ウェブデザイン、イラスト、その他あらゆる創作活動に。直感的な操作で、あなたのイメージにぴったりの色を簡単に見つけられるカラーピッカーです。
Thank you for reading this post, don't forget to subscribe!さあ、「Color Palette Explorer」で、あなたの感性を彩る色を探してみませんか? 複雑な操作は不要です。
ご紹介する機能
1. RGBを直感的にコントロール:
* 画面上のつまみをスライドさせるだけで、赤(Red)、緑(Green)、青(Blue)の各要素を細かく調整できます。
* 数値の隣のボタンを直接クリックして、数を増減させることも可能です。
* もちろん、RGBの数値を直接入力して、ピンポイントで色を指定することもできます。
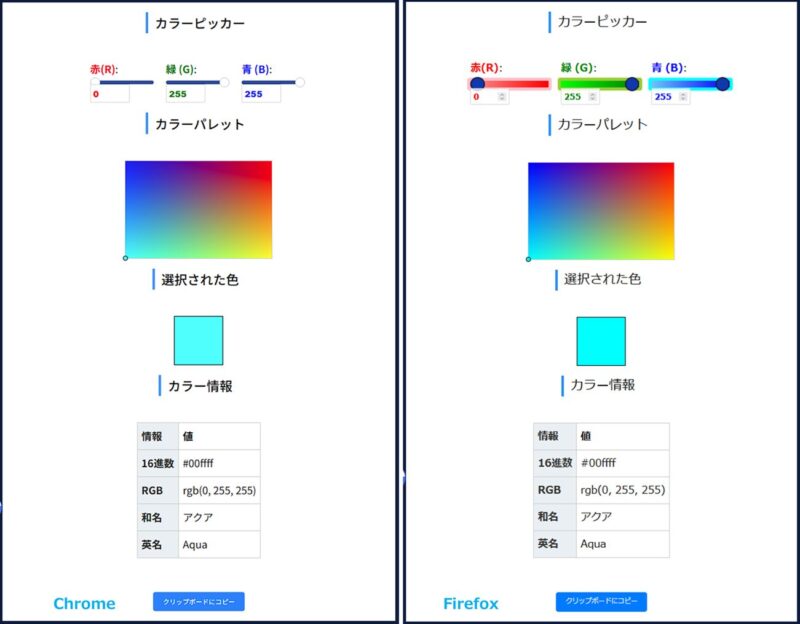
…ブラウザにより見た目が違いますが、機能は同じです。

2. カラーパレットからダイレクトに選択:
* もし迷ったら、広大なカラーパレットをマウスでクリックしてみてください。きっと、あなたの求める色が見つかるはずです。
* クリックするたびに、「選択された色」のプレビューがリアルタイムに変化します。納得いくまで、何度でもお試しください。
・・・まれに、カラーパレットとスライダーの色が一致しない(カラーパレットの外周部位置)場合がありますが、ご心配なく!(生成されるTabele構造での値は正常値です。)
3. 色の情報を詳細に表示:
* 選択した色の情報は、「カラー情報」として瞬時に表示されます。
* 16進数形式(例:#FF0000)とRGB形式(例:rgb(255, 0, 0))の両方で、色のコードを確認できます。
4. 伝統色名もチェック:
* あらかじめ登録された豊富な日本の伝統色(和色)と、その英名が表示されます。もし、あなたの選んだ色がこれらの伝統色と合致すれば、美しい色名を知ることができます。
* 和名が「不明」、英名が「Unknown」と表示された場合でもご心配なく。その色の系統(例:~色系)を入力できるのでメモ代わりに残しておけます。
5. HTMLテーブル形式で保存:
* 「クリップボードにコピー」ボタンをワンクリックするだけで、選択した色の情報がHTMLのTable形式でクリップボードに保存されます。
* 簡単にあなたのウェブページやドキュメントに貼り付けることができます。
さらに、もし伝統色の名前について詳しく知りたくなったら、私が運営しているウェブページ「 [和色パレット:日本の伝統色をRGBで探す|色名・読み・コードで、1字でも簡単検索]( https://xn--ecka7j.biz/site-operation/design/11851/ ) 」で、後からじっくりと調べて、Table上の「Unknown」な色名を修正したりすることも可能です。
さあ、「Color Palette Explorer」で、あなただけの特別な色を見つけて、あなたの創作活動をより豊かなものにしませんか?
Color Palette Explorer
色の選択は、以下の3つの方法でできます。
①:RGBの各スライダを動かして選択
②:RGBの各数字の入力で選択
③:カラーパレット上で十字カーソル操作での選択
カラーピッカー
カラーパレット
選択された色
カラー情報
| 情報 | 値 |
|---|---|
| 16進数 | #FFFFFF |
| RGB | rgb(255, 255, 255) |
| 和名 | 白 |
| 英名 | White |
関連記事
編集後記(備忘録)
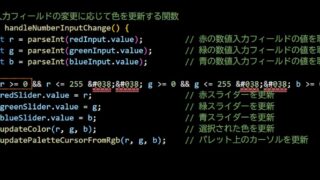
カスタムHTMLブロックに書いたScriptの一部が文字化けして動作しなかったので、一時的に「工事中」として、公開し「Gemini」に対応策を聞いていた。
その間に、代替案を探し何とか正式に公開できた。
問題は、LocalのPC開発環境では問題なく動作したScriptが、なぜ1行だけ文字化けしたのか(文字化けの根本的な原因は不明)だが、
この顛末は、後で別の記事として詳しく公開したい。
代替案は2つ考えてあったが、2番目の案は実行するScript自体が(この記事でしか使用しないもので)汎用的なものではないため2番目の案としたもの。
何とか、最初の代替案で解決(文字化けの原因は不明ではあるが)できたので良しとした。
解決策は、編集画面下部に「カスタムJavaScript」というテキストボックスがあり、カスタムJavaScript欄にカスタムHTMLブロックからScriptを移動させ、「カスタムHTMLブロック」を削除して更新した。
顛末記
この記事の顛末の続きは、以下のブログカードのクリックからご覧いただけます。16,409文字の読み応えのあるものになっています。よろしければご覧いただけます。

変更履歴
2025/08/19:
和色(日本の伝統色)を、.jsデータに追加
和色を表す場合に限り、英名部分を「読み方」に設定。
和色を詳しくお知りになりたい場合は、以下のブログカードのクリックでご覧いただけます。(カラーピッカー上での操作についても追記しました。)
和色には、同じ読みで異なる色合い
雪白(せっぱく):rgb(248,248,255) or rgb(255,250,250) や、
同じ表示で、紅(くれない):rgb(215,0,58) 、紅(べに): rgb(207,53,73)の様に、日本の機微を表す様々な色合いが存在します。
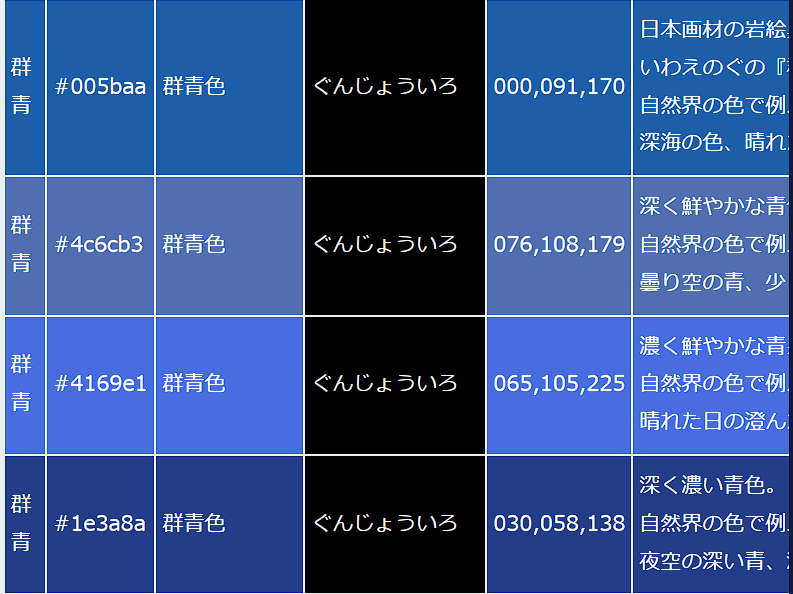
群青(ぐんじょう)では、rgb(0,91,170),rgb(76,108,179),rgb(65,105,225),rgb(30,58,138),の様に4色もの色合いが存在します。

もえぎいろ と 抹茶色
もえぎいろ と 抹茶色 は 同じような色合いです。
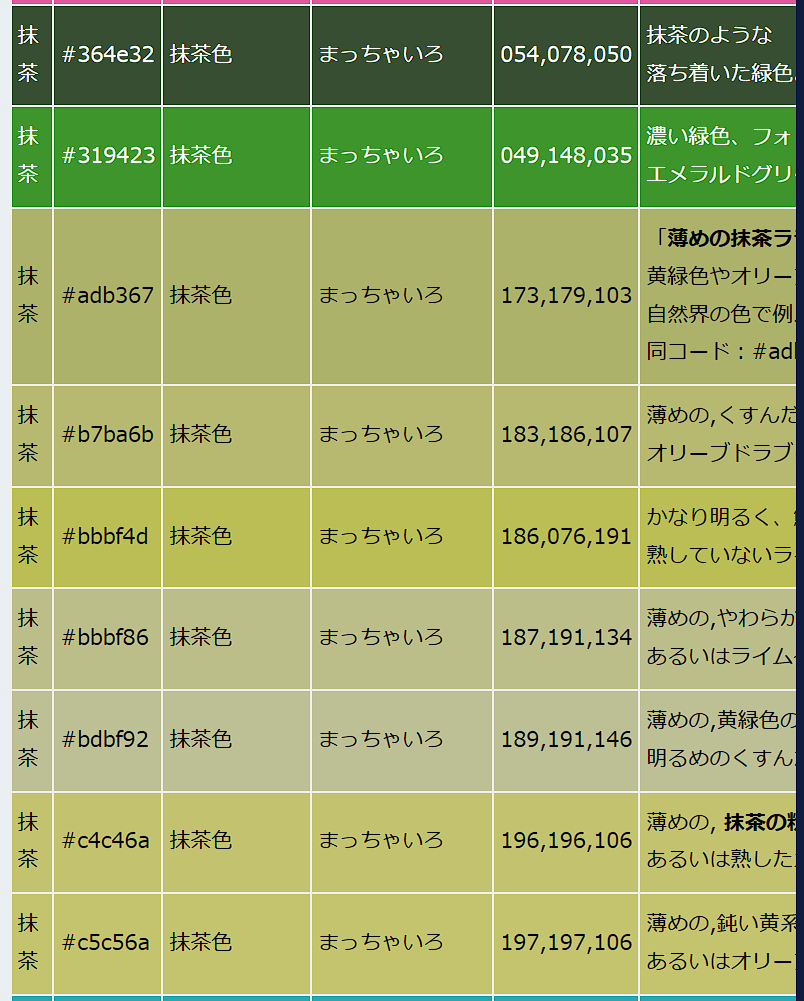
もえぎには、萌黄、萌木、萌葱と3つの異なる(黄・木・葱)で表し、萌葱色の#adb367と抹茶色の#adb367は、同コード色名違いで同色です。


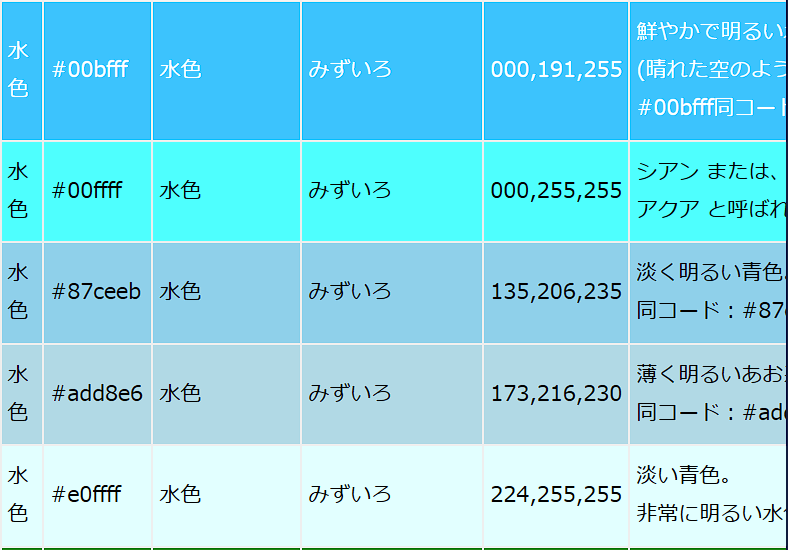
空色 と 水色
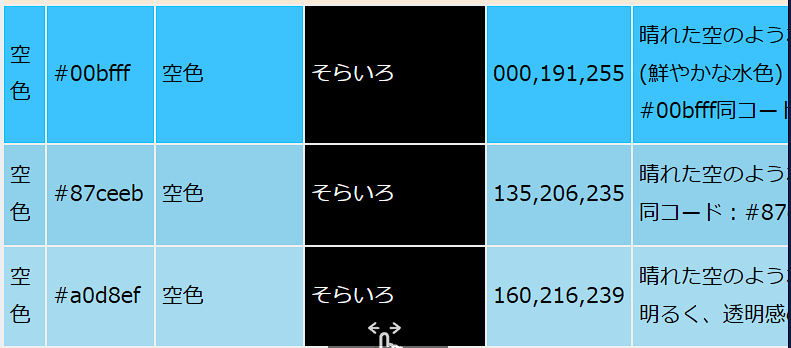
空色と水色にも、同コード別名が存在します。(#87ceeb)


同色・異名、異色・同コードの確認方法
次のブログカードのクリックから、コード(#16進またはRGB)で並び替えたり、読み方で並び替えた後に、読み方で検索すると、それぞれの色を見分けたり、異名。同コードの和色(わしょく・わいろ:日本の伝統色の機微)を確認したりできます。






2025/08/18:
サイトの機能の要約(より明確に)を表すために、
アイキャッチを、.webmまたは、 .mp4での表示に変更。
.webmで表示されるか、 .mp4で表示されるかは、ブラウザで決まります。