者ツール(デベロッパーツール)の確認:公開されているWebページを開き、ブラウザの開発者ツールを起動してください。(通常は右クリックして「検証」や「要素を調査」を選択するか、F12キーを押すと開きます)
開発者ツールの「コンソール」タブを開き、赤い文字で表示されているエラーメッセージがないか確認してください。もしエラーメッセージがあれば、それが問題の原因を示している可能性が高いです。エラー内容を教えていただけると、さらに具体的なアドバイスができます。
- Chromeで確認したConsoleエラーをGeminiに報告するも、そのエラー行数は膨大※ かつ止まることなく吐き出されている。一体、何が原因でこんなにもエラーが出ているのか?
(※.ChromeのConsoleエラーはStopすることなく大量に出力され続ける。最初の100行あまり、2画面スクロール分位をコピーして報告。Geminiにもその旨を伝える)
操作はすべて無効で、ChromeでのConsole Errorが。大量に出ていますし、繰り返し出力され止まりません。エラー画面2スクロール分ほどのメッセージを添付します。これで何かわかるでしょうか?
Uncaught SyntaxError: Invalid or unexpected tokenUnderstand this errorxn--ecka7j.biz/:2154 Uncaught SyntaxError:Unexpected token ‘+’Understand this errorxn--ecka7j.biz/:1 Uncheckedruntime.lastError: The message port closedbefore a response wasreceived.Understand this errorxn--ecka7j.biz/:1 Uncheckedruntime.lastError: The message port closed before a response was received.Understandthis errorxn--ecka7j.biz/:1 Uncheckedruntime.lastError: The message port closed before a response wasreceived.Understand this errorxn--ecka7j.biz/:1 Uncheckedruntime.lastError: The message port closed before a response wasreceived.Understand this error total.js:1 Uncaught TypeError: Cannot readproperties of undefined (reading ‘1’)atCn (total.js:1:33944) at Mn (total.js:1:34081)at yr (total.js:1:21068)at Gn (total.js:1:34478)at Object.jn [as goTo] (total.js:1:35325)at total.js:1:55615at total.js:1:60250 at Array.forEach (<anonymous>) at t.value (total.js:1:60229)at t.startFn (total.js:1:54995)Cn @ total.js:1Mn @ total.js:1yr @ total.js:1Gn @ total.js:1jn @ total.js:1(anonymous) @ total.js:1(anonymous) @ total.js:1value @ total.js:1startFn @ total.js:1(anonymous) @ total.js:19Understand thiserror8Attestation check for Protected Audience on<URL> failed.Understand this errorxn--ecka7j.biz/:1 Attestation check forTopics on https://cdn.mediago.io/ failed.Understand this errorxn--ecka7j.biz/:1 Attestation check forTopics on https://cdn.mediago.io/ failed.Understand this error
※実際に添付したものは、もっと多量で改行表示されているもの。ここでは記事の都合で省略しています、
Chromeの悲鳴:大量のエラーメッセージに翻弄される
本環境でのエラー報告ありがとうございます。大量のコンソールエラーが発生しており、特に
SyntaxError: Invalid or unexpected tokenとSyntaxError: Unexpected token '+'が出ていることは、JavaScriptファイル自体に何らかの問題があることを示唆しています。これらのエラーは、JavaScriptの文法として正しくない文字が含まれている場合や、ファイルのエンコーディングが間違っている場合などに発生します。ローカル環境では問題がないのに、本環境で発生するということは、ファイルのアップロードまたは保存の過程で問題が発生した可能性が考えられます。
以下の点について確認してみてください。
- JavaScriptファイルの再アップロード:
colorPicker_Gemini-Script7.jsを再度、Webサーバーにアップロードしてみてください。アップロードが中断されたり、不完全な状態でアップロードされた可能性があります。FTPクライアントなどを使用している場合は、転送モード(バイナリまたはテキスト)の設定が適切かどうかも確認してください。一般的にはJavaScriptファイルはテキストモードで転送することが推奨されます。- ファイルのエンコーディング: JavaScriptファイルのエンコーディングが、Webサーバーで想定されているエンコーディング(通常はUTF-8)と一致しているか確認してください。テキストエディタでファイルを開き、エンコーディングの設定を確認・変更できます。
- ファイル内容の確認: もし可能であれば、本環境にアップロードされた
colorPicker_Gemini-Script7.jsの内容を直接確認してみてください。予期しない文字が混入していたり、途中でファイルが途切れていないかなどをチェックします。- 他のJavaScriptエラーの確認:
total.jsという別のファイルでもエラーが発生しているようです。もしこのファイルがカラーピッカーの動作に依存している場合、このエラーが影響を与えている可能性も考えられます。カラーピッカーの動作に必要なJavaScriptファイルが全て正常に読み込まれているか、開発者ツールの「ネットワーク」タブで確認してください。まずは上記の点を確認し、JavaScriptファイルが正しく本環境にデプロイされているかどうかを確かめてください。
SyntaxErrorが解消されれば、カラーピッカーが正常に動作する可能性が高いです。
➡ Geminiによる解析は難航を極める。
.jsはアップロードしたわけでなく、カスタムHTMLブロックで、HTML部分の下に、別途カスタムHTMLブロックを配置し、<script></script>内に、ペーストしたもので、全文選択したものなので間違えようがないものです。
承知いたしました。
.jsファイルをアップロードしたのではなく、HTMLブロックに直接ペーストしているとのこと、了解いたしました。その場合、コードの誤りである可能性が高まります。先ほどのエラーメッセージをもう一度確認すると、
xn--ecka7j.biz/:2154 Uncaught SyntaxError: Unexpected token '+'というエラーが出ています。これは、2154行目に予期しない+記号があることを示唆しています。以下の手順で、HTMLブロックにペーストしたJavaScriptコードを確認してみてください。
- 本環境のコードの確認:
- 公開されているWebページの該当箇所(拡張HTMLブロック)のコードを直接確認してください。ブラウザの開発者ツールの「要素」タブで、
<script>タグの中身を確認できます。- ローカル環境で正常に動作しているJavaScriptコードと、本環境にペーストしたコードを行ごとに注意深く比較してください。特に2154行目付近に、意図しない
+記号がないか確認してください。また、タイプミスや文字抜けなども見落とさないように確認してください。- コメントアウトの確認:
- JavaScriptのコメントアウト (
//や/* ... */) が正しく記述されているか確認してください。誤ったコメントアウトは、予期しないトークンエラーを引き起こすことがあります。- テンプレートリテラルの確認:
- コピー機能の部分でバッククォート (`) を使用しているテンプレートリテラルがありますが、これが正しく記述されているか確認してください。特に、文字列内で変数を埋め込む
${}の部分に誤りがないか注意してください。- 他のJavaScriptコードとの競合:
- もしページ内に他のJavaScriptコードが存在する場合、それらのコードと変数名や関数名が衝突している可能性もわずかに考えられます。ただし、今回のエラーメッセージはSyntaxErrorなので、まずはコード自体の文法エラーを疑うべきです。
エラーメッセージの行番号(
:2154) は、コードの行数が非常に多いことを示唆しています。 ペーストしたJavaScriptコードだけでなく、そのHTMLブロック全体や、その前後のHTML要素なども含めて、意図しない+記号がないか確認してみるのも良いかもしれません。お手数ですが、上記の手順でコードの確認と修正を試してみてください。
SyntaxErrorが解消されれば、他の問題も解決に向かう可能性があります。
ペースト前の.jsは、全選択しても419 Lineですが、2154行目とはHTML部分を含むということでしょうか?
その通りです。ブラウザの開発者ツールが示す行番号は、HTMLファイル全体の行数を基準にしています。したがって、2154行目というエラー表示は、ペーストしたJavaScriptコードだけでなく、そのJavaScriptコードが埋め込まれているHTMLブロックや、それ以前のHTML構造の行数も全て含んだ上での行番号となります。
エラー箇所を特定するには、以下の手順で確認してみてください。
- 公開ページのHTMLソースコードを表示する:
- ブラウザで公開ページを開き、右クリックして「ページのソースを表示」または同様のオプションを選択します。
<script>タグを探す:
- 表示されたHTMLソースコードの中で、カラーピッカーのJavaScriptコードをペーストした
<script>タグの位置を探します。- 行数を数える:
- HTMLソースコードの最初から数えて、2154行目付近に何が記述されているかを確認してください。
<script>タグの中であれば、ペーストしたJavaScriptコードのエラーの可能性がありますし、もし<script>タグの外であれば、HTML構造に問題があるかもしれません。- エラーの可能性のある箇所を特定する:
- 2154行目付近のコードに、エラーメッセージで指摘されている
+記号がないか、または文法的に不自然な記述がないか確認してください。この方法で、エラーが発生している正確な位置を特定できるはずです。もし特定できたら、その部分のコードを再度確認し、修正を試みてください。
今回追加したScriptは、ソースから確認する限りLine:742から1164までであり、エラーの出た2154行目ではありません。
ご指摘ありがとうございます。ソースコードの行数が合わないとのこと、承知いたしました。
その場合、エラーが発生している2154行目付近には、別のJavaScriptコードが存在するか、または何らかの理由でHTML構造の一部がJavaScriptとして誤認識されている可能性があります。
以下の手順で、2154行目付近のコードを確認してみてください。
- 公開ページのHTMLソースコードを再度表示します。
- ソースコードを2154行目付近までスクロールします。
- その行に何が記述されているか確認します。
- もし
<script>タグで囲まれたJavaScriptコードであれば、その部分に+記号が不適切に使われていないか、文法的な誤りがないかを確認してください。- もし HTML タグやその他のコンテンツであれば、それが JavaScript の文脈で解釈されようとしてエラーになっている可能性があります。例えば、閉じタグが不足していたり、コメントアウトが正しく行われていないなどの理由で、意図しない部分が
<script>要素として扱われることがあります。- 2154行目よりも少し前の行(例えば2100行目あたりから)も確認し、JavaScriptの
<script>タグが適切に開始・終了しているかを確認してください。 もし、どこかの<script>タグが閉じられていない場合、それ以降のHTMLコードがJavaScriptとして解釈され、エラーを引き起こすことがあります。エラーメッセージは
Unexpected token '+'ですので、2154行目付近で+記号がどのように使われているか、文脈と照らし合わせて確認することが重要です。もし、ご自身で原因を特定するのが難しい場合は、その2154行目付近のコード(可能であれば、その数行前後のコードも含む)を共有していただければ、私も一緒に確認してみることができます。
実際の2154行目付近の<script></script>を貼り付けて共有:すごく長大なScript文なので、ここでは割愛(省略)します。
奥の手:Webページ全体のソースコードを提供
ご提供ありがとうございます。2154行目は外部のJavaScriptライブラリのコードの一部であるようです。これは、ご自身の記述されたカラーピッカーのコード(742行目から1164行目)とは異なる場所でエラーが発生していることを意味します。
このような場合、考えられる原因はいくつかあります。
- ご自身のカラーピッカーのコードの潜在的なエラー: カラーピッカーのコードに、直接的なSyntaxErrorではないものの、実行時に問題を引き起こし、その影響が他のJavaScriptコードの解析に及んでいる可能性があります。例えば、変数名や関数のスペルミス、予期しない値が渡されることによるエラーなどが考えられます。
- 外部ライブラリの破損または不完全な読み込み: 何らかの原因で、この外部ライブラリのコードが完全に読み込まれていないか、破損している可能性があります。ただし、HTMLに直接記述しているとのことなので、この可能性は低いかもしれません。
- HTML構造の誤り: カラーピッカーのJavaScriptコードが記述されている場所のHTML構造に誤りがあり、それが外部ライブラリの解析に影響を与えている可能性も考えられます。例えば、
<script>タグの閉じ忘れなどです。トラブルシューティングとして、以下の点について再度確認をお願いできますでしょうか。
- ご自身のカラーピッカーのJavaScriptコードをもう一度、注意深く見直してください。 特に、最近変更を加えた部分や、イベントリスナーの設定、関数呼び出しなどに誤りがないか確認してください。セミコロンの抜けなどもエラーの原因となることがあります。
- カラーピッカーのJavaScriptコードを囲んでいる
<script>タグが正しく閉じられているか確認してください。 また、その<script>タグがHTMLの適切な場所に配置されているか(通常は</body>タグの直前が推奨されます)も確認してください。- もし他にJavaScriptコードを記述している
<script>タグがあれば、それらのコードにもエラーがないか確認してみてください。エラーメッセージが特定の外部ライブラリの行数を示しているとはいえ、根本的な原因がご自身のコードにある可能性も考慮して、今一度コード全体を見直してみてください。
完全な手詰まり状態
新たな視点:Firefoxのエラー情報に光明が?
別のブラウザであるFirefoxでConsoleエラーを採取し、Chromeとの違いを報告。エラーメッセージの内容や件数の違いから、何らかの手がかりが得られるかもしれない。(FirefoxのConsoleエラーは数行で内容もシンプル)
FirefoxのConsoleエラーLogで判ったこと
この例の場合、Chromeのものではダメだったこと、
結果的にFirefoxのconsoleエラーLogが、この場合のヒントになった。
(全ての場合に当てはまるものでは無いと思うが、複数のブラウザで確認することの大事さを改めて感じさせられた。)
本環境のHTMLソースコードを確認しました。➡ Chromeで開いた場合のソースでも、Firefoxで開いた場合のソースでも、先頭から50Line位までに「HTMLの構造が正しくない場合や、予期しない文字がHTMLファイルの先頭に存在」は、見つからない。
但し、SyntaxErrorは、Firefoxで開いた場合は、内容が全く異なる様です。FireFoxでの表示は、以下です。
UncaughtSyntaxError: ‘#‘
not followed by identifier xn--ecka7j.biz:818:30
https://xn--ecka7j.biz/?p=11979&preview=true&_thumbnail_id=11977
Error: Incorrect contents fetched, please reload.
Webページ全体のSourceの全文を貼り付けます。なにか見つかるでしょうか?
「ソースコード」を貼り付け
※.この記事では、分かり易さを求め818は、意図的に赤文字にしています。
(FirefoxのConsoleエラー表示は、シンプルであるが ’#‘やプレビューであることの?p=11979&preview=true&_thumbnail_id=11977 が、あり利用者にとって非常に分かり易いと思うのは自分だけ?でしょうか?)
ソースコード解析の結果:Geminiもお手上げ?
提供したソースコードに対し、Geminiは、ChromeでのConsoleエラーの「#」に関連する不審な点を見つけられなかったと回答。早くも暗雲が立ち込める。
ご提供いただいたHTMLソースコードを確認しましたが、Firefoxのエラーメッセージ
UncaughtSyntaxError: '#' not followed by identifier xn--ecka7j.biz:818:30が示す818行目付近には、直接的に問題となる#は見当たりませんでした。ただし、Firefoxのエラーメッセージは、Chromeとは異なる場合があります。Chromeで表示されているエラー
Uncaught SyntaxError: Invalid or unexpected tokenが依然として気になります。つきましては、以下の点について、再度HTMLソースコード全体をご確認いただけますでしょうか。
- Firefoxのエラー箇所(818行目付近)の確認:
- その行に直接
#がない場合でも、その行のコードがJavaScriptの文脈で解釈された結果、そのようなエラーが出ている可能性があります。周囲のコード(特にJavaScript関連のコード)に問題がないか確認してください。- Chromeのエラー箇所(HTMLの先頭)の確認:
- HTMLファイルの先頭から、特に
<script>タグが始まるまでの間に、意図しない文字(不可視文字なども含む)や文法的に正しくない記述がないか、もう一度注意深く確認してください。- 稀に、サーバー側の処理や、コピー&ペーストの際に予期しない文字がHTMLの先頭に混入することがあります。
- JavaScriptコードの全体的な確認:
- コメントアウト以外の不要な文字や記号が混入していないか、念のためJavaScriptコード全体を再確認してください。
もし、これらの確認をしても問題が特定できない場合は、大変お手数ですが、可能であれば、公開されているWebページのURLを共有していただけますでしょうか?実際にWebページを拝見することで、より具体的な原因を特定できるかもしれません。
再度全ソースを共有。更に元々の追加したScriptの一部分をSublime Textに貼り付けCheck250525.jsとした上で共有

Firefoxによる深掘り:Scriptエラーの発見と詳細調査
GeminiはFirefoxのエラーからScriptエラーを発見し、発生位置を特定。問題のコードの再確認を指示される。
コードを拝見しました。
まず、122行目の条件式で、JavaScriptの論理AND演算子である
&&が、HTMLエンティティの&&と記述されています。これはJavaScriptとしては解釈されず、意図しない動作を引き起こす可能性がありますので、&&に修正してください。
何故か?117 Lineを122行目と言ってくるが、、、、
Firefoxのエラー箇所(818行目付近)の確認ですが、今一度、実Sourceで確認したところ、Line 819が、文字化けしています。
if (r >= 0 && r <= 255 && g >= 0 && g <= 255 && b >= 0 && b <= 255) {
ここは、どうして文字化けするのでしょうか?
.jsのソースの該当箇所は以下の通りです。
if (r >= 0 && r <= 255 && g >= 0 && g <= 255 && b >= 0 && b <= 255) {
しかも全ての&&が文字化けしている訳でもないので・・・どの様な理由ならそうなるのか???
コードは正常、しかし現実は…:繰り返される問題
問題箇所とされるコードは正常にしか見えず、編集画面でも問題なし。念のため、Scriptを再度上書き更新するも状況は変わらず。エラー解決への道は依然として見えない。
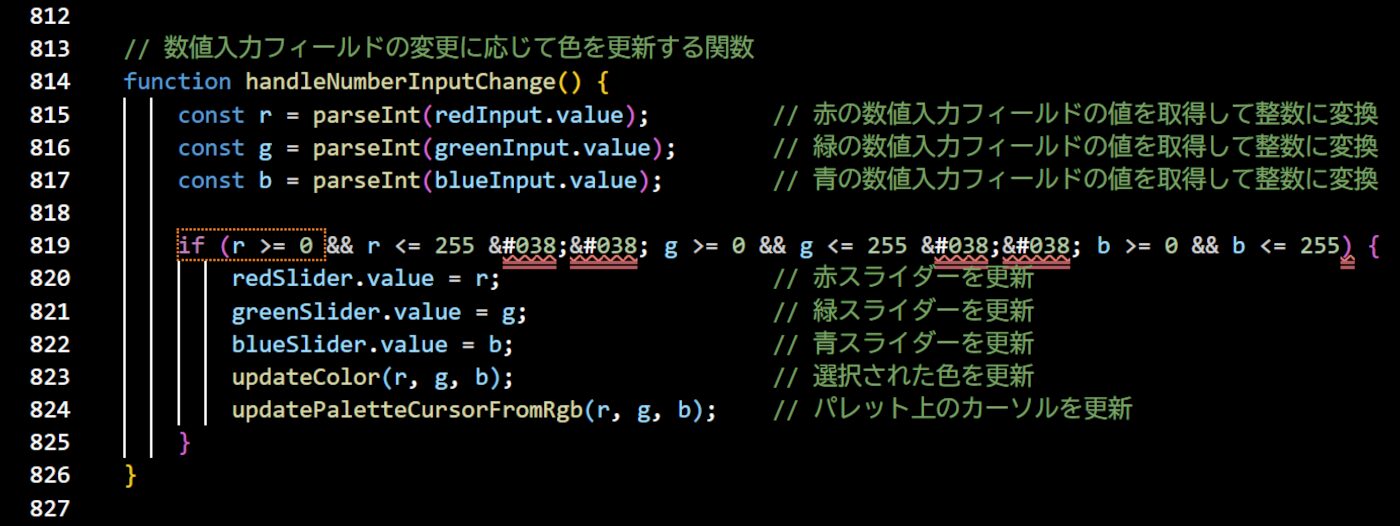
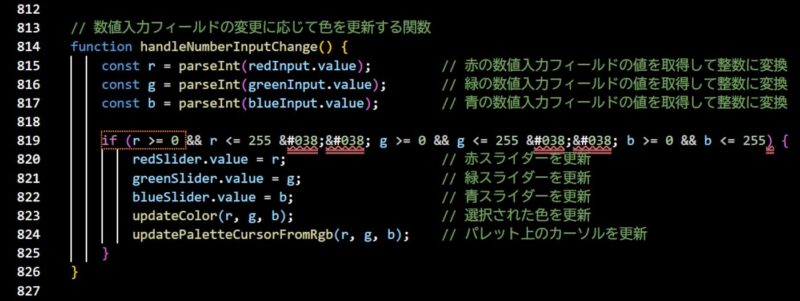
展開されたSourceのの文字化け部分(819 Line)
if (r >= 0 && r <= 255 && g >= 0 && g <= 255 && b >= 0 && b <= 255) { そう、余計な文字:#038; が、&&の間に数か所に挟まっている。
(でも全部の&&の間が文字化けしている訳ではない。・・・これも不思議!)(ここがRGBの数値の範囲チェックの部分・・・➡ここのif文が機能しないための不具合。Firefoxのconsoleエラーが示す’#‘もここにある。)
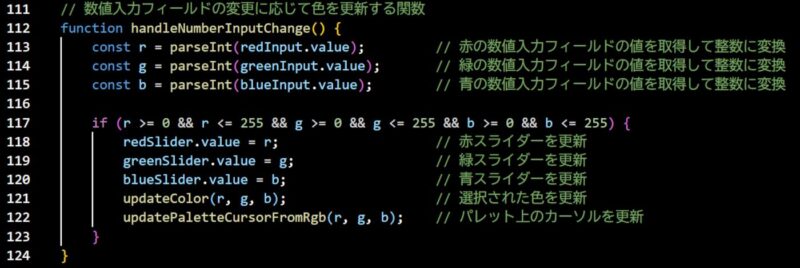
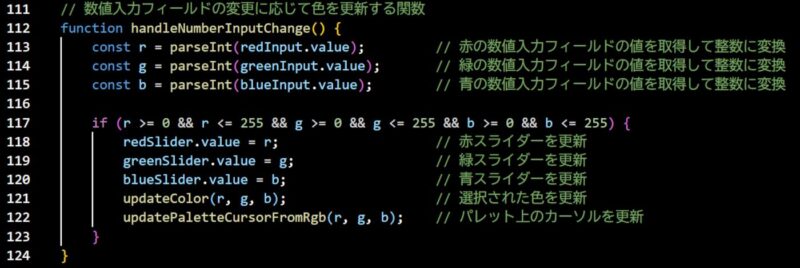
そして、実際のコーディングでは、以下の様に問題なく(文字化けの「#038;」もない)( colorPicker_Gemini-Script7.jsの 117 Line)
if (r >= 0 && r <= 255 && g >= 0 && g <= 255 && b >= 0 && b <= 255) {元々の「colorPicker_Gemini-Script7.js」

であるし、改めて、編集画面で見てみても同じ

でも、現実は不具合発生だし、Firefoxのconsoleエラーはここを指している
(よく見てみるとChromeのConsoleエラーとSourceコードのGemini解析で指し示した「#」は、#038;の先頭にある)
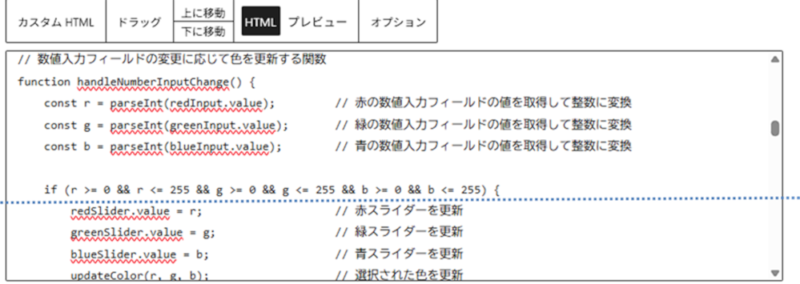
プレビュー画面のSourceの該当箇所付近は、下の画像キャプチャ通り
SourceをSublime Textに貼り付け、Check250525.htmlで保存した後、VS Codeで開いて「if (r >= 0」で検索 ➡ Firefoxのエラー箇所(818行目付近)で合致する819 Line(VS Codeは文字化け部分を~~~~ ~~~~で示してくれている。こんなCode無いぞ!!!と)➡ 該当箇所近辺をキャプチャ

環境要因の可能性:GeminiからのURL開示要求
Geminiは、ソースコードと実行環境の間に生じる不整合、特に文字化けの可能性を指摘し、実際のWebページのURLの開示を求める。
原因がまた一つ特定できましたね!
&&がまだ残っていたとは、驚きです。Localで修正してアップロードしたのに、本環境で文字化けが戻ってしまう原因としては、以下の可能性が考えられます。
- キャッシュ: ブラウザのキャッシュだけでなく、WebサーバーやCDN(コンテンツ配信ネットワーク)のキャッシュが古いバージョンのファイルを配信している可能性があります。スーパーリロード(Ctrl+Shift+R または Cmd+Shift+R)を試すだけでなく、もしCDNを利用している場合は、CDNのキャッシュクリアも試してみてください。
- 保存またはアップロードの失敗: 編集したHTMLブロックが正しく保存または公開されていない可能性があります。Webサイトの編集画面で、変更を保存し、公開する手順を確実に行ってください。
- 複数の場所でコードを編集している: もし、複数の場所で同じコードを編集している場合、誤って古いバージョンのコードを上書きしてしまっている可能性があります。
- プラットフォームの自動変換: ご利用のWebサイトプラットフォームによっては、特定の文字や記号を自動的に変換する機能があるかもしれません。もしそういった機能があれば、設定を確認してみてください。
まずは、Webサイトの編集画面で、該当のHTMLブロックの内容が最新の修正済みコードになっていることを確認してください。その後、キャッシュクリアを徹底的に行ってみてください。
もしそれでも問題が解決しない場合は、ご利用のWebサイトプラットフォーム名などを教えていただければ、何か情報が見つかるかもしれません。
非公開とプレビューの壁:もどかしい状況
問題解決のためURLを開示したい気持ちはあるものの、ページは未公開。下書きプレビューでの状況を伝え、一時公開も検討することを伝える。
このページは、エラーが発生している為、未だ公開していません。
そのため、下書き状態です。
下書きであるため、毎回更新時は「下書き保存」して、その後プレビュー表示で確認しています。
改めて、編集画面で該当の個所を確認すると、
if (r >= 0 && r <= 255 && g >= 0 && g <= 255 && b >= 0 && b <= 255) {
となっていて、見た目の文字化けはありません。
念のため、再度上書き保存しても、プレビューで正しく動作しません。
下書き状態の為、URL共有は出来ませんし、
それとも、先頭に「工事中」を大きく記載して、一旦公開したうえで、URL共有した方がイイでしょうか?
下書き保存とプレビュー表示で確認しても正しく動作しないとのこと、承知いたしました。編集画面でコードが正しく表示されているにも関わらず問題が解決しない場合、以下の可能性を試してみてください。
- プレビュー画面のハードリロード: プレビュー画面が古いキャッシュを読み込んでいる可能性があります。プレビュー表示の状態で、強制的に再読み込み(ハードリロード)を試してみてください。通常、Ctrl+Shift+R(Windows/Linux)、Cmd+Shift+R(Mac)で行えます。
- プレビュー画面の開発者ツール(コンソール)の確認: プレビュー表示でも、ブラウザの開発者ツールを開いて(通常はF12キー)、コンソールにエラーメッセージが表示されていないか確認してください。表示がおかしくても、JavaScriptのエラーが出ている場合があります。
- プラットフォームのプレビュー機能の特性: ご利用のWebサイトプラットフォームのプレビュー機能が、公開時と異なる動作をする場合があります。もし可能であれば、プラットフォームのヘルプなどを確認し、プレビューの制限事項などを調べてみてください。
上記を試しても解決しない場合は、一旦「工事中」などの表示をして公開し、URLを共有していただく方が、私も実際のWebページの状態を確認できるため、より具体的なアドバイスができるかもしれません。もし公開に抵抗がなければ、その方法もご検討ください。
1.も2.も、今までにやってきたことで、ずっとスーパーリロード「Ctrl] +「F5]をやってきた結果です。仕方ないので一旦、工事中にして一旦公開してからURL共有しますので、しばし猶予を
承知いたしました。公開後、URLを共有いただければ、すぐに確認させていただきます。引き続きサポートさせていただきますので、よろしくお願いいたします。
Geminiの期待:公開後のURL分析に託す
URL共有します。
“https://xn--ecka7j.biz/site-operation/design/11979/ “
承知いたしました。URLをありがとうございます。
早速、拝見して状況を確認いたします。少々お時間をください。
ページを「工事中」として公開し、URLをGeminiに託す。AIによる分析に、一縷の望みをかける。
AIも時間が必要:分析結果を待つ焦燥感
Geminiから分析に時間を要する旨の連絡。焦りを感じながらも、AIの判断を待つ。
Geminiの回答を待つ間に
まさかの自己解決:閃きが生んだ解決策
Geminiからの返信を待つ間に、何気なくScriptの記述場所を変更してみたところ、嘘のようにエラーが解消!信じられない結末を迎える。


Scriptの移動後、不要となった部分のカスタムHTMLブロックを削除して更新したら正常に動作した
Geminiに報告:解決したことと変更点を
代替案2つの内、1つ目で解決しました。
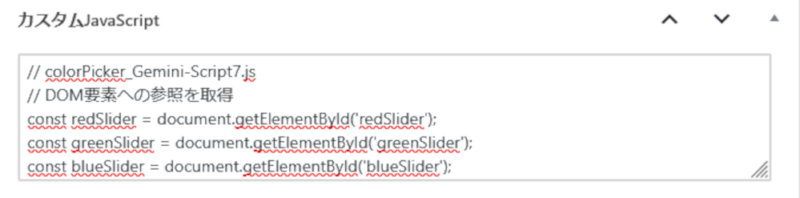
1つは、(カスタムJavaScript)欄に、カスタムHTMLブロックからScriptを移動させることで解決しました。
2つ目の、.jsファイルとしてアップロードして、外部参照でScriptを実行する案は実施しなくて済みました。(理由は、該当のscriptは汎用的なものでなく、当記事だけのものであった為)
解決のご報告ありがとうございます!テーマの機能であるカスタムJavaScript欄に移動させることで解決されたとのこと、素晴らしいですね。
当初、HTMLブロックに直接記述されていたことが原因だったのですね。テーマの機能を利用することで、JavaScriptの実行環境が適切になり、問題が解消されたと考えられます。
カラーピッカーが無事に動作するようになったとのこと、大変嬉しく思います。他に何かお手伝いできることがございましたら、お気軽にお知らせください。
Geminiの誤解:AIにも得意不得意がある?
解決を報告するも、Geminiは原因を誤解。AIも万能ではないのか?
真実の共有:依然として残る謎
Geminiの誤解を訂正し、自己解決に至った経緯と、根本的な原因が依然として不明であることを伝える。
「HTMLブロックに直接記述されていたことが原因だった」のではありません。
文字化けが原因です(文字化けする根本原因は解明できていませんが、)
というのは、他の記事で「HTMLブロックに直接scriptを記述して、うまく動作しているものもありますから」
Geminiの反省と今後の課題:文字化けという難題
Geminiは自身の誤解を謝罪し、文字化けという問題の複雑さについて言及する。
ご指摘ありがとうございます。私の認識が誤っており、申し訳ございません。「HTMLブロックに直接記述されていたことが原因」ではなく、文字化けが根本的な原因だったのですね。
文字化けの原因は特定できていないとのこと、承知いたしました。文字化けは、ファイルの保存形式、Webページのエンコーディング設定、サーバー側の設定など、様々な要因で発生するため、原因特定が難しい場合がありますね。
今回のケースでは、テーマのカスタムJavaScript欄に移動したことで、結果的に文字化けの問題も解消された、または影響を受けなくなった、と理解いたしました。
引き続き、何かご不明な点やお困りのことがございましたら、お気軽にお知らせください。
まとめ
Webサイト公開直前、予期せぬConsoleエラーに見舞われた顛末記。生成AI「Gemini」との対話を通じて問題解決を試みるも、最終的な原因はコードの一部で発生した不可解な文字化けだった。AIの力を借りながらも、人の目による確認と環境に合わせた調整の重要性を痛感した記録。
対象となった記事は、以下のブログカードのクリックで、ご覧いただけます。