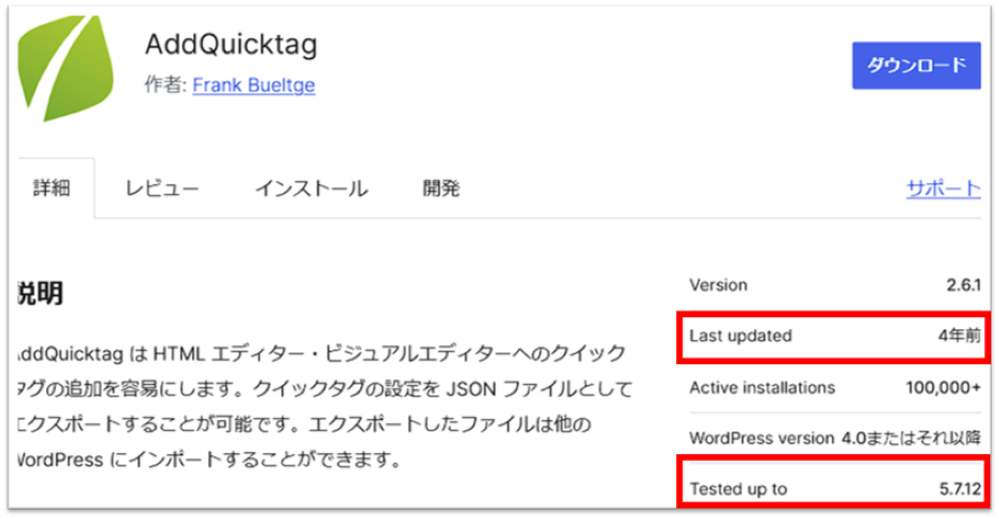
AddQuicktag 2.6.1検証wp:5.7.12最終更新4年前インストール数100,000+
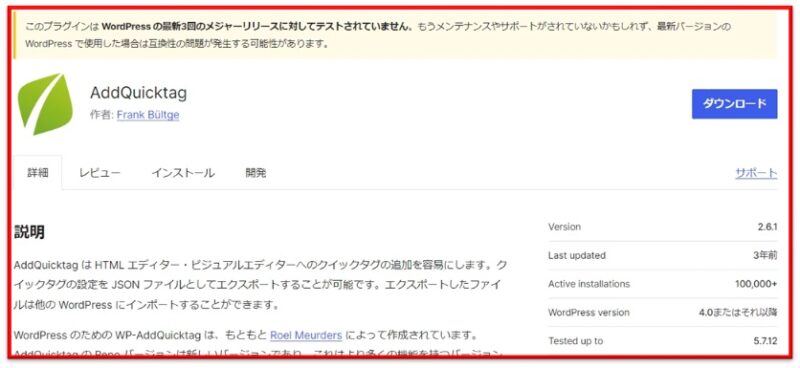
Thank you for reading this post, don't forget to subscribe!このプラグインは WordPress の最新3回のメジャーリリースに対してテストされていません。もうメンテナンスやサポートがされていないかもしれず、最新バージョンの WordPress で使用した場合は互換性の問題が発生する可能性があります。
”https://ja.wordpress.org/plugins/addquicktag/”


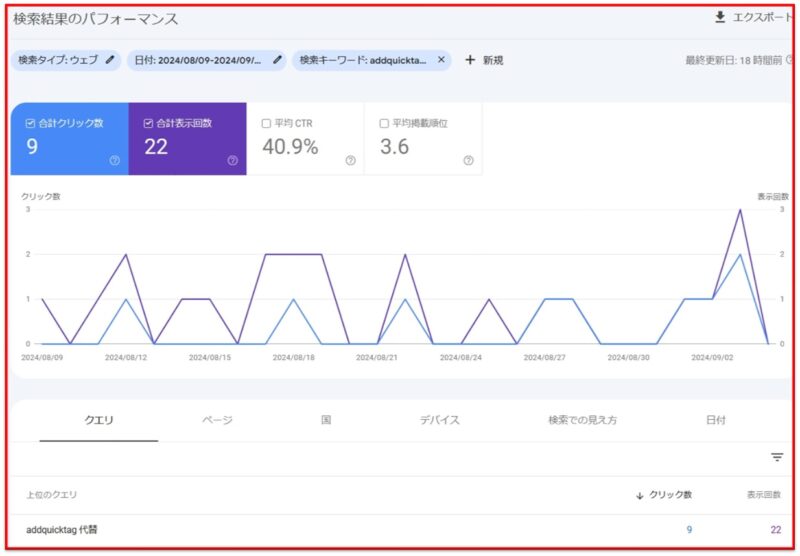
AddQuickTag 代替プラグイン


Shortcodes Ultimate v7.2.1
検証済みwp_V: 6.6 最終更新:3週間前 有効インストール数: 600,000+

”https://wordpress.org/plugins/shortcodes-ultimate/”
様々なショートコードを挿入できる
Rich Text Extension v2.6.1
証済みwp_V: 6.6 最終更新:3週間前 有効インストール数: 800+

”https://ja.wordpress.org/plugins/richtext-extension/”
- ボタンやボックスなどの装飾要素を簡単に挿入できます。
- ショートコードだけでなく、HTML タグや CSS クラスも利用できます。
- Gutenberg エディタ専用プラグインです。
Simple Custom Post Order v2.5.7
検証済みwp_V: 6.5.5 最終更新: 4か月 有効インストール数: 300,000+

”https://wordpress.org/plugins/simple-custom-post-order/”
投稿記事の並び替えがドラッグ&ドロップでできる
Reorder Posts v2.5.3
検証済みwp_V: 6.5.5 最終更新:3ヶ月前 有効インストール数: 20,000+

”https://wordpress.org/plugins/metronet-reorder-posts/”
投稿記事の並び替えが一覧表示でできる
Intuitive Custom Post Order v3.1.5
検証済みwp_V: 6.4.5 最終更新:7か月前 有効インストール数: 400,000+

”https://wordpress.org/plugins/intuitive-custom-post-order/”
投稿記事の並び替えが簡単にできる
Shortcoder v6.3.2
検証済みwp_V: 6.4.5 最終更新:7か月前 有効インストール数: 100,000+

”https://ja.wordpress.org/plugins/shortcoder/”
- ショートコードを簡単に挿入できる
- ショートコードを使ってボタンやボックスなど様々な要素を簡単に挿入できます。
- Gutenberg エディタとクラシックエディタの両方で利用できます。
プラグインを使わない方法
Gutenberg エディタでは、AddQuickTag のようなショートカットボタンを追加するプラグインはいくつかありますが、近年ではブロックエディタの機能が充実しているため、わざわざプラグインを導入する必要性は低くなっています。
ショートコードを利用する
あらかじめショートコードを登録しておけば、エディタ上で簡単に挿入できます。プラグイン設定よりも柔軟性が高く、ショートコードごとにスタイルを定義したり、Gutenberg ブロックと組み合わせることも可能です。
ショートカットキーを利用する
WordPress にはデフォルトで用意されているショートカットキー以外にも、プラグインで独自のショートカットキーを設定できるものがあります。頻繁に使用する機能をショートカットキーに割り当てることで、作業効率をアップできます。
ブロックを利用する
Gutenberg エディタには、ボタンやアイコン、テーブルなど様々な機能を提供するブロックが用意されています。
ボタンの挿入:「ボタン」ブロックを使用する:
テーブルの挿入:エディタの「テーブル」ブロックを使用する
HTMLタグの挿入
HTMLタグを直接入力する(HTMLタグの挿入)
「カスタム HTML」ブロックを使用し、CSSクラスを記述する
ある程度の HTML の知識があれば、エディタ画面で直接タグを入力することもできます。
コードエディタブロックを利用すれば、より自由に記述できます。