目的はユーザビリティの向上
今回の目的は、
ユーザビリティ(有効さ、効率、ユーザの満足度の度合い)の向上の為の、
ひとつを実現すること。
方法は画像の軽量化
方法は、
サイトの応答時間を短縮させるに必要な画像の軽量化(最適化)すること
手段は適切なプラグインの導入
画像の最適化前に、どの程度表示速度に影響があるのかを把握しておき、
影響を最小限に抑えるための適切なプラグインの導入と、
プラグインの導入で実現する画像の最適化により削減された応答時間を確認します。
次世代フォーマット変換前では

測定タイミングによっては、上記以上のことも承知しています。
この値は計測したタイミングでの瞬間値ということは理解・承知していることです。
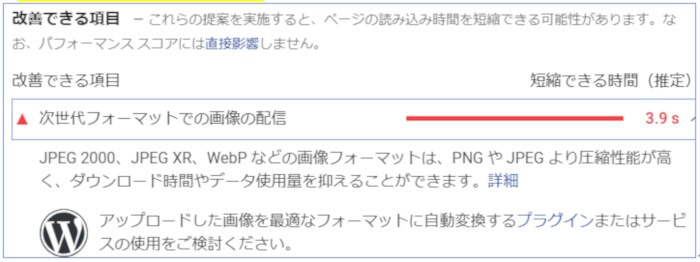
サイトの応答時間を遅くさせる理由(原因)はこれ!

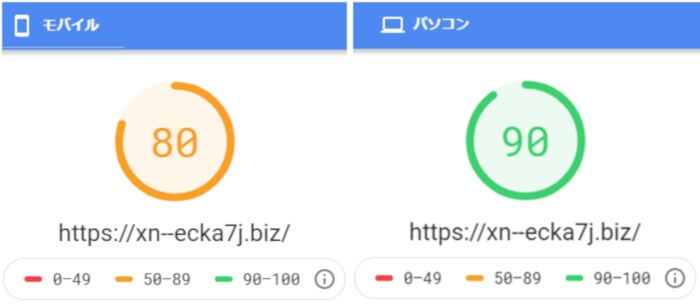
モバイルでは、「次世代フォーマットでの画像の配信」で、3.9秒※の短縮が見込める様です。
※.3.9秒を侮ることなかれ。「3秒の壁」を乗り越える重要性・・・
最初の「3秒の壁」は、「ファーストビュー」が表れるまでです。ここが3秒以上かかってしまうとキャンセルされてしまう。つまり、あなたのホームページは訪問されない可能性が大きくなってくるのです。いまやネットに訪れる主役はパソコンではなく、スマホ(モバイル端末)です。
スマホの登場以来スマホの性能は飛躍して進歩してきましたが、まだパソコンの能力には及びません。
ネットを閲覧する際の端末の6割超がスマホからです。ですからスマホの性能を意識したサイト作りが大事になってくるのです。
パソコンでもつまり、
パソコンでは0.48秒(ここからもまだ、モバイル端末の非力がお分かり戴けると思います)
次世代フォーマットでの画像の配信

JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
WordPressサイトにはプラグインが有効
アップロードした画像を最適なフォーマットに自動変換するプラグインまたはサービスの使用をご検討ください。
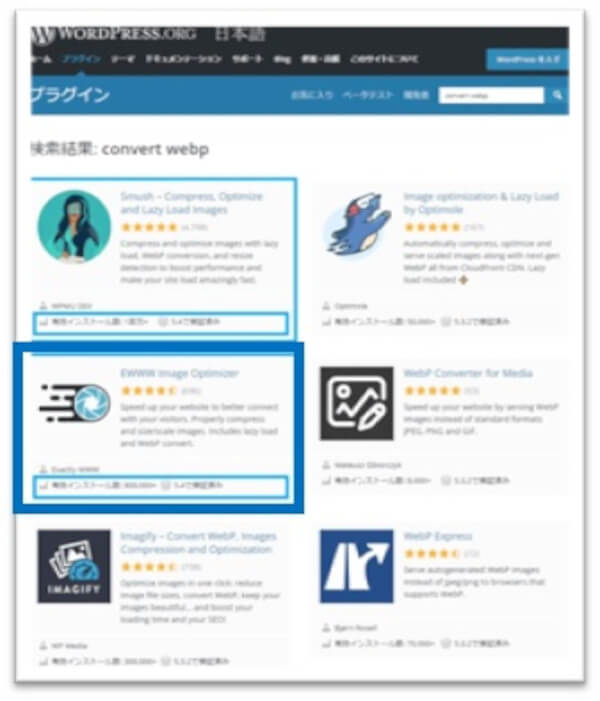
Google Search ConsoleのPage Speed Insightsの結果のLINKからWordPressサイトでの表示でのプラグインは以下の様なものがありますが、

使うプラグインはこれ
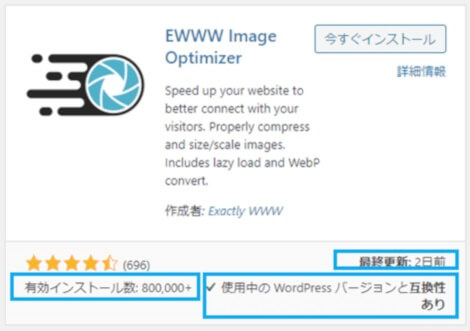
EWWW Image Optimizer

選択基準は、可用性、信頼性、保守性
- WordPressの最新バージョンでテストされていること(信頼性)
- 使用中のWordPressと互換性があること(有効性)
- 更新頻度がある程度あること(保守性)
- 有効インストール数がある程度あること(信頼性)
このプラグインは、インストール、有効化の他に、プラグイン外でのサーバー設定が必要となります。
インストール・有効化
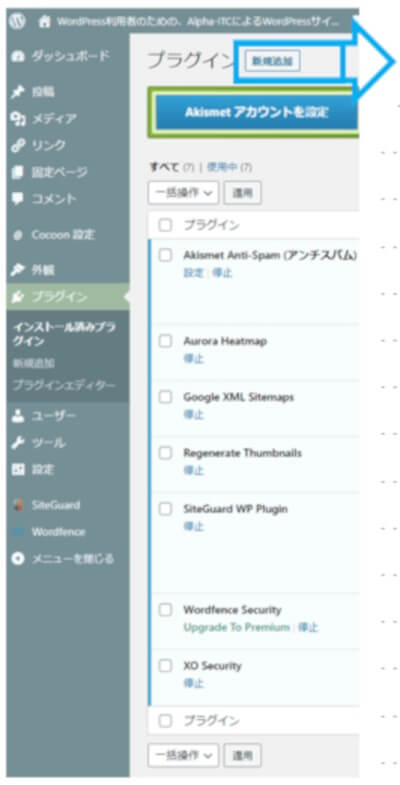
管理画面(ダッシュボード)サイドバーの「プラグイン」➡
プラグイン「新規追加」

➡ キーワードに「web P」を入れてプラグインの検索

「インストール」➡「有効化」

設定
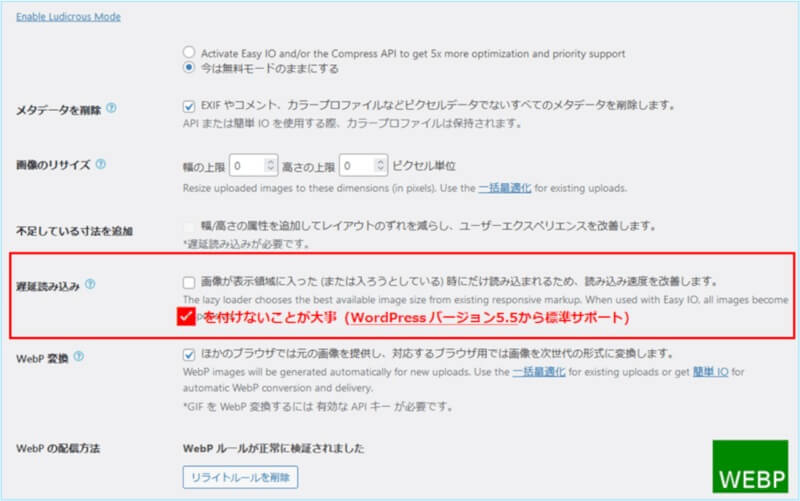
プラグインの設定画面からWebPをオンにする
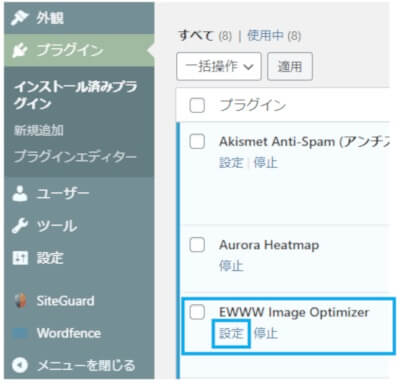
管理画面(ダッシュボード)サイドバーの設定 > EWWW Image Optimizerを開き、「設定」クリック

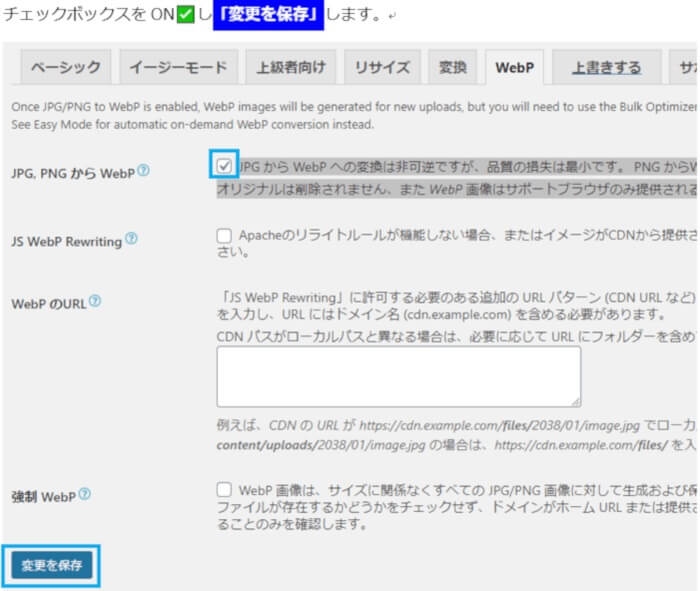
Web Pタブを開きます。

「 」 JPG から WebP への変換は非可逆ですが、品質の損失は最小です。 PNG からWebP への変換はロスレスです。のチェックボックスをON✅し、「変更を保存」します。

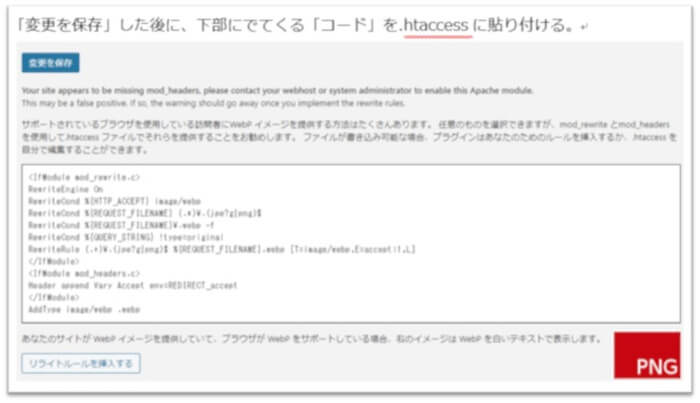
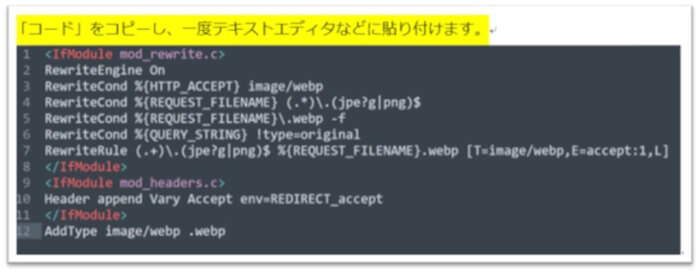
「変更を保存」した後に、下部にでてくる「コード」を.htaccessに貼り付ける。

「コード」をコピーし、一度テキストエディタなどに貼り付けます。

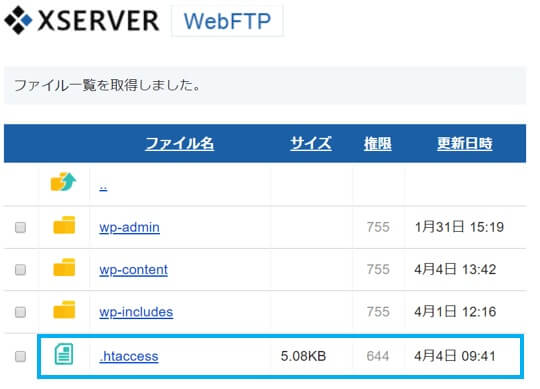
.htaccessを編集
.htaccessによる自動振り分け
jpgとpng画像ファイルに対して、同名のWebPファイルが同じ階層にある場合、
WebPをサポートしているブラウザではWebPファイルを、
そうでないブラウザはjpgまたはpngを自動で読み込む。
「EWWW Image Optimizer」がWebP設定時に吐き出すコードを利用します。
「.htaccess」を編集します。以下の例はエックスサーバーの例です。

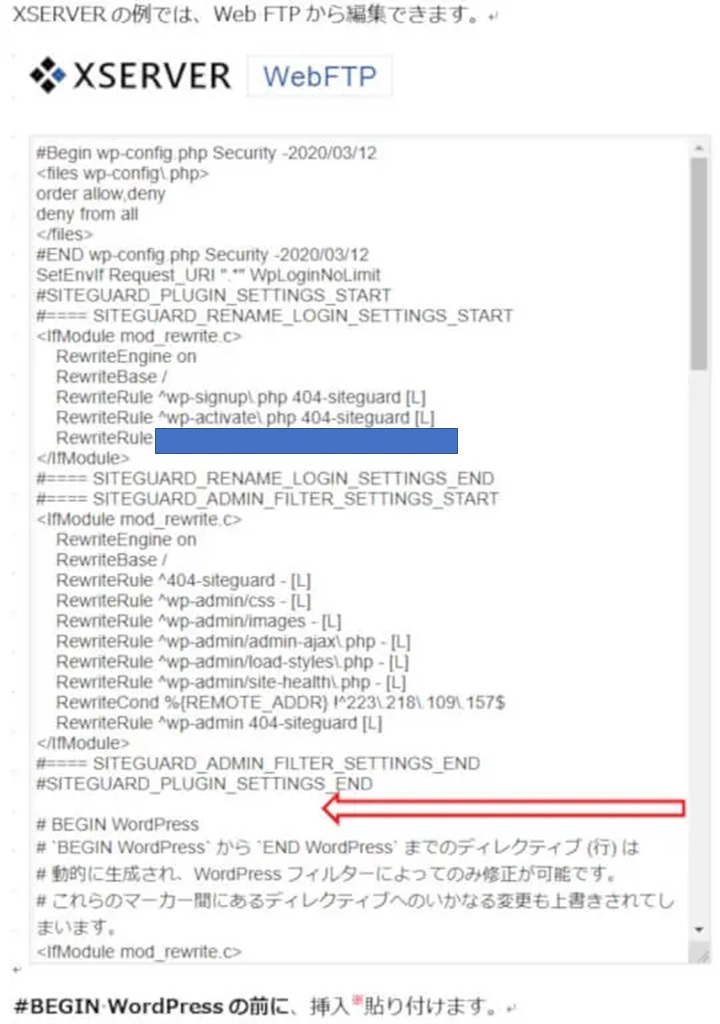
XSERVERの例では、Web FTPから編集できます。

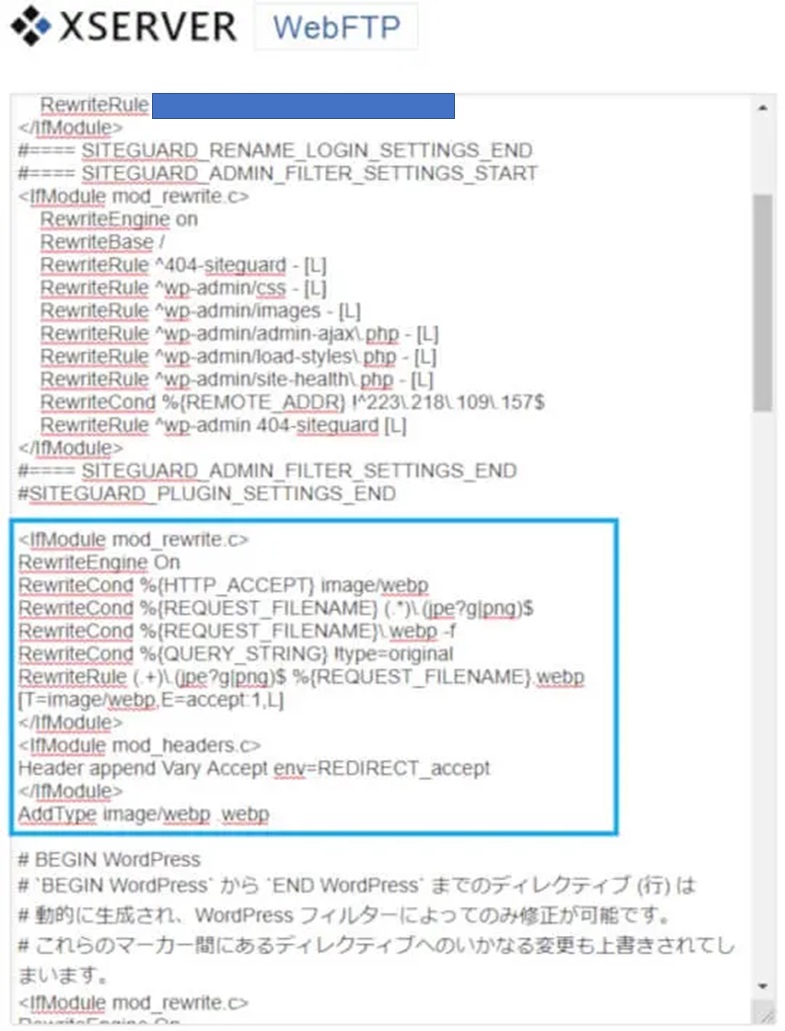
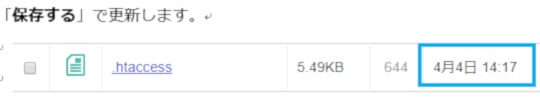
#BEGIN WordPressの前に、挿入※貼り付けます。
※.前後のステートメントを削除したり、更新・上書きしない様、細心の注意を払って行ってください。(.htaccessファイルはとても重要なものです)

「保存する」で更新されます。

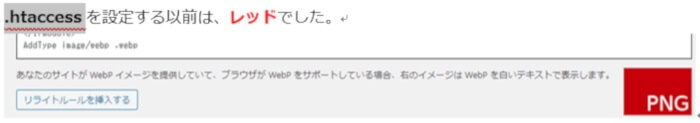
先ほどのEWWW Image Optimizerの画面を見るとグリーンに変わっています。

これで設定は完了です。
.htaccessを設定する以前は、レッド(未適用で.png)でした。

※. キャッシュプラグイン「WP Fastest Cache」を利用している場合は、WebP用のコードが入っているため、グリーンになっています。
既にアップしている画像のWebP化
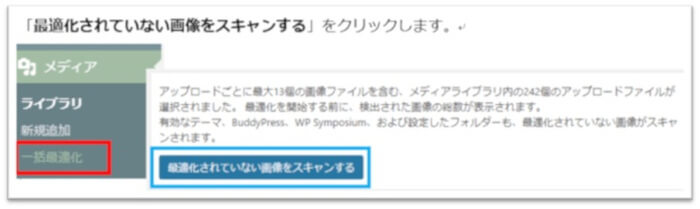
管理画面(ダッシュボード)サイドバーのメディアから一括最適化を選び、

右側ボックスのWeb Pのみ、チェックボックスを入れます。

確認表示に応えます。

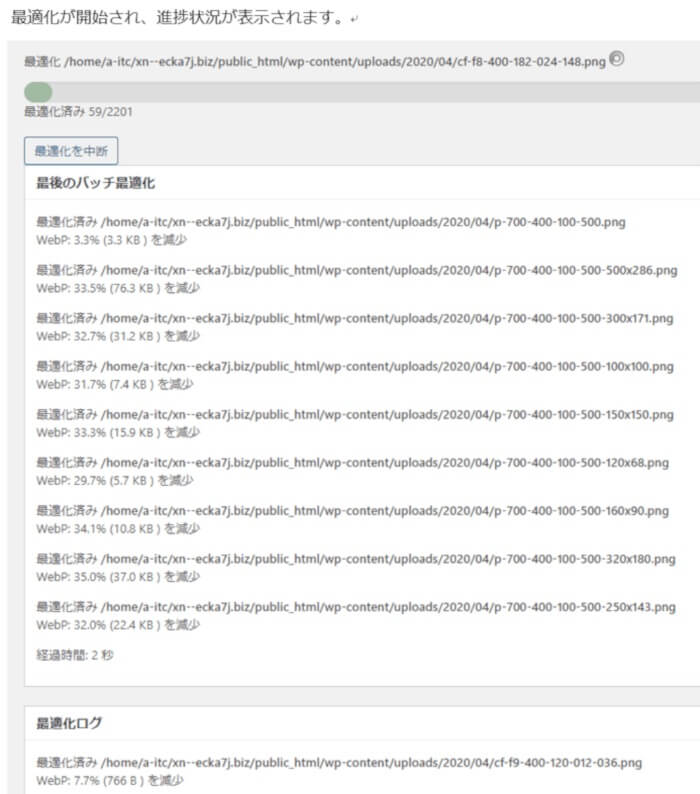
最適化が開始され、進捗状況が表示されます。

進捗状況

最適化完了

最適化が終わったら
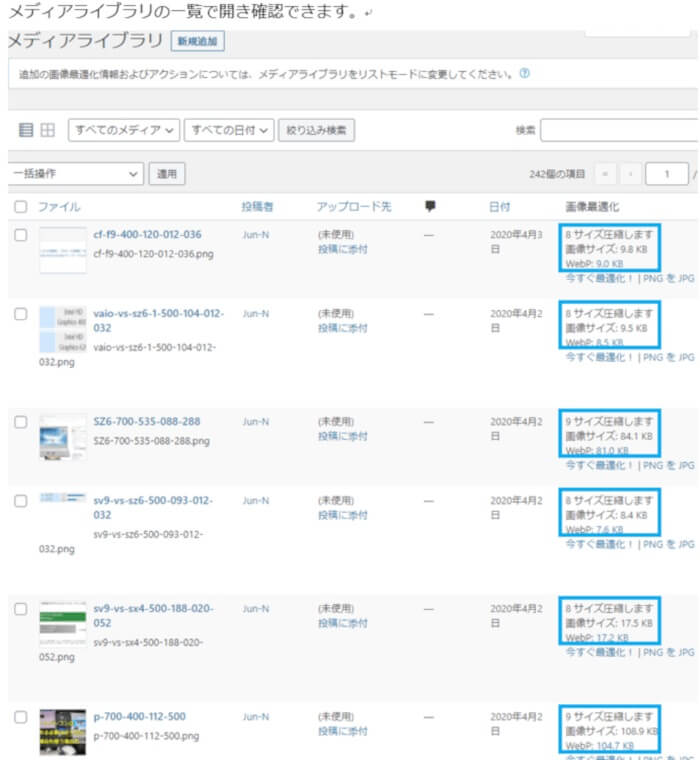
メディアライブラリの一覧で開き確認できます。

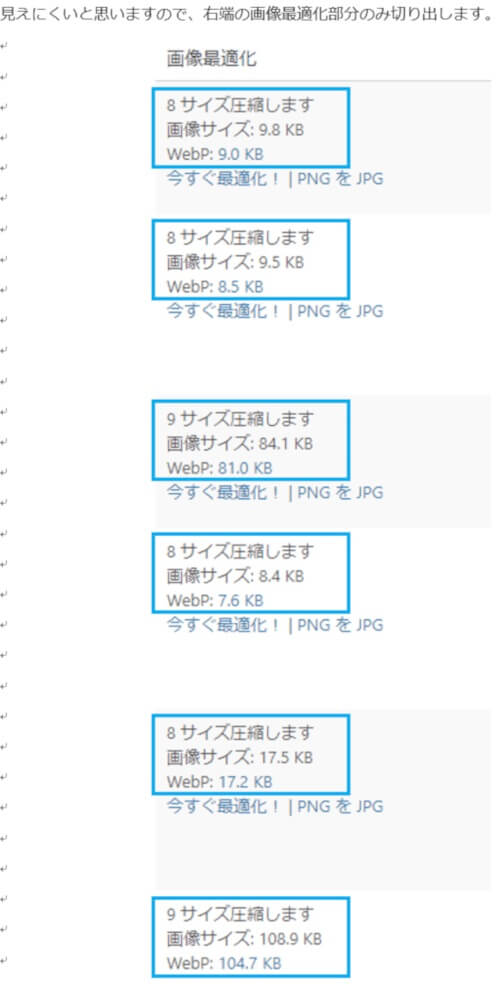
見えにくいと思いますので、右端の画像最適化部分のみ切り出します。

筆者の場合、予め「Tiny Ping」で画像圧縮を行い、プラグインの「Regenerate Thumbnails」で調整も行っている為、サイズ圧縮値は、目だつ物がない様ですが、これでも有効なのです。
筆者のブログの様にたくさんの画像を使う場合は(塵も積もれば山となるです。)
Web Pに変換されているか確認する
検証モードに切り替えます。 「Ctrl」+「Shift」+ 「I」
または、マウス右クリックで出てきたポップアップの一番下 検証(I)
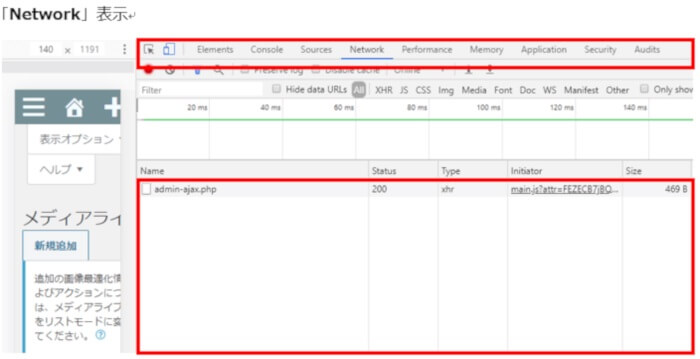
「Network」表示。
(下の様に、開いた時、何もデータが表示されていないことがあります。
その場合は「ctrl」+「R」で再読み込み(リロード)して下さい。
「Network」表示

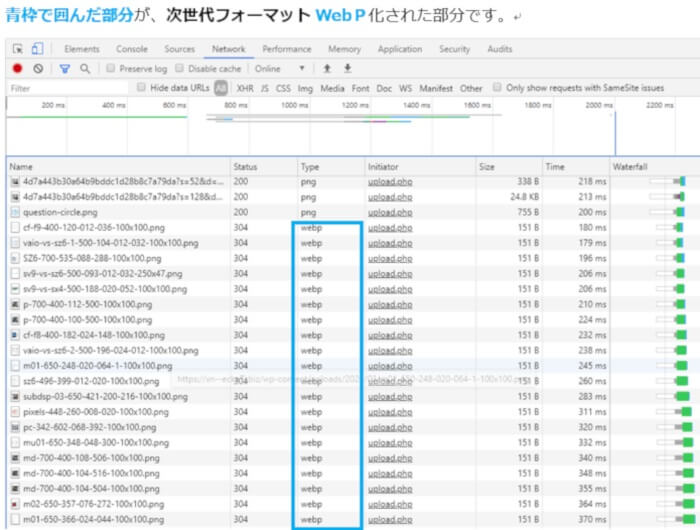
青枠で囲んだ部分が、次世代フォーマットWebP化された部分です。

Search Consoleで確認
この記事を執筆しながら行った関係で、最初計測してから4時間以上かかってしまいました。
ネットが混んできている時間帯でもあり、想定程のスピードが出ていません
(この検証は、明日、同じ時間帯に試みてみようと思います)15:52
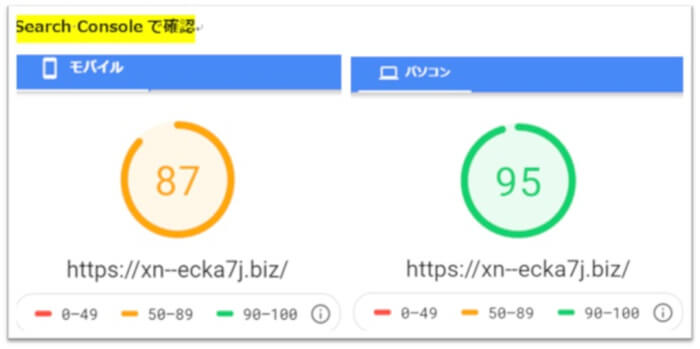
Search Consoleで確認


モバイル
それでも、改善できる項目の「次世代フォーマットでの画像配信」は3.9秒から0.15秒になりました。
パソコンは
「次世代フォーマットでの画像配信」が、0.48秒から、表示がなくなりました。
つまり画像に関してはGoogleの評価では改良の余地はない(改善できる点がない)ということです。
まとめ
目的は、表示スピードのアップを求めるのではない。
ユーザビリティの向上の向上を目指して
「次世代フォーマットでの画像配信」対応のプラグインを使うことで、結果的にスピードアップにつながった・・・ということです。

考慮事項
設定注意事項
Lasy Load

WordPress 5.5 から標準で Lasy Load がサポートされる様になったため、
プラグインで機能する Lasy Load の設定は ✅ を付けないこと
これは何も、「EWWW Image Optimizer」に限ったことでなく、
Lazy Load 機能を備えたプラグインはこれらの機能は指定しないこと。
(重複するとコンフリクト・干渉してしまい
不具合を起こす可能性があるので、✅を付けない方が良い)
Lasy Load が関連するプラグイン(私が把握している範囲)
- a3 Lazy Load
- Image optimization & Lazy Load by Optimole
- Jetpack
- lazy-load
- SG Optimizer
- Unveil Lazy Load



