
運用するサイトを分けて、新しいURLにコンテンツ(記事)を移したい。
Thank you for reading this post, don't forget to subscribe!その様な場合に、新しいURLに記事を移しただけでは不充分です。
これは、WordPressサイトに限りません。
もし、運用元のコンテンツを削除してしまった場合
(通常は記事の重複を避ける為SEO的にもそうするのですが)
Googleのインデックスには古いもの
(元の運用元の記事のURLなどの情報:検索結果に表れる)が残っているのです。
404 Not Foundにならない様に

この様な(元の記事を削除したなど)場合、検索で記事を見つけクリックすると「404 Not Found」記事が見つからないとなる。
検索者の利便性に配慮
SEO的に問題なだけでなく、
折角あなたの記事を見つけくれた利用者に失礼であるし、利便性を欠く。
もしかして、
あなたのサイトに訪れて、
あなたのお客さんになってくれるかも知れない人たちだったとしたら、
あなたは損をしていることになる。(機会損失)
転送?
「その様な時に、古いサイトから新しいサイトに転送してくれたら良いのに」と思うのが自然の流れであり、その為に利用するファイルが.htaccess※なのです。
例えば
- 転送元の記事のURL:https://a-itc.info/blog/wordpress-190828
転送元の記事タイトル:WordPress 脆弱性とバージョン推移
- 転送先の記事のURL:https://xn--ecka7j.biz/security/99/
転送先の記事タイトル:WordPress 脆弱性とバージョン推移
(今回・全く同じタイトルではあるが、記事の内容はアップグレードしている)
だとしたら、
転送元の.htaccessに登録する
転送元の.htaccessに以下の様な内容を登録する
XSERVERの場合
/a-itc.info/public_html/.htaccess
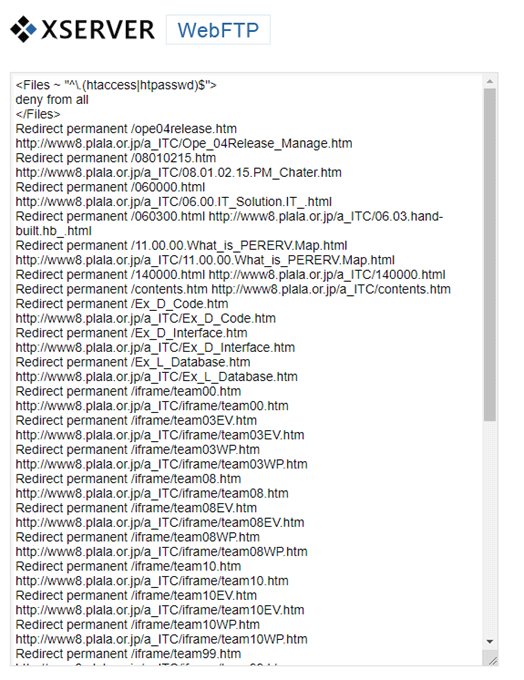
「ログイン」>WebFTP「ファイル監理」>「転送元ドメイン」>「public_html」>

ここで、いちばん大事なことは、既にある.htaccessの内容は一切変更・削除してはならないことです。
新しい行(新しい転送記述)を追加することだけです。
また、
XSERVERの場合、WebFTP上で直接編集(追加)できますが、
ご覧いただいているように非常に分かりにくいものです。

専用のエディタで編集&コピペがお勧め
ですから、専用のエディタ(sublime_textやNotepad++、atomなど)に丸ごとコピペで移して
エディタ上で編集(追加・追記)後に、
エディタの内容を丸ごとコピペで.htaccessに戻した方が良いです。
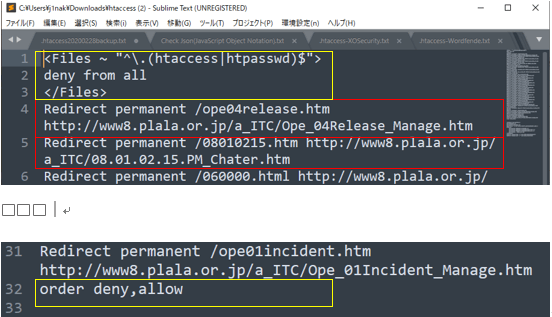
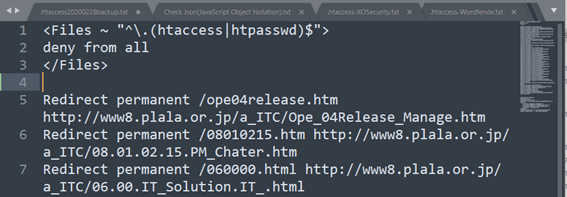
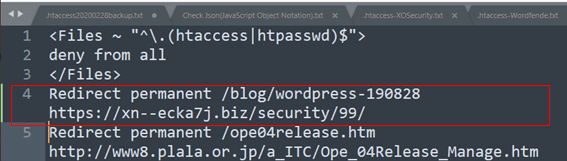
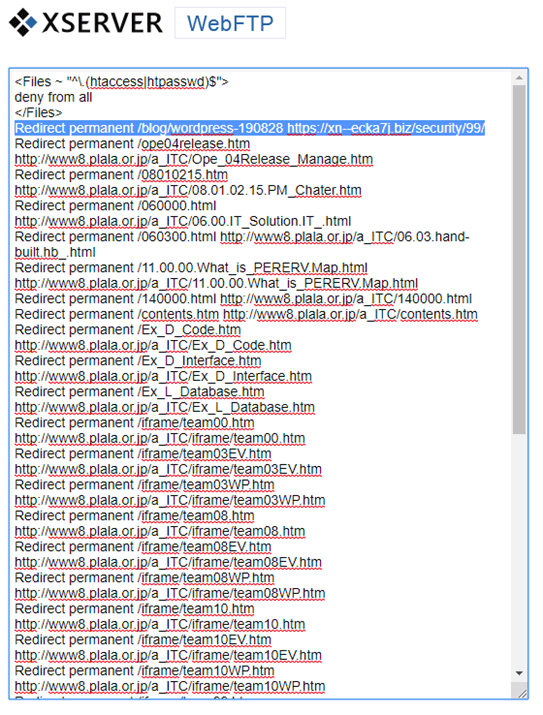
以下が、エディタ上での一部表示です。
上の.htaccessと合わせる為、エディタ(sublime_text)の幅を狭めていますがこちらの方が、遥かに分かりやすいと思いませんか?
|

赤枠で囲んだ部分が、既に登録済のリダイレクト(Redirect)記述
行の内容は、
<Files ~ “^\.(htaccess|htpasswd)$”> 転送記述の開始(お作法、¥はLinux環境ではバックスラッシュ:)Windowsの画面からは表示できない為、画像キャプチャで示した方の内容になります。
deny from all (お作法)
</Files> (お作法)
Redirect リダイレクトの宣言(お作法)
‘permanent 恒久的(パーマメント)に適用する場合(お作法)
/ope04release.htm 転送元の記事のアドレス(注:ドメイン部分は除く)
http://www8.plala.or.jp/a_ITC/Ope_04Release_Manage.htm 転送先のURL
そして、転送記述の最後にorder deny,allow(お作法)がある。
追記する場合は、3行目</Files>の後が良いでしょう
</Files>の後ろにカーソルを置き「enter」で行挿入できます。

転送元の記事のURL:‘https://a-itc.info/blog/wordpress-190828
転送先の記事のURL:‘https://xn--ecka7j.biz/security/99/

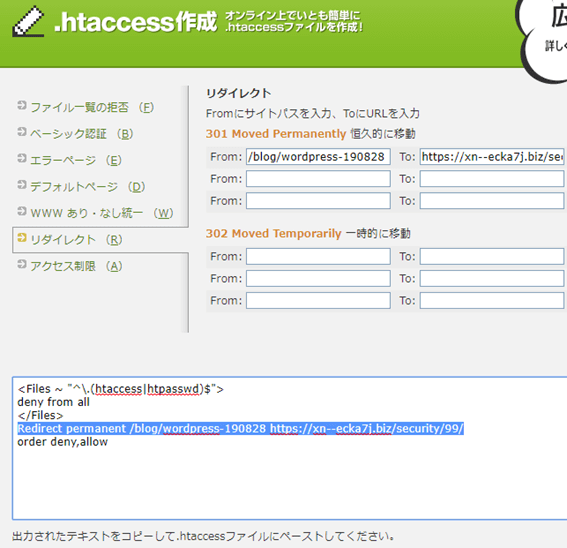
入れるのが辛い・面倒な方向けに、便利で無料で使えるものもあります
「.htaccess変換」で検索すると


筆者の場合、反転させた部分のみ必要(他の記載は既にある)なので、この部分のみ使います。
.htaccessを更新する前に
.htaccessを更新する
その前に、テストしてみましょう。
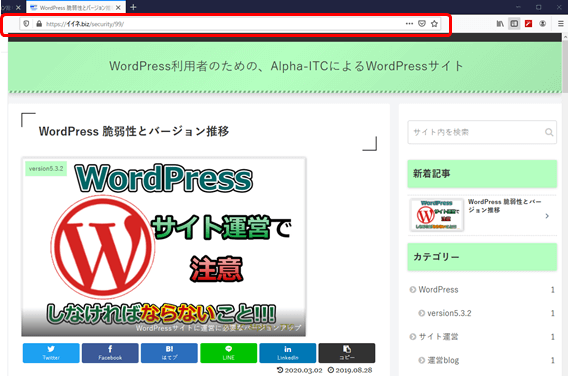
更新前のURLでテスト
転送元の記事のURL:’https://a-itc.info/blog/wordpress-190828
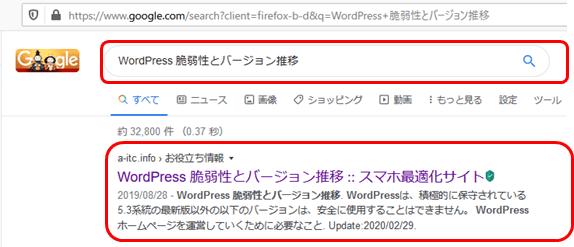
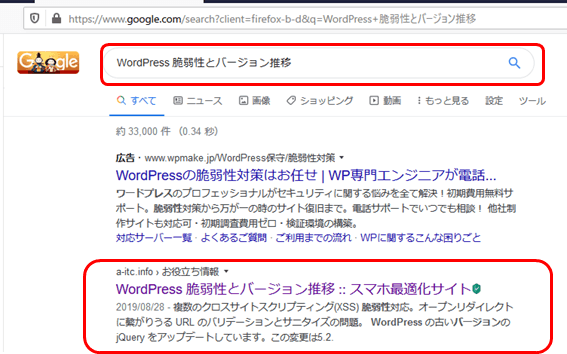
Googole検索で

⇧これをクリック

⇧ これが、転送記述適用前のコンテンツです。
.htaccessを更新

⇧ 反転させている部分が、今回追加した転送記述です。

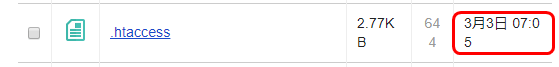
⇧.htaccessの更新を日付で確認します。
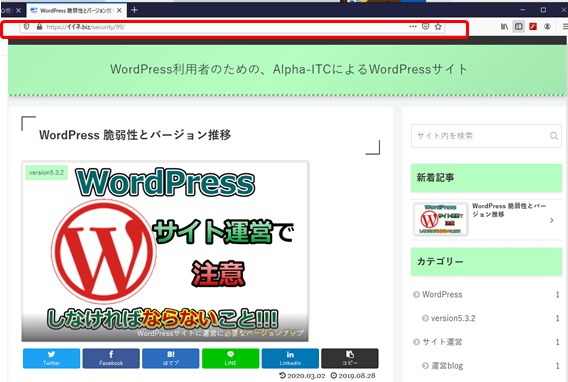
更新後テストしてみましょう。(リダイレクトできるでしょうか?)
更新前のURL直接入力でテスト
転送元の記事のURL:‘https://a-itc.info/blog/wordpress-190828

⇧ URLを入力して「enter」

⇧新しいサイトの方にリダイレクトされました。
Googole検索では
2回目のGoogle検索でも1位ですが、上部に「広告」が表示されました。

⇧これをクリック

⇧ Google検索の結果でも、問題なくリダイレクトされました。
これで、元のサイトの記事は削除しても大丈夫です。
新しいサイトの記事は未だ移行したばかりなので「検索」結果の上位に表れませんが、
元のサイトの記事がGoogleにしっかりインデックスされているので安心です。
まとめ
コンテンツの移行には、リダイレクト指定がとても大切なものになります。
- 検索利用者の利便性に配慮することです。
- このような結果がウェブマーケティングにつながって行くのです。
引用:ウェブサイトにおけるリダイレクトとは、ウェブサイトの閲覧において、指定したウェブページから自動的に他のウェブページに転送されること。
URLリダイレクトとも言われる。
通常はウェブページのURLが変わったときに、元のURLから新しいURLへ誘導するときに用いられる。 ウィキペディア
引用:.htaccess(ドットエイチティーアクセス)とは、Apacheを用いたWebサーバにおいて、ディレクトリ単位で設置及び設定を行える設定ファイルのこと。
Apacheではhttpd.confという設定ファイルでApacheの設定を行うが、Webサーバの要となる設定ファイルであるため、Webサーバの管理者でないと設定を変更することができない。
.htaccessはhttpd.confで.htaccessの利用を許可している場合、Webサーバ管理者のみならずウェブサイトの管理者レベルでApacheの一部設定を行えるようにしたものである。
.htaccessで行える設定は全てhttpd.confで行うことができ、パフォーマンスやセキュリティの観点からそれが推奨されているが、実際はサーバ管理者も.htaccessを使うケースが多い。
.htaccessを特定のディレクトリに設置すると、.htaccess内に記述された内容が設置されたディレクトリとその下層のディレクトリに対して適用される。また、下層ディレクトリの設定が上層ディレクトリと設定が矛盾した場合は下層ディレクトリ側の設定が優先される。
ファイル名の先頭にあるドットはUnix系のオペレーティングシステムにおいて「隠しファイル」を意味しており、「ファイルタイトルが存在しない.htaccessという拡張子だけのファイル」という意味ではない。出典: フリー百科事典『ウィキペディア(Wikipedia)』



